获取图片验证码的api接口,在这个接口中从成语库中随机选取了一个成语,然后随机选取了一个图片,然后调用生成图片验证码的方法,生成了图片验证码,并且把验证码对应的信息缓存在redis中,设定缓存时间,将redis的key作为一个临时令牌随同验证码返回
/// <summary> /// 获取验证码,有效时间10分钟 /// </summary> /// <returns></returns> [HttpGet] [Route("vercode")] public JsonResult<VerCodePicViewModel> VerCodePic() { JsonResult<VerCodePicViewModel> result = new JsonResult<VerCodePicViewModel>(); result.code = 1; result.msg = "OK"; try { ClassLoger.Info("VerCodePic","开始获取成语"); cy_dictBll cybll = new cy_dictBll(); IList<cy_dict> cylist = cybll.GetAllcy_dict(); ClassLoger.Info("VerCodePic", cylist.Count.ToString()); int i = Utils.GetRandom(0, cylist.Count-1); ClassLoger.Info("VerCodePic",i.ToString()); cy_dict cy = cylist[i]; ClassLoger.Info("VerCodePic成语:",cy.chengyu); VerCodePicViewModel vcvm = new VerCodePicViewModel(); string sourcePic = FileHelper.GetVerCodePicResource(); if (sourcePic.IsNull() || !File.Exists(sourcePic)) { sourcePic = @"E:\WebResources\images\VerCodePicSource\1.jpg"; } ClassLoger.Info("VerCodePic图片",sourcePic); VerCodePic codepic = FileHelper.GetVerCodePic(cy.chengyu, sourcePic); vcvm.content = cy.chengyu; vcvm.MainPic = codepic.PicURL; result.Result = vcvm; string key = cookieKey(); RedisBase.Item_Set(key, codepic); RedisBase.ExpireEntryAt(key,DateTime.Now.AddMinutes(10)); result.ResultMsg = key; } catch (Exception ex) { ClassLoger.Error("AccountController.VerCodePic",ex); result.code = -1; result.msg = "AccountController.VerCodePic发生异常:"+ex.Message; } return result; }
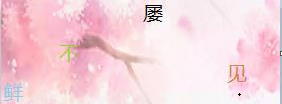
效果如图:

图片验证码校验接口参数结构
public class CheckPicCodeViewModel { /// <summary> /// 客户端令牌 /// </summary> public string token { get; set; } public double x1 { get; set; } public double x2 { get; set; } public double x3 { get; set; } public double x4 { get; set; } public double y1 { get; set; } public double y2 { get; set; } public double y3 { get; set; } public double y4 { get; set; } }
验证码校验接口
/// <summary> /// 校验图片验证码是否正确 /// </summary> /// <param></param> /// <returns></returns> [HttpPost] [Route("checkpiccode")] public async Task<IHttpActionResult> CheckPicCode([FromBody]CheckPicCodeViewModel piccode) { JsonResult<bool> result = new JsonResult<bool>(); result.code = 1; result.msg = "OK"; if (piccode == null) { result.Result = false; result.ResultMsg = "参数错误"; return Ok(result); } if (string.IsNullOrEmpty(piccode.token) || !RedisBase.ContainsKey(piccode.token)) { result.Result = false; result.ResultMsg = "验证码已过期"; return Ok(result); } result.Result = await Task.Run<bool>(() => { bool flag = false; VerCodePic codepic = RedisBase.Item_Get<VerCodePic>(piccode.token); if (Math.Abs(codepic.Font1.X - piccode.x1) > 0.5 || Math.Abs(codepic.Font1.Y - piccode.y1) > 0.5 || Math.Abs(codepic.Font2.X - piccode.x2) > 0.5 || Math.Abs(codepic.Font2.Y - piccode.y2) > 0.5 || Math.Abs(codepic.Font3.X - piccode.x3) > 0.5 || Math.Abs(codepic.Font3.Y - piccode.y3) > 0.5 || Math.Abs(codepic.Font4.X - piccode.x4) > 0.5 || Math.Abs(codepic.Font4.Y - piccode.y4) > 0.5) { flag = false; result.ResultMsg = "验证码错误"; } else { flag = true; result.ResultMsg = "验证码正确"; } return flag; }); return Ok(result); }
传入用户选中的位置和顺序,并对其进行验证。
以上所述是小编给大家介绍的Asp.net Web Api实现图片点击式图片验证码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
