@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta content="width=device-width" /> <title>Index</title> <script src="https://www.jb51.net/~/Scripts/jquery-1.10.2.min.js" type="text/javascript"></script> </head> <body> <div> <div>Get Product List</div> <div><input type="button" value="Get Product List" /></div> <div></div> </div> </body> </html>
接着,我们要做的是,当点击Get Product List按钮是加载Product List,代码实现如下:
$('#btnGetProductList').click(function () { $.ajax({ url: '/Product/GetProductList', type: 'GET', dataType: 'json' }).success(function (result) { DisplayProductList(result); }).error(function (data) { alert(data); }); }); // Display product list function DisplayProductList(result) { var productTable = $("<table cellpadding='3' cellspacing='3'></table>"); var productTableTitle = $("<tr><th>Product ID</th><th>Product Name</th><th>Price</th><th>Count</th><th>Description</th></tr>"); productTableTitle.appendTo(productTable); for (var i = 0; i < result.length; i++) { var productTableContent = $("<tr><td>" + result[i].ProductID + "</td><td>" + result[i].ProductName + "</td><td>" + result[i].Price + "</td><td>" + result[i].Count + "</td><td>" + result[i].Description + "</td></tr>"); productTableContent.appendTo(productTable); } $('#products').html(productTable); }
好了,运行代码。
点击Get Product List按钮之前如下:
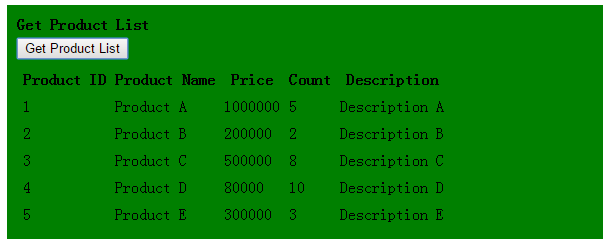
点击Get Product List按钮之后如下:

Product数据列表加载成功。
2.获取单条Product数据
这里我们的做法是在搜索框里输入Product ID,然后点击Get Product按钮,查找出这条Product信息。
首先,我们先完成在ProductController中使用HttpClient调用Web API中获取单条Product数据的方法。
public JsonResult GetSingleProduct(int id) { Uri address = new Uri(_baseAddress, "/api/products/" + id); Product product = null; using (var httpClient = new HttpClient()) { var response = httpClient.GetAsync(address).Result; if (response.IsSuccessStatusCode) product = response.Content.ReadAsAsync<Product>().Result; } return Json(product, JsonRequestBehavior.AllowGet); }
接着,来到Index View页面中添加一个搜索Product ID的textbox以及一个Get Product的按钮。
<div> <div>Get Single Product</div> <div>Product ID: <input type="text" /> <input type="button" value="Get Prdouct" /></div> <div></div> </div>
为按钮Get Product按钮添加Ajax方法
$('#btnGetProduct').click(function () { if ($('#txtSearchProductID').val().trim() != "") { $.ajax({ url: '/Product/GetSingleProduct?id=' + $('#txtSearchProductID').val(), type: 'GET', dataType: 'json' }).success(function (result) { if (result != null) { $('#product').html("Product ID: " + result.ProductID + "<br/>" + "Product Name: " + result.ProductName + "<br/>" + "Count: " + result.Count + "<br/>" + "Price: " + result.Price + " <br/>" + "Description: " + result.Description); } else { $('#product').html(''); } }).error(function (data) { alert(data); }); } });
运行程序,加载Product列表。
点击Get Product按钮前:

这里我们查找Product ID为1的数据

我们看到Product ID为1的数据成功获取。
3.新增一条Product
这里我们创建4个textbox,用来输入Product Name,Count,Price,Description的信息以及一个Create Product按钮。
首先,我们先完成在ProductController中使用HttpClient调用Web API中新增一条Product数据的方法。
