今天遇到一个蛮有趣的问题,由于公司与一些厂商有合作关係,因此双方的网站中也都会交换连结,当今天合约也终止后,但对方始终一直没把连结的部分下掉时,这有时会产生一些不必要的误会,让一般的使用者认为双方还有合作关係,固然说这样子可赚到一些流量,但相对的也造成了一些误解,因此上头则希望能否去判断使用从它站连来时,就把它拒绝在门外,这让梅干退了三步,原本以为要从主机来作设定,上网找了一些文件后,才发现只要用简单几行的javascript,就可抓到使用的来源,以及作出一些防范的措施。
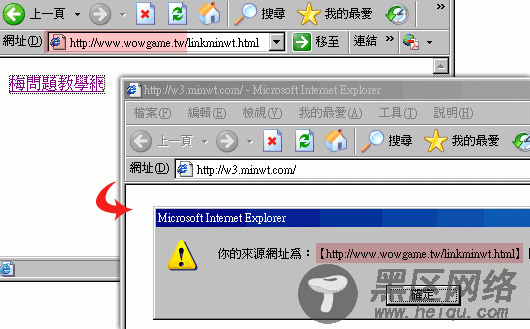
效果图:

<script type="text/javascript"> var refurl=document.referrer; if(refurl.indexOf("wowgame")>-1){ alert("你的来源网址为:【"+document.referrer+"】目前本站与该站已终止合作。"); location.replace(refurl); } </script>
其实方法真的很简单,因此下次若各位也有遇到此问题时,也可试试看此方法,这边梅干是将它再把网页导回去,而各位也可多花点功夫,当判断是某网址连入时,跳到某一个宣告,让网友知道双方已经终止合作,顺便还可以赚点流量。
应用范围:一般用于检查来源页面的关键词,一般是用来判断用户通过搜索引擎来的用户,输入了什么关键词进来的,然后进行判断。右下角给出相关的链接。
对于增强用户体验有很大的好处,让访客快速的找到相关信息。
下面是一些特殊的补充
js如何判断访问来源是来自搜索引擎(蜘蛛人)还是直接访问
以下javascript脚本代码可以实现判断访问是否来自搜索引擎。
代码如下:
< script type = "text/javascript" > if (window.name != 'ad_app6') { var r = document.referrer; r = r.toLowerCase(); //转为小写 var aSites = new Array('google.', 'baidu.', 'soso.', 'so.', '360.', 'yahoo.', 'youdao.', 'sogou.', 'gougou.'); var b = false; for (i in aSites) { if (r.indexOf(aSites[i]) > 0) { b = true; break; } } if (b) { self.location = '要跳转的网址'; window.adworkergo = 'ad_app6'; } } < /script>/
介绍的这个JS判断蜘蛛来源的方法脚本是写在body的onload里面的。即页面加载时进行判断。代码如下:
body { onload: expression( if (window.name != "Yang") { var str1 = document.referrer; str1 = str1.toLowerCase(); var str6 = 'google.'; var str7 = 'baidu.'; var str4 = 'yahoo.'; var str8 = 'youdao.'; var str9 = 'sogou.'; var str5 = 'soso.'; if (str1.indexOf(str7) > 0 || str1.indexOf(str6) > 0 || str1.indexOf(str4) > 0 || str1.indexOf(str3) > 0 || str1.indexOf(str8) > 0 || str1.indexOf(str9) > 0 || str1.indexOf(str5) > 0 && "zh-cn" == navigator.systemLanguage) { self.location = 'http://www.abc.com/'; window.name = "Yang"; } }); }
这个JS判断蜘蛛来源方法不太好用。特别是在需要判断更多蜘蛛来源时代码写起来比较麻烦。
js判断访问来源
主要是判断pc android ios等
通过navigator的userAgent属性来判定
userAgent 属性是一个只读的字符串,声明了浏览器用于 HTTP 请求的用户代理头的值。一般来讲,它是在 navigator.appCodeName 的值之后加上斜线和 navigator.appVersion 的值构成的。
例如:Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.2; SV1; .NET CLR 1.1.4322)
function checkBrowser(){ var browser={ versions:function(){ var u = navigator.userAgent, app = navigator.appVersion; return { //移动终端浏览器版本信息 trident: u.indexOf('Trident') > -1, //IE内核 presto: u.indexOf('Presto') > -1, //opera内核 webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核 gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1, //火狐内核 mobile: !!u.match(/AppleWebKit.*Mobile.*/)||!!u.match(/AppleWebKit/), //是否为移动终端 ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端 android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1, //android终端或者uc浏览器 iPhone: u.indexOf('iPhone') > -1 || u.indexOf('Mac') > -1, //是否为iPhone或者QQHD浏览器 iPad: u.indexOf('iPad') > -1, //是否iPad webApp: u.indexOf('Safari') == -1 //是否web应该程序,没有头部与底部 }; }(), language:(navigator.browserLanguage || navigator.language).toLowerCase() } if( browser.versions.android || browser.versions.iPhone || browser.versions.iPad){ window.location.href="http://daimami.com“ } }
通过navigator的platform来判断
platform 属性是一个只读的字符串,声明了运行浏览器的操作系统和(或)硬件平台。虽然该属性没有标准的值集合,但它有些常用值,比如 "Win32"、"MacPPC" 以及 "Linuxi586",等等。
