在.NET Core之前对于压缩样式文件和脚本我们可能需要借助第三方工具来进行压缩,但在ASP.NET MVC Core中则无需借助第三方工具来完成,本节我们来看看ASP.NET Core MVC为我们提供了哪些方便。
自动压缩样式和脚本
当我们在测试环境中肯定不需要压缩脚本的,如果一旦压缩脚本的话,若在控制台出现错误不利于我们调试,但是在生产环境中我们通过压缩脚本或者样式一来可以减少传输流量,二来可以加速页面加载时间,换句话说,此时我们需要测试环境和生产环境对应的原生版本和压缩版本,那么在ASP.NET Core MVC中该如何做呢?请往下看。
我们将脚本、样式、图片等一些静态文件放在wwwroot网站目录下,此时我们首先需要添加bower.json文件来下载我们所需要的的脚本以及版本,如下:
{ "name": "asp.net", "private": true, "dependencies": { "jquery": "2.2.3", "bootstrap": "3.3.6" } }
当在此json文件中的一来节点添加我们需要的脚本和样式时,此时会将下载的脚本和样式自动添加到网站目录文件夹下如下

当然我们也可以通过右键->管理Bower程序包来下载同样会自动还原到网站目录文件夹下。此时我们想要的脚本和样式等都有了,接下来则需要在视图中引入脚本和样式。在ASP.NET Core MVC中为我们提供了加载样式和脚本的三种环境:Development、Staging、Production。Development即开发环境,Staging即发布之前的测试版本,Production即发布版本。那么我们在视图中该如何去使用呢?我们通过environment节点上的names来指定以上三个环境,如下:
<environment names="Development"> ..开发环境-加载脚本和样式 </environment> <environment names="Staging,Production"> ..准备和发布环境-加载脚本和样式 </environment>
我们实际操作来看下是怎样的,如下加载JQuery脚本和Bootstrap样式,如下:
<html> <head> <title>学习加载脚本和样式</title> </head> <body> </body> </html> <environment names="Development"> <script src="https://www.jb51.net/~/lib/jquery/dist/jquery.js"></script> <script src="https://www.jb51.net/~/lib/tether/dist/js/tether.js"></script> <script src="https://www.jb51.net/~/lib/bootstrap/dist/js/bootstrap.js"></script> <link href="https://www.jb51.net/~/lib/bootstrap/dist/css/bootstrap.css" /> </environment> <environment names="Staging,Production"> <script src="https://www.jb51.net/~/lib/jquery/dist/jquery.min.js"></script> <script src="https://www.jb51.net/~/lib/tether/dist/js/tether.min.js"></script> <script src="https://www.jb51.net/~/lib/bootstrap/dist/js/bootstrap.min.js"></script> <link href="https://www.jb51.net/~/lib/bootstrap/dist/css/bootstrap.min.css" /> </environment>
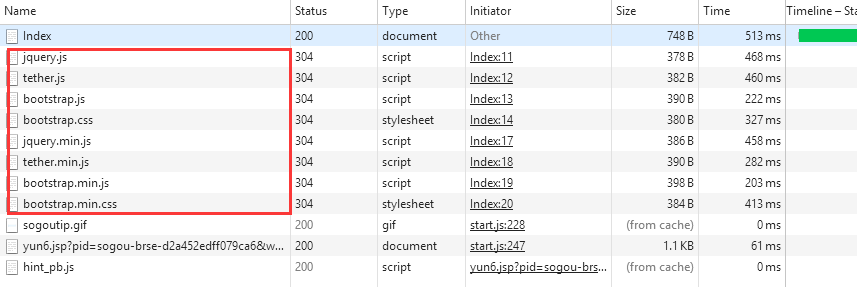
我们看下页面加载结果,是否如我们期望那样。

有点小尴尬,全加载进来了,怎么个情况,结果发现还需要在页面顶部添加TagHelper,如下:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers

这下没毛病,在此之前我们还未说明一点,我们在environment节点上的names设置的值,ASP.NET MVC Core是如何检测到的呢?我们需要在launchSettings.json中下的Profiles节点中指定环境,如下:
"profiles": { "IIS Express": { "commandName": "IISExpress", "launchBrowser": true, "launchUrl": "Home/Index", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } }, "IIS Express (Production)": { "commandName": "IISExpress", "launchUrl": "Home/Index", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Production" } } }
此时我们在运行application时看到如下我们设置的运行环境。

此时又有同学问了,我们在.NET Core之前可以手动写代码来实现加载脚本和样式的版本,在ASP.NET Core MVC中能实现么,既然说到这里了,当然是可以的,如下。
<environment names="Staging,Production"> <script src="https://www.jb51.net/~/lib/jquery/dist/jquery.min.js" asp-append-version="true"></script> <script src="https://www.jb51.net/~/lib/tether/dist/js/tether.min.js" asp-append-version="true"></script> <script src="https://www.jb51.net/~/lib/bootstrap/dist/js/bootstrap.min.js" asp-append-version="true"></script> <link href="https://www.jb51.net/~/lib/bootstrap/dist/css/bootstrap.min.css" asp-append-version="true" /> </environment>

