复制代码 代码如下:
<tr>
<td>附加金额</td>
<td><asp:TextBox Text="0" runat="server"></asp:TextBox>
<asp:RegularExpressionValidator runat="server" ControlToValidate="txtExtendMoney" Display="Dynamic" ErrorMessage="格式不正确" ValidationExpression="[1-9]\d*\.\d*|0\.\d*[1-9]\d*|^[1-9]\d*|0"></asp:RegularExpressionValidator>
<asp:RequiredFieldValidator runat="server" ControlToValidate="txtExtendMoney" Display="Dynamic" ErrorMessage="不可为空"></asp:RequiredFieldValidator></td>
<td>结算方式</td>
<td><asp:DropDownList runat="server"><asp:ListItem>现金</asp:ListItem><asp:ListItem>银行转账</asp:ListItem></asp:DropDownList></td>
</tr>
<tr>
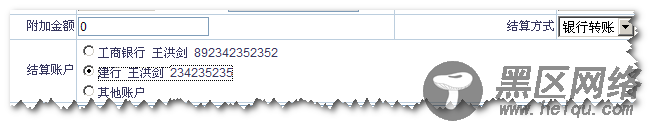
<td>结算账户</td>
<td colspan="3"><asp:RadioButtonList runat="server" RepeatLayout="Flow"></asp:RadioButtonList></td>
</tr>
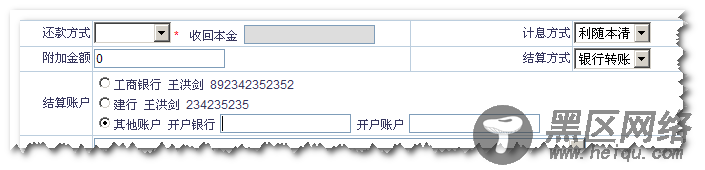
最后一个RadioButtonList的ListItem为“其他账户",当选中时,其后增加相应的asp.net服务器控件。选择其它时移除该控件。

增加

引入jQuery,然后如下代码
复制代码 代码如下:
/*结算方式*/
$(":radio:last").bind("click",function(){
if($("#txtBankNew").length==0){
$(this).parent().append('<span><label for="txtBankNew">开户银行</label><input runat='server' type='text' /><label for="txtAccountNew">开户账户</label><input type='text' runat='server' /></span>');
};
$("#txtBankNew").focus().select();
});
$(":radio:not(:last)").bind("click",function(){
if($("#txtBankNew").length>0){
$("#span").remove();
}
});
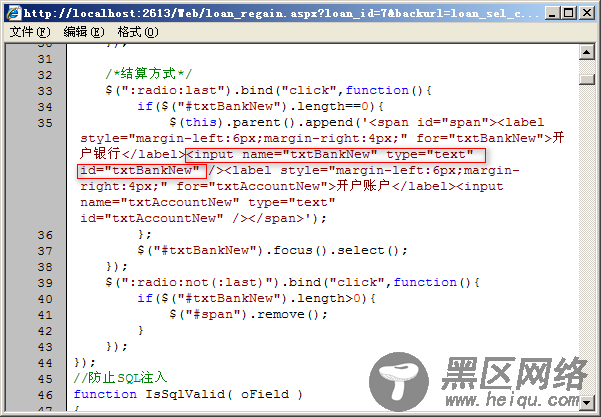
这里值得注意的是如果append之后的控件为服务器控件,也就是有runat="server"属性的,原先的单引号生成源后会自动变成双引号,并且runat="server"消失。这实际上跟手工在前台书写此DOM结构.net framework处理一致。因此打开此页面源文件可以看到如下

但不幸的是,该服务器控件依然没有起作用……
还是用隐藏服务器控件来解决吧–!
您可能感兴趣的文章:
