ASP.NET MVC中提供了基于特性标记的模型验证的功能,既只要在用做action参数的类型属性上添加对应的数据验证特性,那么ASP.NET MVC在进行模型绑定时就会自动对被标记的属性进行验证。验证的结果通过Controller中的ModelState的IsValid属性体现。
下面就介绍如何在ASP.NET MVC中为Model添加数据验证:
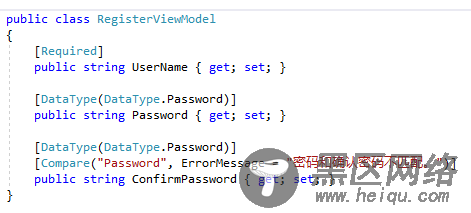
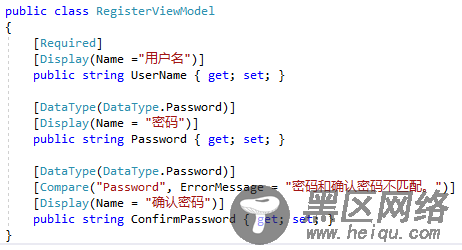
1.使用特性为Model的属性进行标记,如必填、密码类型及属性间的比较等:

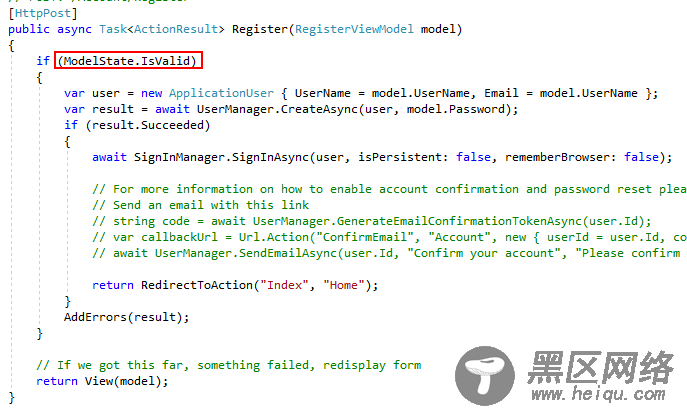
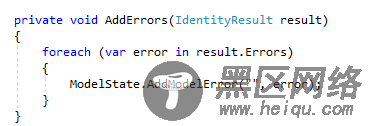
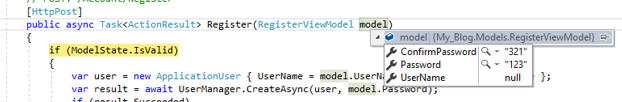
2.在Action代码中添加ModelState.IsValid判断,当出现错误时,将错误信息通过ModelState对象的AddModelError方法携带至View中:


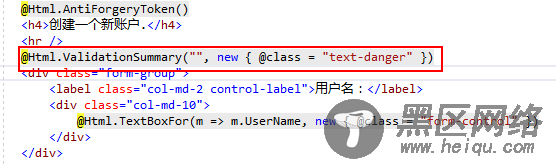
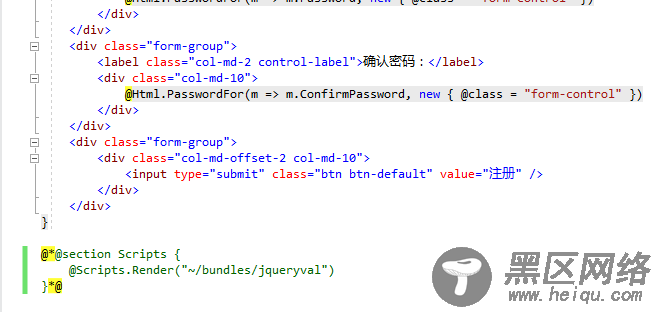
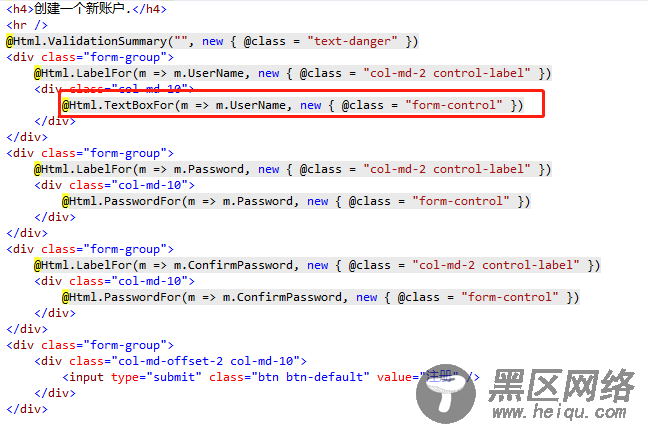
3、在View中使用Html.ValidationSummary方法输出验证信息:

注:如果View中有用于客户端验证的代码需要先注释掉@Scripts.Render("~/bundles/jqueryval"),该文件用于客户端验证,客户端验证在后面介绍。

4、在页面上使用Html对象根据模型生成对应的html标签

5、运行程序
输入空的用户名和不匹配的两个密码,点击提交后:

显示验证未通过:
页面上输出的内容:

6、使用display特性来优化属性名称的输出:

执行结果:

ASP.NET MVC的客户端模型验证
前面介绍的是ASP.NET MVC服务端的模型验证,当数据提交到服务器时进行验证的方式,虽然能够在业务逻辑之前过滤数据无效的请求,但是仍然需要将请求发送到服务器,当请求过多时这些无效的请求会占用大量的服务器资源,所以如果能够在客户端完成相应的验证,那么对于客户来说提升了响应速度,而对于服务器来说减少了压力,ASP.NET MVC就结合Jquery Validation插件提供了浏览器端的数据验证功能。
接下来就在上面代码的基础上,通过在页面中引入验证相关javascript实现在客户端验证:
1、添加以下代码,引入验证相关Js代码:
2、使用Html对象的ForXXX方法在View上生成Model对应标记的Html代码:
3、运行效果:

结果与服务端验证一致,但是点击注册按钮时不再去发送Post请求到服务器,而是通过js代码在浏览器完成的数据验证。
关于ASP.NET MVC的客户端验证Jquery Validation
