关于这个模块功能模块的由来,这是鸟大大的处女秀,为什么这么说呢?一天在群里,一个哥们说有私活,开发一个****模块,我那天手痒痒就和他聊了两句,然后,就决定给她做这个模块了,和他谈了谈交付时间,他说最迟两天,然后谈了谈加个,最后达成,500¥!!!这个模块其实第一天晚上我就开发出来了,那时我给他微信说,功能模块开发ok了,要不要远程查看一下,没问题的话就交了,一会他回我,好了就发过来,然后微信就转过来500¥,当时很诧异,毕竟是处女秀,然后就把项目交给他了,并且是完美交付,在客户那里,也没有出现问题!到如今想想,还激动啊!记录那个时刻--2016-3。
摘要:传动的记住密码与自动登录模块,都是基于cookie,但是cookie上做的话,有一些弊端,鸟看了就是cookie文件大小受限,所以本问叙述的是基于H5上的storge,本地持久化存储来做的自动登录和记住密码的,所以如果你不懂storge的话,建议先去充电!
充电:了解localstorge
备注:这是一个仿网页知乎的登录模块,如果想要完整源码,可以联系鸟哦
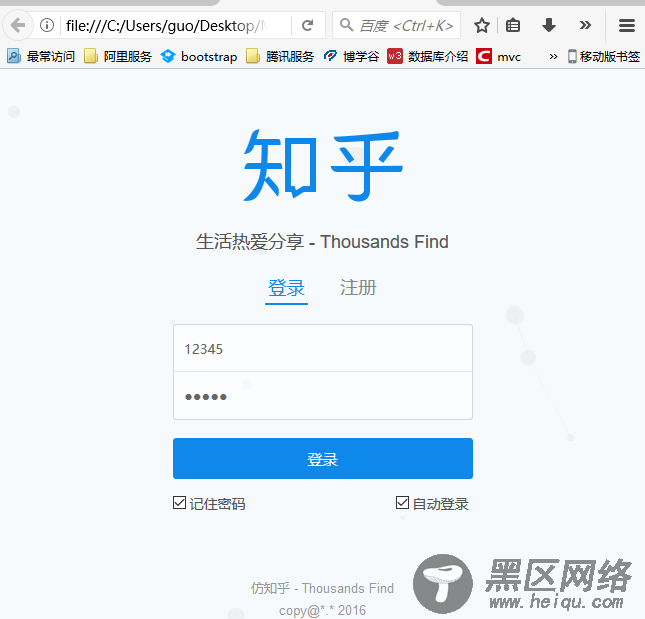
效果图:

核心源码分享:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>登录 - 仿知乎 - Thousands Find</title> <link type="text/css" href="https://www.jb51.net/style/register-login.css" > <script type="text/javascript" src="https://www.jb51.net/js/jquery.min.js"></script> <script> $(document).ready(function () { //读取 localStage 本地存储,填充用户名密码,如果自动登录有值直接跳转; //相反,跳转到本页面,等待登陆处理 var storage = window.localStorage; var getEmail = storage["email"]; var getPwd = storage["password"]; var getisstroepwd = storage["isstorePwd"]; var getisautologin = storage["isautologin"]; if ("yes" == getisstroepwd) { if ("yes" == getisautologin) { if ((("" != getEmail) || (null != getEmail)) && (("" != getPwd) || (null != getPwd))) { //lacoste 已经保存 登陆信息 直接登陆 //alert('正在自动登录'); $("#email").val(getEmail); $("#password").val(getPwd); // window.location=""; //加载时显示:正在自动登录 $.ajax({ url: 'LoginServlet.ashx', data: { email: getEmail, password: getPwd }, dataType: 'json', success: function (data) { if (data.msg == "") { alert("账号信息异常,请核实后重新登录"); } else { //alert(123); //登录成功后保存session,如果选择了记住密码,再保存到本地 window.location.href ='Default2.aspx'; } }, error: function () { alert("系统错误"); } }); } } else { $("#email").val(getEmail); $("#password").val(getPwd); document.getElementById("isRemberPwdId").checked = true; } } }); function login() { var userEmail = $("#email").val(); var userPassWord = $("#password").val(); if (userEmail != "" && userPassWord != "") { var storage = window.localStorage; //记住密码 if (document.getElementById("isRemberPwdId").checked) { //存储到loaclStage //alert(134); storage["email"] = userEmail; storage["password"] = userPassWord; storage["isstorePwd"] = "yes"; } else { storage["email"] = userEmail; storage["isstorePwd"] = "no"; } //下次自动登录 if (document.getElementById("isAutoLoginId").checked) { //存储到loaclStage storage["email"] = userEmail; storage["password"] = userPassWord; storage["isstorePwd"] = "yes"; storage["isautologin"] = "yes"; } else { storage["email"] = userEmail; storage["isautologin"] = "no"; } $.ajax({ url: 'LoginServlet.ashx', data: { "email": userEmail, "password": userPassWord }, dataType: 'json', success: function (data) { if (data.msg == "") { alert("用户名或密码错误"); } else { alert("登陆成功"); //登录成功后保存session,如果选择了记住密码,再保存到本地 window.location.href = 'Default.aspx'; } }, error: function () { alert("系统错误1"); } }); //alert("登录成功"); } else { alert("用户名密码不能为空"); } } </script> </head> <body> <div></div> <div> <div> <h1>仿知乎</h1> <h2>生活热爱分享 - Thousands Find</h2> </div> <div> <div> <div> <a href="https://www.jb51.net/login.html">登录</a> <a href="https://www.jb51.net/register.html" >注册</a> <div></div> </div> </div> <form autocomplete="on" method="post"> <div> <div> <div> <input type="email" placeholder="邮箱地址" required/> </div> <div> <input type="password" placeholder="输入您的登录密码" required/> </div> </div> </div> <div> <button type="button">登录</button> </div> <div> <label for="loginkeeping"> <input type="checkbox" checked /> 记住密码 </label> <label for="autologin"> <input type="checkbox" checked /> 自动登录 </label> </div> </form> </div> </div> <div> <p>仿知乎 - Thousands Find</p> <p>copy@*.* 2016</p> </div> <script src='https://www.jb51.net/js/particles.js' type="text/javascript"></script> <script src='https://www.jb51.net/js/background.js' type="text/javascript"></script> <script src='https://www.jb51.net/js/jquery.min.js' type="text/javascript"></script> <script src='https://www.jb51.net/js/layer/layer.js' type="text/javascript"></script> <script src='https://www.jb51.net/js/index.js' type="text/javascript"></script> </body> </html>
最后总结一下:
这个模块是通用的,我们要做的是:
1.当用户点击登录的时候,首先拿到表单里的数据
2.做出判断,判断用户是否勾选记住密码 或者 自动登录
3.都没勾选,对数据进行加密,发到服务器端做登录校验,之后返回
4.勾选了记住密码,就将用户名密码保存到storge,核心代码赞一下
