选择符可以认为是一个增强版的getElementById方法。getElementById方法返回的是一个HTML元素,jQuery选择符返回的是HTML元素的一个包装。利用这个包装集,jQuery赋予了HTML元素更多的可以操作的方法。在JQuery中,处于核心地位的一个函数就是$。对,它就是一个函数,名字有点古怪。这个函数就是选择函数,其一般用法是
var obj=$(selector);
其中selector是一个字符串,就是下面要着重介绍的选择符。返回的是元素的包装集合。事实上,JQuery的核心$函数的威力远不止当作选择符来用,当它的参数是一个函数的时候,它的作用是类似onload事件,当页面的DOM元素完全加载后,它参数内的方法就会被执行。它比onload更有优势,onload只能注册1个函数,但是它可以多次被调用,也就是可以注册多个函数到DOM加载完全后执行,而且onload是要等页面上的所有内容都加载完毕后再执行的,如果有大图片等内容,可能造成函数执行延时。而$函数只要DOM结构完全加载就可以执行。下面看一个简单的例子:
复制代码 代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JQuery First Page</title>
<script type="text/javascript" src="https://www.jb51.net/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function(){
var p=$('#p1');
alert(p);
});
</script>
</head>
<body>
<p>I'm a p</p>
</body>
</html>
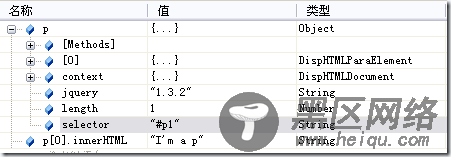
可以看到,最简单的选择器就是和getElementById类似的,利用元素的ID作为选择符。可以看看p到底是什么,利用js调试器可以看到:

p是一个类似数组的对象,里面包含了被选中的元素。打开[Methods]结点可以看到很多方法,都是jQuery提供的方法。在这个例子中,元素只有一个,因此通过p[0]就能获得该HTML元素,p[0]就是和getElementById获得的对象是一样的。
jQuery选择符的强大之处在于它几乎完全兼容CSS2的选择符,而不管你的浏览器是否兼容CSS2。如果对CSS选择符还不熟悉的,请参考我的上一篇日志:CSS选择符。对于选择到的元素,可以给他施加很多方法,这些方法不是本文介绍的重点,这里先介绍一个,就是css(attr,value)方法,这个方法可以给包装元素的css属性中的attr属性的值设置为value.下面举的例子就是利用这个方法给页面元素增加一点字体上的变化,我们可以以此区分出某个选择符到底选中了哪些元素。这个例子和我上一篇的例子的内容几乎是一样的,我就不加解释了,只是这篇的例子也都适用于IE6!
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JQuery Selector</title>
<script type="text/javascript" src="https://www.jb51.net/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function(){
$("h1,h2").css("color","Red"); //element selector
$(".warning").css("font-style","italic"); //class selecotr
$("p.warning").css("color","Red");
$("p.big.warning").css("font-size","x-large");//multi-class selector
$("*[id]").css("color","red"); //attribute selector
$("p[class]").css("color","blue");
$("p[class][id]").css("font-size","x-large");
$("div[title='title']").css("font-weight","bold");
$("div[title^='title']").css("color","red");
$("div[title$='World']").css("color","blue");
$("div[title~='Hello']").css("font-size","x-large");
$("div[title*='Hello']").css("font-style","italic");
$("div[title|='Hello']").css("background-color","silver");
$("p .warning").css("font-size","x-large"); //decendent selector
$("body > .warning").css("border","1px solid"); //child selector
});
</script>
</head>
<body>
<h1>
This is H1</h1>
<h2>
This is H2</h2>
<h3>
This is H3</h3>
<p>
Real Warning!</p>
<span>Common Worning</span>
<p>
Warning and Big</p>
<div>
I am title</div>
<p>
Real Warning!</p>
<p>
P with an ID and class</p>
<p>
The last line.</p>
<p>
P with an ID</p>
<div title="title" >I am title</div>
<div title="title2">I am title2</div>
<div title="Hello World">Hello World</div>
<div title="HelloWorld">HelloWorld</div>
<div title="Hello-World">Hello-World</div>
<p><span>Class warning inside p</span></p>
</body>
</html>
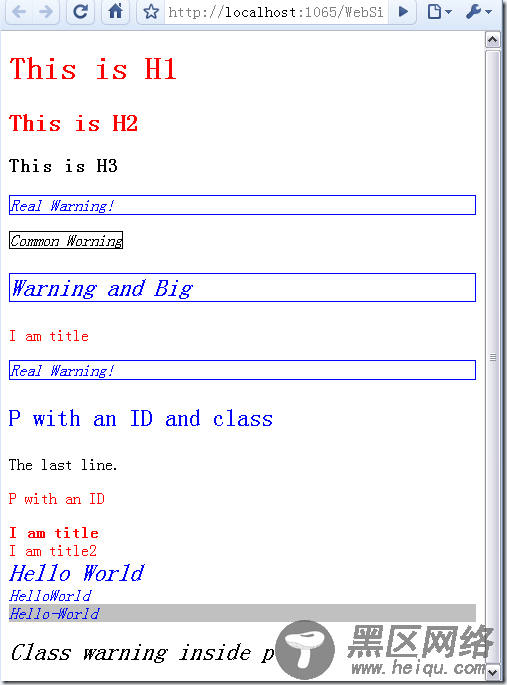
效果如下: