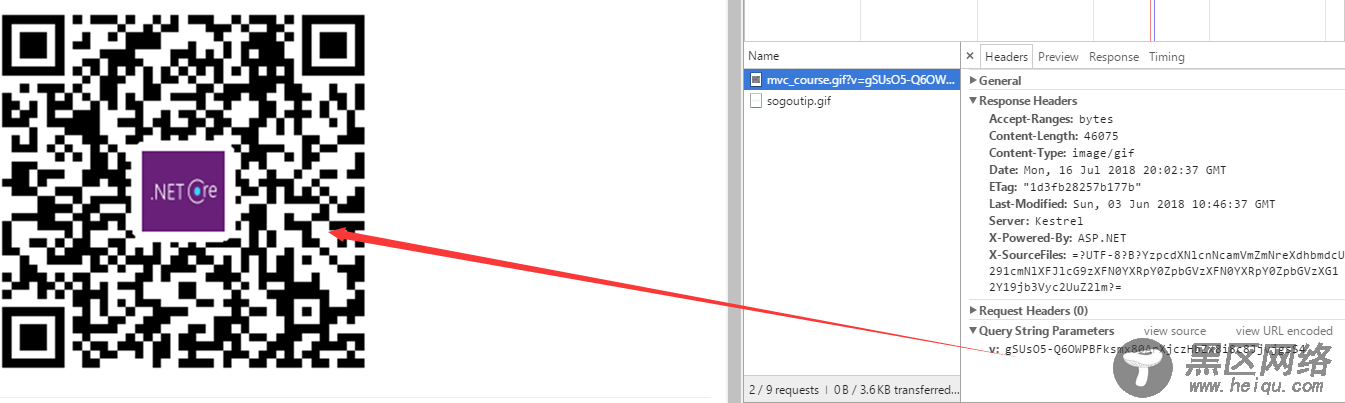
WOW,看到了什么没有,发现了什么没有,至此我们可以得出结论:asp-append-version特性实现图片缓存只是针对于WebRoot目录下的静态文件,而外部静态文件则无效。
那么既然问题已经很凸出了,asp-append-version主要是针对于WebRoot目录下的静态文件,而WebRoot里面只有wwwroot,所以我们可以称之为只对wwwroot目录下的静态文件才生效,所以我们是否可以尝试将外部文件目录也置于WebRoot目录呢?从而实现对外部静态文件的缓存呢?我们下面来做尝试,在Startup.cs中默认注入UseStaticFiles,我们搁置不变,这样对默认针对wwwroot下的样式、脚本、文件都不会发生任何改变,我们只是再来注入一个UseStaticFiles而已,如下:
var compositeProvider = new CompositeFileProvider ( env.WebRootFileProvider, new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), "OutStaticFiles")) ); env.WebRootFileProvider = compositeProvider; app.UseStaticFiles(new StaticFileOptions() { FileProvider = compositeProvider, RequestPath = "/outfiles" });
如上针对默认的WebRoot即wwwroot保持不变,我们在此基础上添加外部目录从而作为复合FileProvider作为WebRoot,这样一切都未变。我们再来进行如下访问。
<img src="https://www.jb51.net/mvc_course.gif" asp-append-version="true" />
如上是针对OutStaticFiles作为WebRoot目录访问其静态文件,断不可加上outfiles虚拟路径,这样就当做是外部静态文件,从而不会有版本号出现,结果如下:

我们如何自定义实现对外部文件也添加类似于asp-append-version特性版本号的效果呢? 上述我们已经明确讲解到asp-append-version本质原理则是基于请求URL和请求图片内容来计算版本号从而实现缓存,关于缓存我们大可借助IMemoryCache接口来进行缓存,请求的路径我们可以通过请求上下文获取到,同时也可通过环境变量拿到请求静态文件所在目录,所以接下来我们只需要实现视图的扩展方法即可。
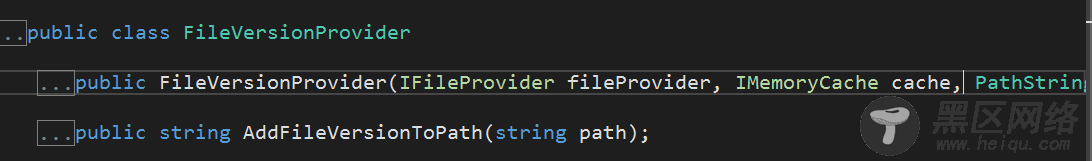
视图扩展方法通过指向IRazorPage接口,然后参数则是我们的文件路径,ASP.NET Core有了依赖注入让我们甚为欢喜,我们通过视图中的视图上下文拿到请求上下文。然后拿到已经注入的IMemoryCache和IHostingEnviroment接口,关于文件版本号,ASP.NET Core给我们提供了FileVersionProvider类,如下:

我们将参数传递到FileVersionProvider构造函数中去,最后将得到的文件版本号添加到我们请求的文件路径尾巴上,代码如下:
public static class RazorPageExtension { public static string AddAppendVersion(this IRazorPage page, string path) { var context = page.ViewContext.HttpContext; var memoryCache = context.RequestServices.GetService(typeof(IMemoryCache)) as IMemoryCache; var hostingEnviroment = context.RequestServices.GetService(typeof(IHostingEnvironment)) as IHostingEnvironment; var fileversionProvider = new FileVersionProvider(hostingEnviroment.WebRootFileProvider, memoryCache, context.Request.Path); return fileversionProvider.AddFileVersionToPath(path); } }
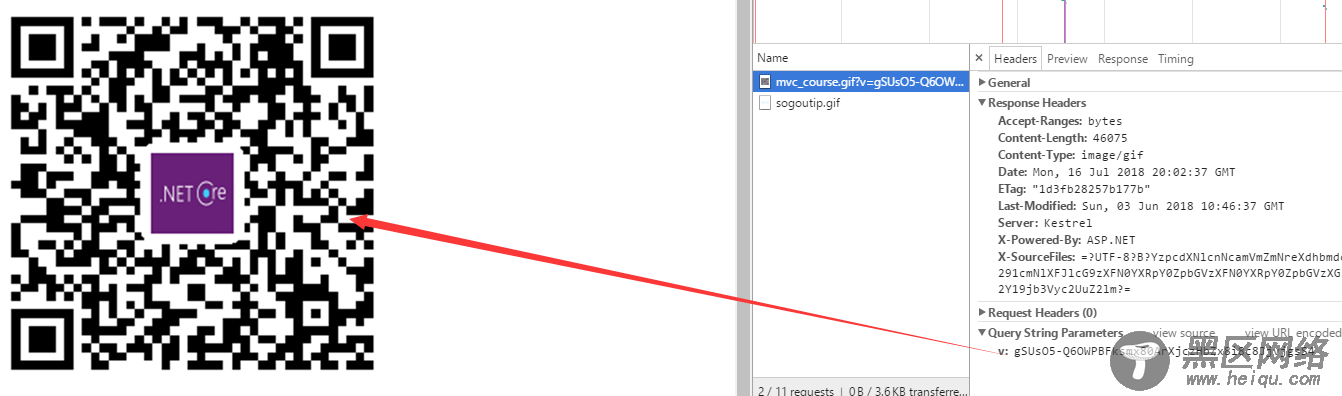
我们利用上述自定义实现的Razor视图扩展方法来访问图片从而得到版本号试试,如下:
<img src="https://www.jb51.net/@this.AddAppendVersion("https://www.jb51.net/mvc_course.gif")"

总结
本文详细讲解了ASP.NET Core MVC中静态文件以及缓存控制、asp-append-version本质原理,同时讲解了缓存控制和asp-append-version区别所在。默认情况下,asp-append-version只针对wwwroot有效,因为在WebRoot里面只存在wwwroot,要想对外部文件有效,可将外部文件所在目录也作为WebRoot来使用。
您可能感兴趣的文章:
