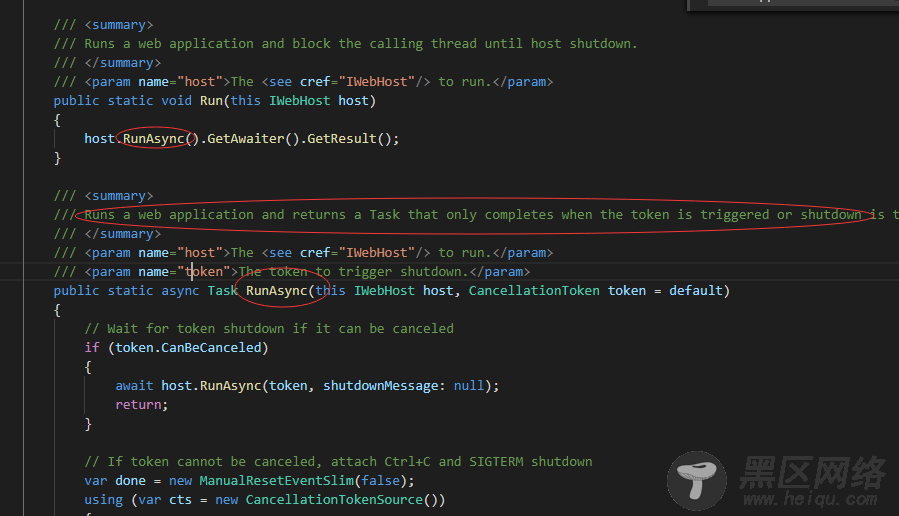
8.至此我们build中注册的对象以及StartUp中注册的对象都已经加入到依赖注入容器中了,接下来就是Run起来了。这个run的代码在src\Hosting\Hosting\src\WebHostExtensions.cs中,代码如下:

WebHost执行RunAsync运行web应用程序并返回一个只有在触发或关闭令牌时才完成的任务(这里又涉及到异步编程的知识了,咱们以后再详细讲解) 。这就是我们运行ASP.Net Core程序的时候,看到的那个命令行窗口了,如果不关闭窗口或者按Ctrl+C的话是无法结束的。
9.至此启动的过程的源码分析完成了。
配置文件上面给大家介绍了ASP.NET Core的启动过程,中间牵扯到了一些依赖注入的概念。关于依赖注入的概念呢,我们后面再说,这里先给大家讲解下配置文件的加载过程。
4.打开上篇文章我们创建的项目,并在appsettings.json里面加入如下内容:
{ "Logging": { "LogLevel": { "Default": "Warning" } }, "Content": { "Id": 1, "title": "title1", "content": "content1", "status": 1, "add_time": "2018-11-21 16:29", "modify_time": null }, "AllowedHosts": "*" }
5.然后在Startup类中ConfigureServices中注册TOptions对象如下所示:
services.Configure<Content>(Configuration.GetSection("Content"));//注册TOption实例对象
这段代码也就是从appsettings.json这个配置文件中的Content这个节点匹配到Content这个对象上。
6.修改下ContentController这个控制器代码如下:
private readonly Content contents; public ContentController(IOptions<Content> option) { contents = option.Value; } /// <summary> /// 首页显示 /// </summary> /// <returns></returns> public IActionResult Index() { return View(new ContentViewModel { Contents=new List<Content> { contents} }); }
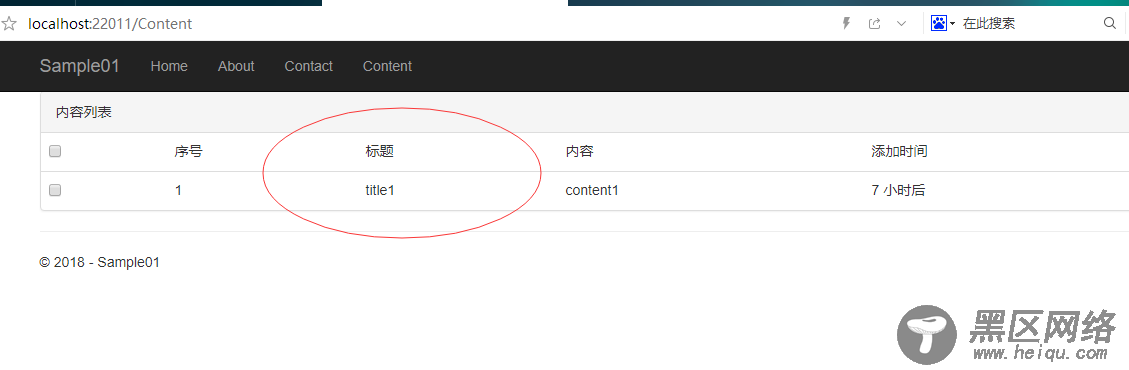
7.按下F5运行下,然后导航到Content目录看到如下页面:说明成功从appsettings.json这个文件中加载了内容。这一切是怎么发生的呢?下面我们就一步一步的来分析。

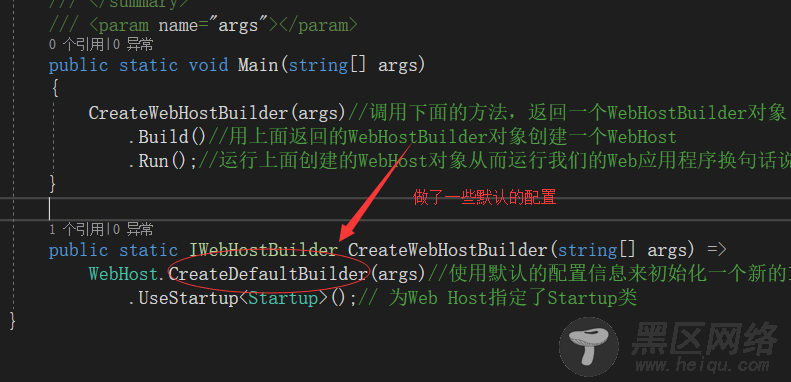
8.我们回过头来看我们的Main方法,发现里面有一个CreateDefaultBuilder方法,就是这个方法里面为我们做了一些默认的设置,然后加载我们的配置文件的!

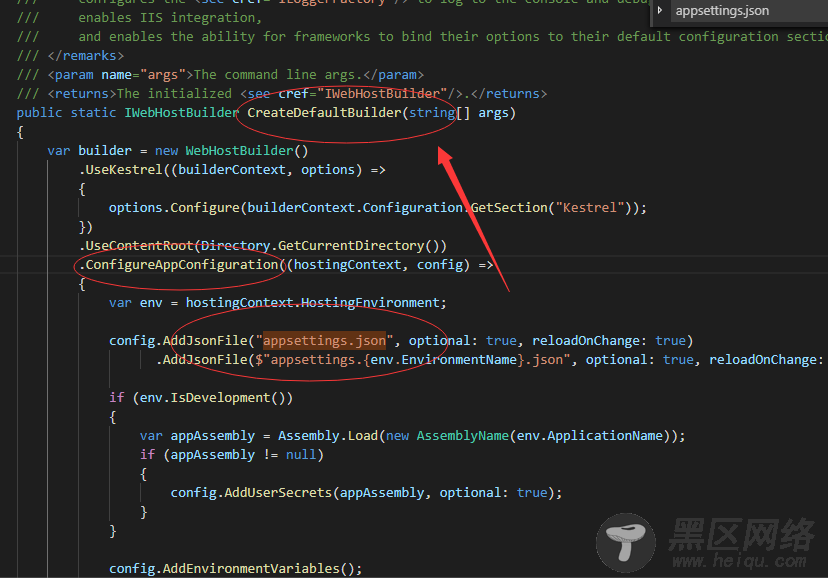
9.我们在源码里面找到CreateDefaultBuilder 的源码(反正我找了半天,起初在Hosting下面找,实际上在MetaPackages下面的),位置在src\MetaPackages\src\Microsoft.AspNetCore\WebHost.cs 有的人可能找不到哦,可以看到这个方法会在ConfigureAppConfiguration 的时候默认加载appsetting文件,并做一些初始的设置,所以我们不需要任何操作,就能加载appsettings 的内容了。

10.既然知道了原理后,我们就试着重写下这个ConfigureAppConfiguration 然后加载我们自定义的json文件吧。
11.鼠标右键新建一个Content.json文件,然后输入如下的内容:
{ "ContentList": { "Id": 1, "title": "title1 from diy json", "content": "content1 from diy json", "status": 1, "add_time": "2018-11-21 16:29", "modify_time": null } }
12.然后打开Program.cs。按如下代码进行改造:
/// <summary> /// Main方法,程序的入口方法 /// </summary> /// <param></param> public static void Main(string[] args) { CreateWebHostBuilder(args)//调用下面的方法,返回一个WebHostBuilder对象 .Build()//用上面返回的WebHostBuilder对象创建一个WebHost .Run();//运行上面创建的WebHost对象从而运行我们的Web应用程序换句话说就是启动一个一直运行监听http请求的任务 } public static IWebHostBuilder CreateWebHostBuilder(string[] args) => WebHost.CreateDefaultBuilder(args)//使用默认的配置信息来初始化一个新的IWebHostBuilder实例 .ConfigureAppConfiguration((hostingContext, config) => { var env = hostingContext.HostingEnvironment; config.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true) .AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true, reloadOnChange: true) .AddJsonFile("Content.json",optional:false,reloadOnChange:false) .AddEnvironmentVariables(); }) .UseStartup<Startup>();// 为Web Host指定了Startup类

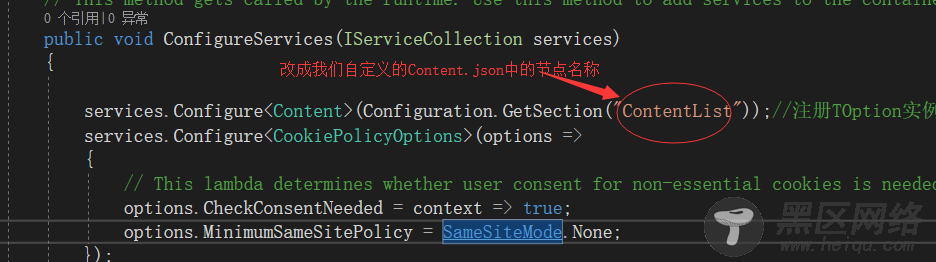
13.然后Startup里面ConfigureServices中的代码修改如下:

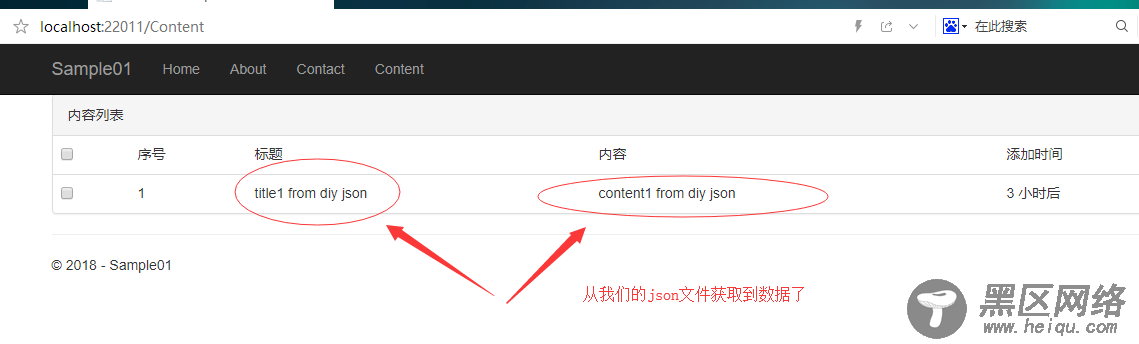
14.然后按下F5运行下代码吧,如下图所示,从我们最新添加的json文件中加载出来数据了。