<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta content="width=device-width, initial-scale=1.0"> <title>自定义欢迎页</title> <link href="" > <link href="" > <style> html, body, #app { height: 100%; } ::-webkit-scrollbar { width: 10px; height: 10px } ::-webkit-scrollbar-track { border-radius: 10px; background-color: #d8dce5 } ::-webkit-scrollbar-thumb { border-radius: 5px; background-color: #adadad } ::-webkit-scrollbar-thumb:hover { background-color: #929292 } ::-webkit-scrollbar-thumb:active { background-color: #666363 } ::-webkit-scrollbar-corner { background-color: #535353 } ::-webkit-scrollbar-resizer { background-color: #ff6e00 } .page-title { margin-bottom: 20px; } .control-label { font-weight: normal; } .btn-primary { background-color: #1890ff; border-color: #1890ff; outline: none; } .btn-primary:focus, .btn-primary:hover { background-color: #40a9ff; border-color: #40a9ff; outline: none; } .btn-primary.active, .btn-primary:active { background-color: #096dd9; border-color: #096dd9; color: #fff; outline: none; } </style> </head> <body> <div> <h3>自定义欢迎页</h3> <p>{{userName}},{{time}}好! <span></span> </p> <form> <div> <div> <div> <form> <p>用户名:<input type="text"/></p> <p>密 码 :<input type="password"/></p> <p> <input type="button" value="提交"/> <input type="button" value="打开"/> </form> </div> <div> <label> <input type="checkbox" v-model="show"> 启动时显示自定义欢迎页 <input type="button" value="退出"/> </label> </div> </div> </div> </form> </div> <script src=""></script> <script src=""></script> <script src=""></script> <script src=""></script> <script src=""></script> <script src=""></script> <script> function openLogin(){ layui.use('layer', function(){ var layer = layui.layer; layer.open({ type: 2, title: 'Login', fix: false, maxmin: true, shadeClose: true, shade: 0.8, area: ['500px', '500px'], content: 'login.html', end: function () { location.reload(); } }); }); } function test(){ var userName = document.getElementById("userName").value; if(userName != null && userName != undefined){ var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function () { if (xhr.readyState == 4) { if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) { $("#info").html("登录成功"); $("#form").hide(); console.log('test:'+xhr.status); console.log(xhr.responseText); } else { console.log("请求成功:" + xhr.status); } } }; xhr.open("POST", "http://www.test.com/test-web/sysUser/getUserCodeByInfo?userCode=2", true); xhr.send(null); }else{ layui.use('layer', function(){ var layer = layui.layer; layer.msg('userName为必填项'); }); } } function register(){ $("#info").html(""); $("#form").show(); } </script> </body> </html>
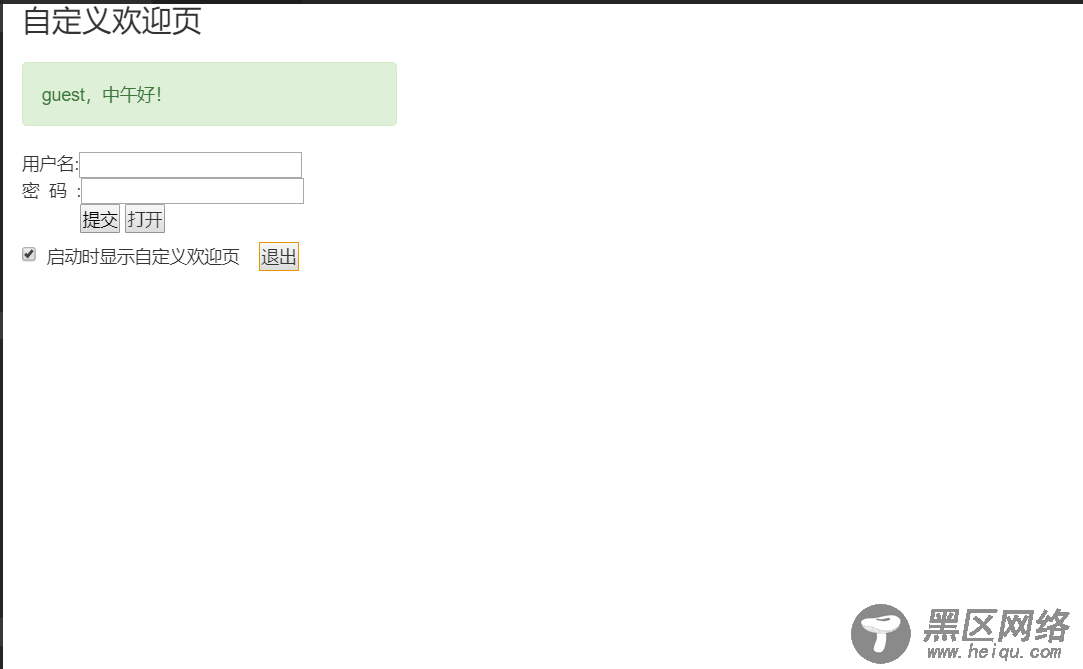
这个html在浏览器上看到的效果如下所示: