学校作业的问题,就在网搜了一下,找不到文本框模拟的(可能本人RP问题),看到的都是用div的,结果就自己弄了一个,主要就是改变背景图片的位置,让div的位置放到文本框上面,没什么其它的东西,呵呵,见笑了
网页代码如下:
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
用到的图片:
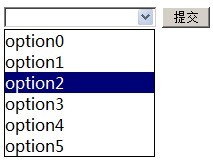
最后的效果:
默认/光标移出时文本框的样子:
鼠标移入时文本框的样子,当鼠标案件释放时,若光标还在div上也是这样:
鼠标按键按下时时文本框的样子:
最终效果:

您可能感兴趣的文章:
学校作业的问题,就在网搜了一下,找不到文本框模拟的(可能本人RP问题),看到的都是用div的,结果就自己弄了一个,主要就是改变背景图片的位置,让div的位置放到文本框上面,没什么其它的东西,呵呵,见笑了
网页代码如下:
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
用到的图片:
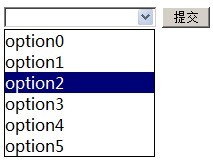
最后的效果:
默认/光标移出时文本框的样子:
鼠标移入时文本框的样子,当鼠标案件释放时,若光标还在div上也是这样:
鼠标按键按下时时文本框的样子:
最终效果:

您可能感兴趣的文章:
内容版权声明:除非注明,否则皆为本站原创文章。