今天我打算使用一些元素的透明度设置来实现淡出淡入效果。但是有些浏览器对于某些元素的透明度设置支持不够。而且要设置表格的透明度,几乎在所有的浏览器里面都不可能。
这里是测试页。
在JavaScript里面设置透明度
我用下面的代码来设置透明度:
复制代码 代码如下:
function setOpacity(value) {
testObj.style.opacity = value/10;
testObj.style.filter = 'alpha(opacity=' + value*10 + ')';
}
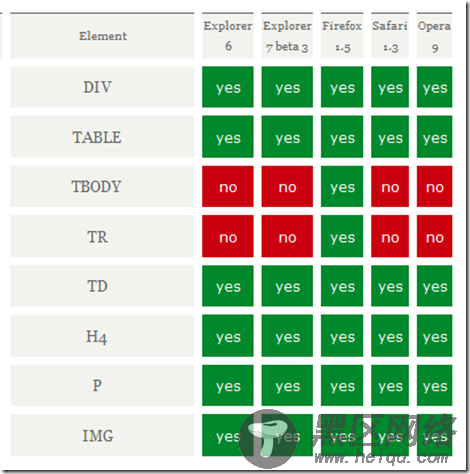
在Mozilla和Safari里使用opacity,IE使用filter。value的值从0到10。 测试结果
IE说明:一个元素必须有一个layout来执行filter。并且IE6对于元素的left margin有很奇怪的表现。

翻译地址:
转载请保留以下信息
作者:北玉(tw:@rehawk)
您可能感兴趣的文章:
