<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<script src="https://code.jquery.com/jquery-latest.js"></script>
<link href="https://www.jb51.net/qunit.css" type="text/css" media="screen" />
<script type="text/javascript" src="https://www.jb51.net/qunit.js" ></script>
<script>
$(document).ready(function() {
});
</script>
</head>
<body>
<h1>QUnit example</h1>
<h2></h2>
<h2></h2>
<ol></ol>
</body>
</html>
注:body中的元素id命名必须依照如下形式,否则无法正常显示,我们可以将要测试的内容放在$(document).ready()中。
我们先来看一个简单的例子
复制代码 代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd%22>
<html>
<head>
<script src="http://code.jquery.com/jquery-latest.js%22></script>
<link href="https://www.jb51.net/qunit.css" type="text/css" media="screen" />
<script type="text/javascript" src="https://www.jb51.net/qunit.js" ></script>
<script>
$(document).ready(function() {
test("一个基本测试例子", function() {
ok( true, "测试布尔类型" );
var value = "hello";
equals( "hello", value, "我们期望得到hello" );
});
});
</script>
</head>
<body>
<h1>QUnit example</h1>
<h2></h2>
<h2></h2>
<ol></ol>
</body>
</html>
将此文件存为html直接在本地运行,结果如下
:加入测试去运行,其中可以包含若干断言函数,比方说ok,equals等。
是QUnit中常用的一个判断函数,可以判断布尔类型,整型非零为true,字符串非“”为true。
是QUnit中常用的一个判等函数
我们再来看一个稍微复杂一点的例子:
复制代码 代码如下:
<head>
<script src="https://code.jquery.com/jquery-latest.js"></script>
<link href="https://www.jb51.net/qunit.css" type="text/css" media="screen" />
<script type="text/javascript" src="https://www.jb51.net/qunit.js"></script>
<script>
$(document).ready(function() {
test("a basic test example", function() {
ok(true, "this test is fine");
var value = "hello";
equals("hello", value, "We expect value to be hello");
});
module("Module A");
test("first test within module", function() {
ok(true, "all pass");
});
test("second test within module", function() {
ok(true, "all pass");
});
module("Module B");
test("some other test", function() {
expect(2);
equals(true, false, "failing test");
equals(true, true, "passing test");
});
});
</script>
</head>
<body>
<h1>QUnit example</h1>
<h2></h2>
<h2></h2>
<ol></ol>
</body>
</html>
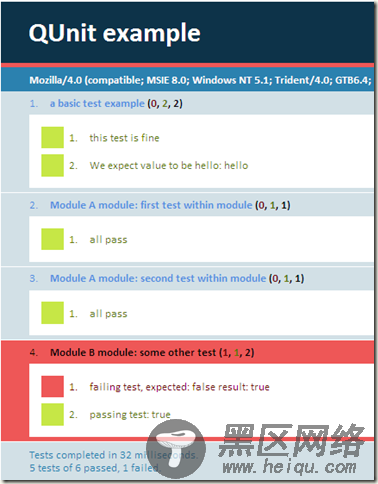
得到的结果:

:是用于对测试模块进行分组,[lifecycle] 用于初始化测试和清理测试。
参考如下实例:
复制代码 代码如下:
module("module2", {
setup: function() {
ok(true, "once extra assert per test");
this.testData = "foobar";
},
teardown: function() {
ok(true, "and one extra assert after each test");
}
});
test("test with setup and teardown", function() {
expect(3);
same(this.testData, "foobar");
});
异步测试:
复制代码 代码如下:
codeasyncTest("异步测试", function() {
expect(2);
$.getJSON("/Home/JosnDemo", function(result) {
equals(result.x, "sss");
equals(result.y, "sss");
start();
});
});
"/Home/JosnDemo"是提供json数据的地址,这里需要注意的是必须在写完断言函数后调用start()函数。
Qunit还提供了在测试时的一些更为高级的应用,比如希望在某个测试开始时做些工作等,可以参见
JQuery的很多核心套件是使用Qunit来进行测试的,中有很多的例子可以供大家参考。
例子下载
您可能感兴趣的文章:
