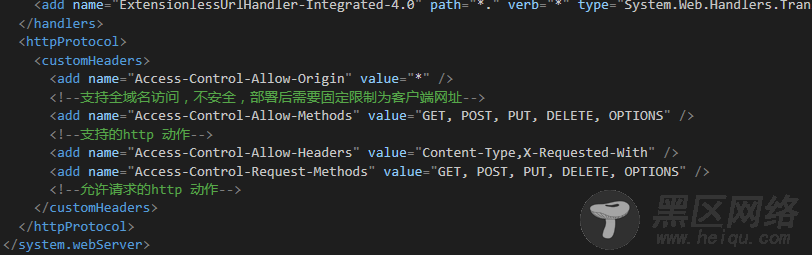
在之前的项目中,我们设置跨域都是直接在web.config中设置的。

这样是可以实现跨域访问的。因为我们这边一般情况下一个webapi会有多个网站、小程序、微信公众号等访问,所以这样设置是没有问题的。但是……如果其中一个网站需要用到cookie或者session的时候,
Access-Control-Allow-Origin如果还是设置成“*”就会报错,当然是前端报错。。。数据返回还有cookie/session都还是能存,但是报错就不爽了啊。
于是,想着整改一下。
先上前端代码。来个页面远程ajax请求去设置session。啥都没有,就是点按钮,发个请求。标记地方是必须加的
@{ ViewBag.Title = "TestSetSession"; } <h2>TestSetSession</h2> <button>设置session</button> @section scripts{ <script src="https://www.jb51.net/~/Scripts/jquery-1.10.2.min.js"></script> <script> function Set() { $.ajax({ url: "http://localhost:1338/api/Test/SetSession?session=1234567fdsdfghjhgfds", dataType: "json", xhrFields: { withCredentials: true }, crossDomain: true, data: {}, type: "post", success: function (data) { alert(data.message) }, error: function () { alert('服务器发生错误!'); } }); } </script> }
然后再来个页面,获取上个页面设置的session。
@{ ViewBag.Title = "TestGetSession"; } <h2>TestGetSession</h2> <button>获取session</button> @section scripts{ <script src="https://www.jb51.net/~/Scripts/jquery-1.10.2.min.js"></script> <script> function Get() { $.ajax({ url: "http://localhost:1338/api/Test/GetSession", dataType: "json", xhrFields: { withCredentials: true }, crossDomain: true, data: {}, type: "get", success: function (data) { alert("session:" + data.data.session_state + ",cookie:" + data.data.cookie); }, error: function () { alert('服务器发生错误!'); } }); } </script> }
后台代码
1.先允许webapi使用session
在global中加入如下代码
public override void Init() { PostAuthenticateRequest += MvcApplication_PostAuthenticateRequest; base.Init(); } void MvcApplication_PostAuthenticateRequest(object sender, EventArgs e) { System.Web.HttpContext.Current.SetSessionStateBehavior( System.Web.SessionState.SessionStateBehavior.Required); }
2.允许跨域。我这里使用的是Microsoft.AspNet.WebApi.Cors
先安装包,然后在WebApiConfig中加入如下代码。等同于在web.config中设置
//允许跨域 config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
在请求方法上打上[EnableCors]标签,特指某一些域名的访问需要cookie/session
[EnableCors("http://localhost:6477,:6478", "*","*")] public class TestController : ApiController { /// <summary> /// 设置session /// </summary> /// <returns></returns> public dynamic SetSession(string session) { HttpContext.Current.Response.AddHeader("Access-Control-Allow-Credentials", "true"); //缓存state HttpContext.Current.Session["session_test"] = session; HttpCookie cookie = new HttpCookie("cookie_test") { Value = session, Expires = DateTime.Now.AddHours(1) }; HttpContext.Current.Response.Cookies.Add(cookie); return new { success = true, message = "设置session" }; } /// <summary> /// 获取session /// </summary> /// <returns></returns> public dynamic GetSession() { HttpContext.Current.Response.AddHeader("Access-Control-Allow-Credentials", "true"); var session = HttpContext.Current.Session["session_test"]; HttpCookie _cookie = HttpContext.Current.Request.Cookies["cookie_test"]; var cookie = _cookie?.Value??""; string session_state = session == null ? "" : session.ToString(); return new { success = true, message = "获取session", data = new { session_state, cookie } }; }
结果: