最近参与一个前后端分离的项目,后端基于 .NET Core 2.1 开发,在进行前后端对接的过程中,被跨域问题折腾得有点脾气了,这里把经验和大家分享一下。
GET/POST 请求
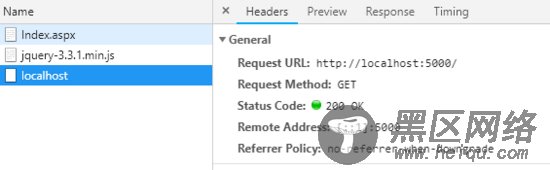
在服务端不做任何调整的情况下,前端发起 AJAX 请求,如:
$.ajax({ type: 'get', url: 'http://localhost:5000', success: function (result) { $('#result').html(result); } });

200 !!!好像很正常的样子,看似没毛病。但会发现 Response 内屁都没有,然后回到浏览器 Console 查看会有一个错误信息,提示不支持跨域访问,凉凉。
JSONP
在遇到跨域问题时很容易想到 JSONP 的解决方式,但也只限于 GET 请求,POST 据说比较艰难,我自己也没试用,这里就不测试了。
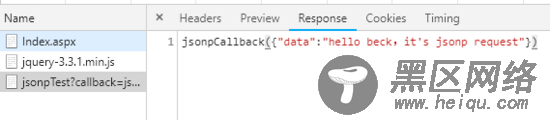
$.ajax({ type: 'get', url: 'http://localhost:5000/home/jsonpTest', data: { name: 'beck' }, dataType: "jsonp", jsonpCallback: "jsonpCallback", success: function (result) { $('#result').html(result.Data); } });

那么现在问题来了,JSONP 和 GET 请求毕竟有自身的一些限制,如果非要 POST 怎么办?那就选择 CORS 吧 !
CORS
CORS (Cross-Origin Resource Sharing, 跨源资源共享) 是W3C出的一个标准,其思想是使用自定义的 HTTP 头部让浏览器与服务器进行沟通,从而决定请求或响应是应该成功,还是应该失败。CORS 与 JSONP 都可以做到跨源资源共享,但与 JSONP 不同,CORS 可以支持除 GET 方式以外所有类型的 HTTP 请求。
在介绍实现方式之前先简单了解部分 CORS 相关的理论,不然可能对遇到的问题会有点懵,特别其中的 OPTIONS 请求,明明设置的是 GET、POST 方式,怎么就多出一个 OPTIONS 请求?
CORS 请求分简单请求和复杂请求:
简单请求
同时满足以下条件的归类为简单请求:
请求方式是 HEAD 、GET、POST中的一种;
HTTP的头信息不超出 Accept、Accept-Language、Content-Language、Last-Event-ID、Content-Type 字段;
Content-Type 只限于 application/x-www-form-urlencoded、multipart/form-data、text/plain 三个之一;
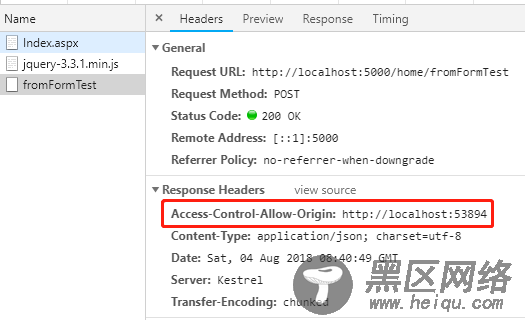
简单请求只需要服务端设置 Access-Control-Allow-Origin 允许请求来源地址即可,我们可以在 .NET Core API 项目的 Startup.cs 中进行如下调整:
public void ConfigureServices(IServiceCollection services) { // 添加支持跨域请求 services.AddCors(); } public void Configure(IApplicationBuilder app, IHostingEnvironment env) { // 设置允许的请求来源,我本地请求发起方所在地址是 :53894 app.UseCors(options => options.WithOrigins("http://localhost:53894")); }
前端发起 GET 或 POST 请求:
$.ajax({ type: 'post', url: 'http://localhost:5000/home/fromFormTest', data: { name: 'beck' }, success: function (result) { $('#result').html(result.data); } });

复杂请求
不满足简单请求条件的统一归类为复杂请求,复杂请求会在正式通信之前增加一次 OPTIONS 请求,称为 “预检” 请求,通过预检请求中的返回头信息,判断当前请求是否被允许。
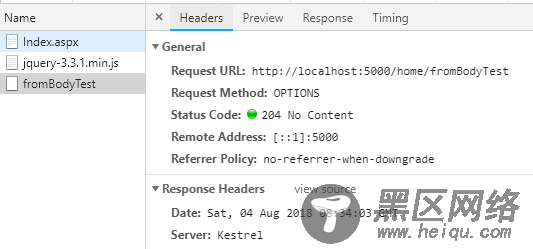
我们可以设置 contentType 为 application/json,此请求就变成了复杂请求:
$.ajax({ type: 'post', url: 'http://localhost:5000/home/fromBodyTest', contentType: 'application/json', data: JSON.stringify({ name: 'beck' }), success: function (result) { $('#result').html(result.data); } });
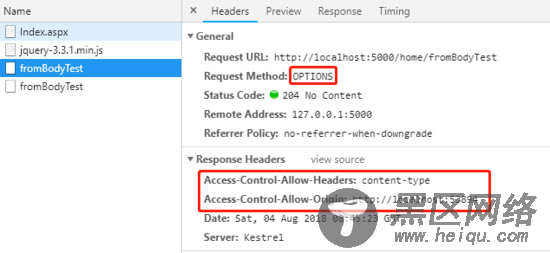
如果 API 项目中的 Startup.cs 保持上面的调整后不变,会看到 OPTIONS 请求中Response Headers 信息并没有出现允许请求的源地址 Access-Control-Allow-Origin ,这就代表预检失败了,继续凉凉。

这是因为在预检请求的返回头中还必须要设置 Access-Control-Request-Method 和 Access-Control-Request-Headers。app.UseCors 是支持设置某些头信息或者某些请求类型,这些在使用时看实际情况而定。
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { // 设置允许的请求来源地址、头信息、请求类型 app.UseCors(options => options .WithOrigins("http://localhost:53894") .AllowAnyHeader() .AllowAnyMethod() ); }

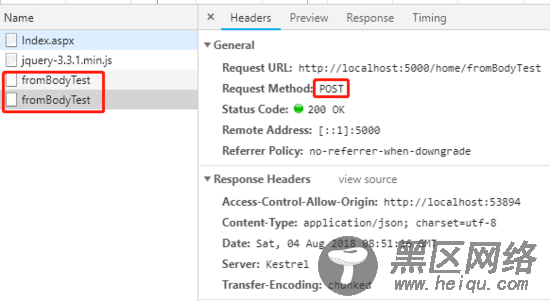
预检通过之后,会发起 POST 请求:

Cookie
如果请求需要携带 Cookie 到服务端,那还需要稍微做一些调整,如下:
Startup.cs 增加 AllowCredentials 配置:
