1.新建一个 ASP.NET Core 2.1 项目

然后运行一下项目,确保我们刚刚建立的项目可以正常运行。

2.编写 Dockerfile
新建一个文本文件,命名为 Dockerfile
FROM microsoft/dotnet:2.1-aspnetcore-runtime WORKDIR /app COPY . . EXPOSE 80 ENTRYPOINT ["dotnet", "AspNetCore.Docker.dll"]
这里我们需要用到官方的镜像:microsoft/dotnet:2.1-aspnetcore-runtime
如果要尝试更小的镜像,可以试试 microsoft/dotnet:2.1-aspnetcore-runtime-alpine ,这镜像使用了alpine 一款精简版极小的linux,但是随之而来的就是阉割了一些功能,实际使用的时候需要测试,比如国际化支持,它默认在这个镜像里面没有开启,需要配置环境变量来开启。
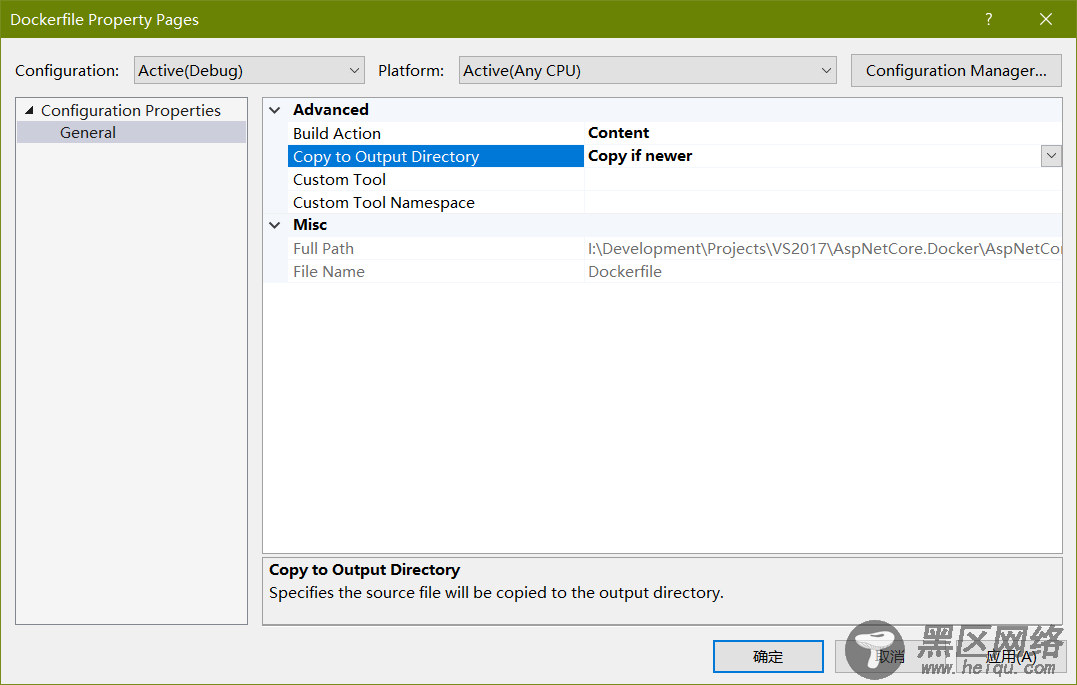
需要设置Dockerfile的如下属性,保证其能复制到发布目录:

3.构建Docker镜像
我们将镜像命名为 :aspnetcoredocker
进入到发布文件目录,执行命令便可打包镜像:
docker build -t aspnetcoredocker .
我们可以编写 发布+构建 的脚本。
Windows:
文件名:build.bat
@echo off echo "Windows Docker build" cd ../AspNetCore.Docker dotnet publish -c Release -o ../publish cd ../publish echo "publish success" docker build -t aspnetcoredocker .
文件名:Linux:
build.sh
#!/bin/bash echo Linux Docker build cd ../AspNetCore.Docker dotnet publish -c Release -o ../publish cd ../publish echo publish success docker build -t aspnetcoredocker .
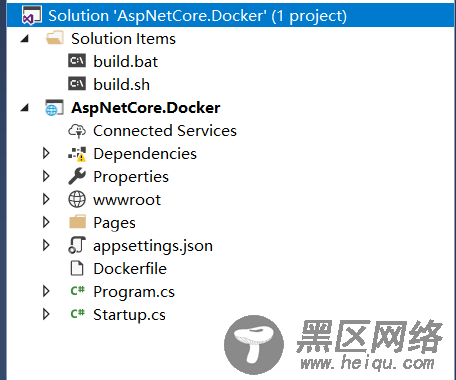
文件夹结构如下图:

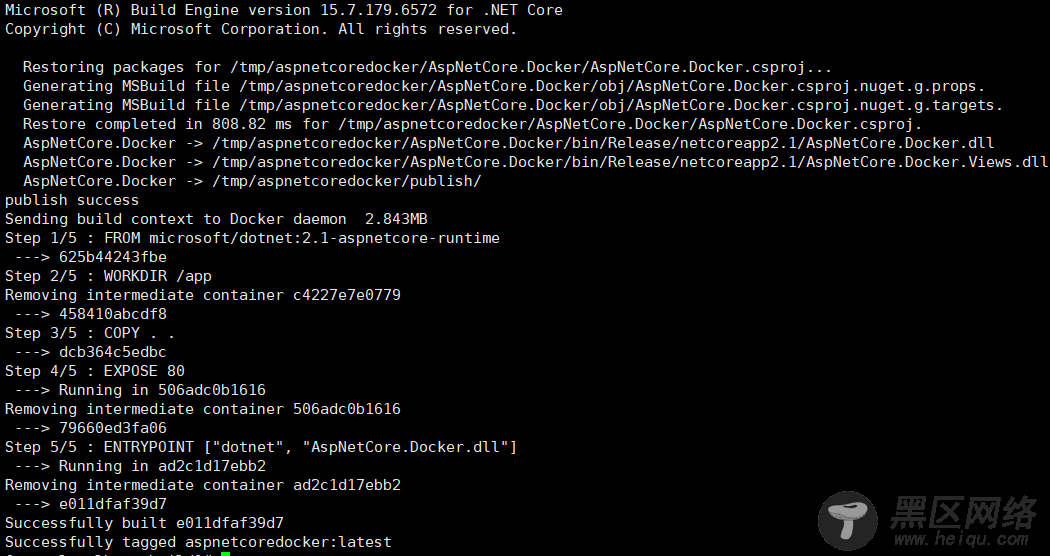
执行构建:
./build.sh

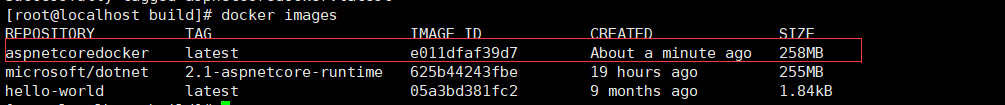
构建成功后可以通过 docker images 命令查询到我们构建的镜像:

若在linux下执行sh脚本时,遇到错误“-bash: ./build.sh: /bin/bash^M: bad interpreter: No such file or directory“,请通过vim/vi编辑sh脚本,按:建,输入 set ff=unix,然后回车、wq保存即可
4.运行镜像
通过命令运行
docker run --name=aspnetcoredocker -p 7777:80 -d aspnetcoredocker
--name:指定容器名称
-p:指定容器端口
-d:指定容器 后台运行
出现一长串字符串,便是表示运行成功:
我们也可以通过 docker ps 命令,查询我们正在运行的容器:
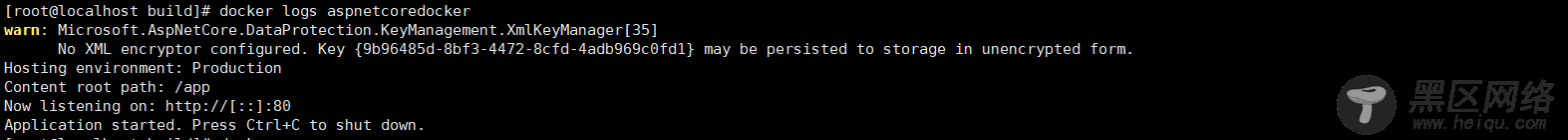
我们还可以通过 docker logs <容器名称或者id>来查看启动日志:

5.验证访问
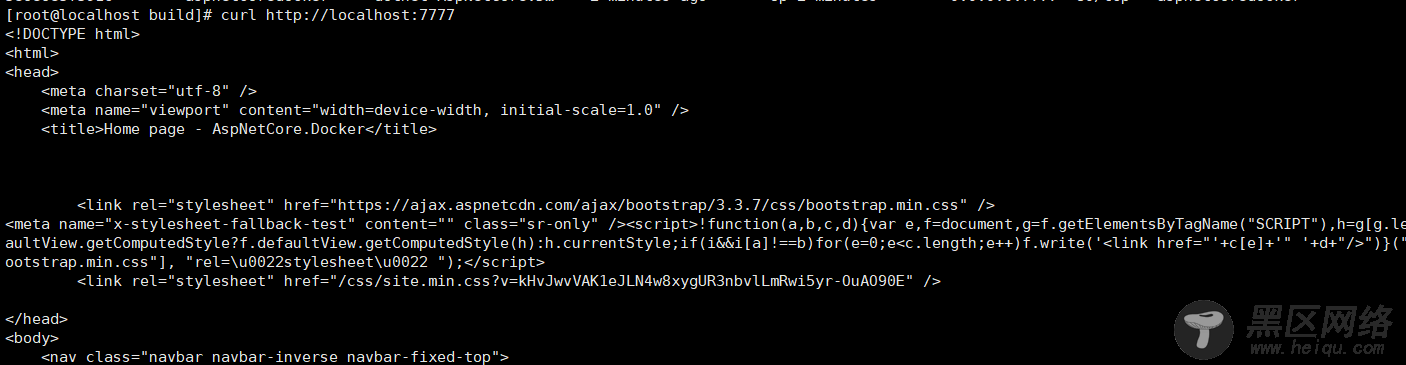
我们可以通过 curl命令来直接访问我们容器启动的asp.net core 网站:

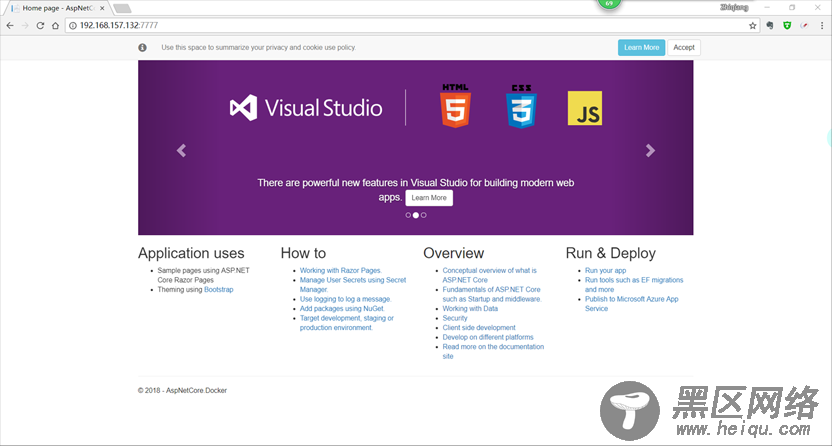
或者直接通过浏览器访问:

至此,我们通过Docker运行asp.net core 2.1应用程序就结束了。
