namespace Demo.Jwt { public class Const { /// <summary> /// 这里为了演示,写死一个密钥。实际生产环境可以从配置文件读取,这个是用网上工具随便生成的一个密钥 /// </summary> public const string SecurityKey = "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQDI2a2EJ7m872v0afyoSDJT2o1+SitIeJSWtLJU8/Wz2m7gStexajkeD+Lka6DSTy8gt9UwfgVQo6uKjVLG5Ex7PiGOODVqAEghBuS7JzIYU5RvI543nNDAPfnJsas96mSA7L/mD7RTE2drj6hf3oZjJpMPZUQI/B1Qjb5H3K3PNwIDAQAB"; public const string Domain = "http://localhost:5000"; } }
到这里,已经是我们项目的所有代码了。
如果需要完整的项目代码,Github地址:https://github.com/sevenTiny/Demo.Jwt
【JWT测试】
我们找一个趁手的工具,比如fiddler,然后把我们的web站点运行起来
首先调用无权限的接口::5000/api/value1
正确地返回了数据,那么接下来我们测试JWT的流程
1. 无权限
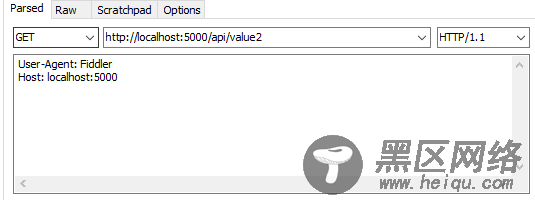
首先我们什么都不加调用接口::5000/api/value2

返回了状态码401,也就是未经授权:访问由于凭据无效被拒绝。 说明JWT校验生效了,我们的接口收到了保护。
2.获取Token
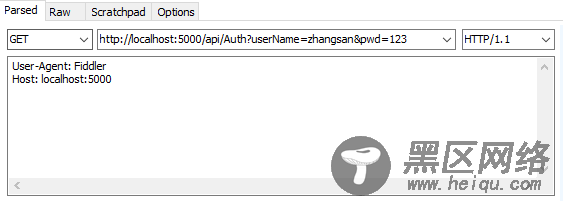
调用模拟登陆授权接口::5000/api/Auth?userName=zhangsan&pwd=123
这里的用户密码是随便写的,因为我们模拟登陆只是校验了下非空,因此写什么都能通过

成功得到了响应

然后我们得到了一个xxx.yyy.zzz 格式的 token 值。我们把token复制出来
3.在刚才401的接口请求HEADER中添加JWT的参数,把我们的token加上去
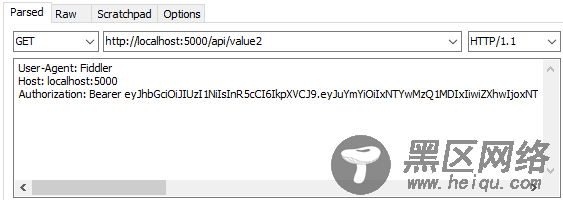
再次调用我们的模拟数据接口,但是这次我们加了一个HEADER::5000/api/value2

把内容粘出来
User-Agent: Fiddler Host: localhost:5000 Authorization: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJuYmYiOiIxNTYwMzQ1MDIxIiwiZXhwIjoxNTYwMzQ2ODIxLCJodHRwOi8vc2NoZW1hcy54bWxzb2FwLm9yZy93cy8yMDA1LzA1L2lkZW50aXR5L2NsYWltcy9uYW1lIjoiemhhbmdzYW4iLCJpc3MiOiJodHRwOi8vbG9jYWxob3N0OjUwMDAiLCJhdWQiOiJodHRwOi8vbG9jYWxob3N0OjUwMDAifQ.x7Slk4ho1hZc8sR8_McVTB6VEYLz_v-5eaHvXtIDS-o
这里需要注意Bearer 后面是有一个空格的,然后就是我们上一步获取到的token
嗯,没有401了,成功返回了数据
4.JWT的Token过期
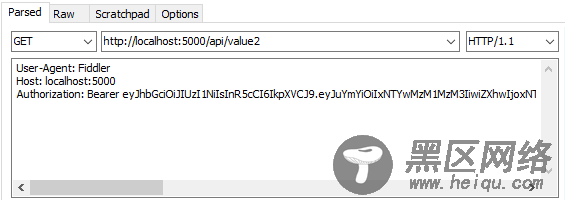
我们且倒一杯开水,坐等30分钟(我们代码中设置的过期时间),然后再次调用数据接口::5000/api/value2

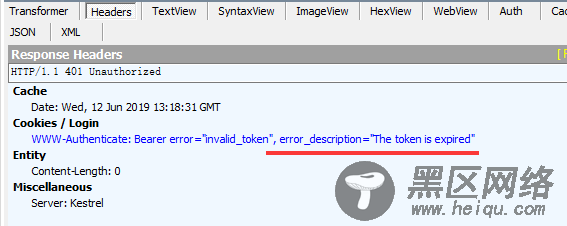
又变成了401,我们看下详细的返回数据

这里有标注,错误描述 token过期,说明我们设置的token过期时间生效了
【结束】
到这里,我们JWT的简介以及asp.net core 集成JWT已经完美完成,当然了这只是一个demo,在实际的应用中需要补充和完善的地方还有很多。
如果想要完整项目源码的,可以参考地址:https://github.com/sevenTiny/Demo.Jwt
如果有幸能帮助到你,高抬贵手点个star吧~
