三、作用域链
有了JavaScript的作用域的划分,那么可以将JavaScript的访问作用域连成一个链式树状结构.
JavaScript的作用域链一旦能清晰的了解,那么对于JavaScript的变量与闭包就是非常清晰的了.
下面采用绘图的办法,绘制作用域链.
3.1 绘制规则:
1) 作用域链就是对象的数组
2) 全部script是0级链,每个对象占一个位置
3) 凡是看到函数延伸一个链出来,一级级展开
4) 访问首先看当前函数,如果没有定义往上一级链检查
5) 如此往复,直到0级链
3.2 举例
看下面代码:
复制代码 代码如下:
var num = 10;
var func1 = function() {
var num = 20;
var func2 = function() {
var num = 30;
alert(num);
};
func2();
};
var func2 = function() {
var num = 20;
var func3 = function() {
alert(num);
};
func3();
};
func1();
func2();
下面分析一下这段代码:
-> 首先整段代码是一个全局作用域,可以标记为0级作用域链,那么久有一个数组
var link_0 = [ num, func1, func2 ];// 这里用伪代码描述
-> 在这里func1和func2都是函数,因此引出两条1级作用域链,分别为
var link_1 = { func1: [ num, func2 ] };// 这里用伪代码描述
var link_1 = { func2: [ num, func3 ] };// 这里用伪代码描述
-> 第一条1级链衍生出2级链
var link_2 = { func2: [ num ] };// 这里用伪代码描述
-> 第二条1级链中没有定义变量,是一个空链,就表示为
var link_2 = { func3: [ ] };
-> 将上面代码整合一下,就可以将作用域链表示为:
复制代码 代码如下:
// 这里用伪代码描述
var link = [ // 0级链
num,
{ func1 : [ // 第一条1级链
num,
{ func2 : [ // 2级链
num
] }
]},
{ func2 : [ // 第二条1级链
num,
{ func3 : [] }
]}
];
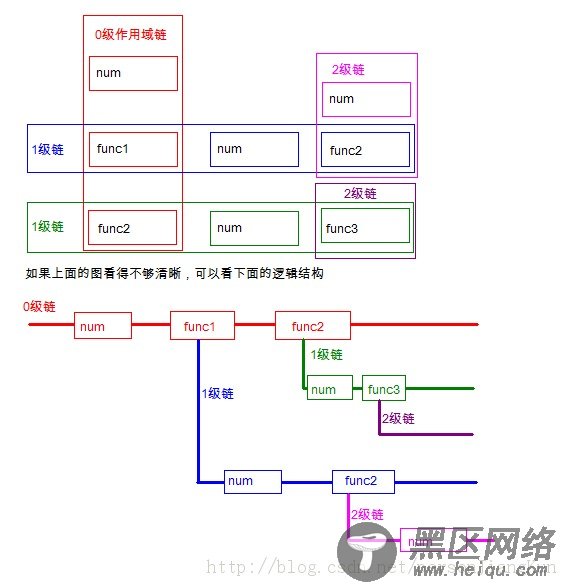
-> 用图像表示为

图:01_01作用域链.bmp
注意:将链式的图用js代码表现出来,再有高亮显示的时候就非常清晰了.
有了这个作用域链的图,那么就可以非常清晰的了解访问变量是如何进行的:
在需要使用变量时,首先在当前的链上寻找变量,如果找到就直接使用,不会
向上再找;如果没有找到,那么就向上一级作用域链寻找,直到0级作用域链.
如果能非常清晰的确定变量所属的作用域链的级别,那么在分析JavaScript
代码与使用闭包等高级JavaScript特性的时候就会非常容易(至少我是这样哦).
三、变量名提升与函数名提升
有了作用域链与变量的访问规则,那么就有一个非常棘手的问题. 先看下面
的JavaScript代码:
复制代码 代码如下:
var num = 10;
var func = function() {
alert(num);
var num = 20;
alert(num);
};
func();
执行结果会是什么呢?你可以想一想,我先不揭晓答案.
先来分析一下这段代码.
这段代码中有一条0级作用域链,里面有成员num和func. 在func下是1级作用
域链,里面有成员num. 因此在调用函数func的时候,就会检测到在当前作用域中
变量num是定义过的,所以就会使用这个变量. 但是此时num并没有赋值,因为代
码是从上往下运行的. 因此第一次打印的是 undefined,而第二次打印的便是20.
你答对了么?
像这样将代码定义在后面,而在前面使用的情况在JavaScript中也是常见的
问题. 这时就好像变量在一开始就定义了一样,结果就如同下面代码:
复制代码 代码如下:
var num = 10;
var func = function() {
var num; // 感觉就是这里已经定义了,但是没有赋值一样
alert(num);
var num = 20;
alert(num);
};
func();
那么这个现象常常称为变量名提升. 同样也有函数名提升这一说. 如下面代码:
复制代码 代码如下:
var func = function() {
alert("调用外面的函数");
};
var foo = function() {
func();
var func = function() {
alert("调用内部的函数");
};
func();
};
好了,这段代码结果如何?或则应该有什么不一样,我先不说没留着读者思考吧!
下一篇再做解答.
