function A(){}
var a = new A();
A.prototype = {}; // 动态修改原型,注意必须在创建a后
console.log(a instanceof A); // false
注意这么写也打破了上面总结的第一条:对象obj是通过new Constructor创建的,那么obj instanceof Constructor 为true
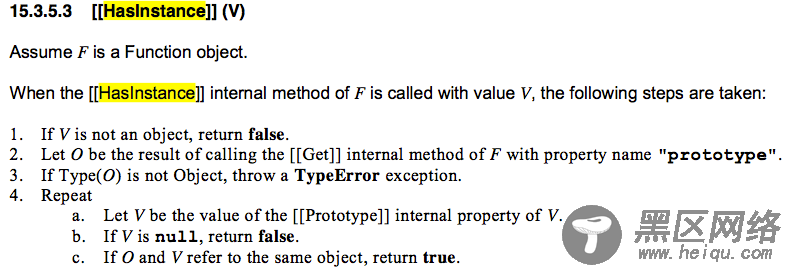
实际在ECMAScript标准中(以5.1为准),instanceof 内部实现会调用构造器的内部方法[[HasInstance]],描述如下

假如F是一个函数对象,当F(V)执行时,以下步骤将发生:
1、如果instanceof左运算元V不是对象类型,直接返回false
复制代码 代码如下:
var a, b = 1, c = true, d = 'hello';
console.log(a instanceof Object); // false 这里a值为undefined
console.log(b instanceof Object); // false
console.log(c instanceof Object); // false
console.log(d instanceof Object); // false
2/3、取构造器F的prototype属性,如果不是对象类型,须抛出TypeError异常,
复制代码 代码如下:
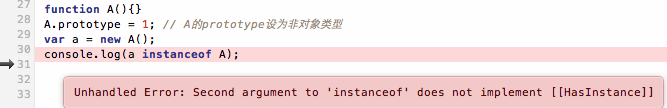
function A(){}
A.prototype = 1; // A的prototype设为非对象类型
var a = new A();
console.log(a instanceof A);
各浏览器抛出的异常提示不同,
Firefox18:
Chrome24:
Safari6:
Opera12:

IE10:
4、不断的执行以下逻辑:将V设为内部原型的V,如果V是null则返回false,如果V和O都指向同一个对象,则返回true。
您可能感兴趣的文章:
