1. 获取checkbox的选中项
2. checkbox选项的全选 反选操作
用于测试的checkbox代码段:
复制代码 代码如下:
<div>
<input type="checkbox" value="一年级" checked="checked" /><label for="in1">一年级</label>
<input type="checkbox" value="二年级" /><label for="in2">二年级</label>
<input type="checkbox" value="三年级" /><label for="in3">三年级</label>
<input type="checkbox" value="四年级" /><label for="in4">四年级</label>
<input type="checkbox" value="五年级" /><label for="in5">五年级</label>
<input type="checkbox" value="六年级" /><label for="in6">六年级</label>
<input type="checkbox" value="七年级" /><label for="in7">七年级</label>
<input type="checkbox" value="八年级" /><label for="in8">八年级</label>
</div>
一:首先来说第一点,获取checkbox的选中项。网上搜到的大部分方法使用each来获取:
复制代码 代码如下:
$("input[name='checkbox'][checked]").each(function () {
alert(this.value);
})
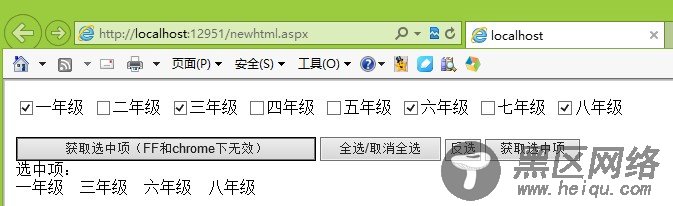
IE下的测试效果(我的是IE10):

IE10下的效果:

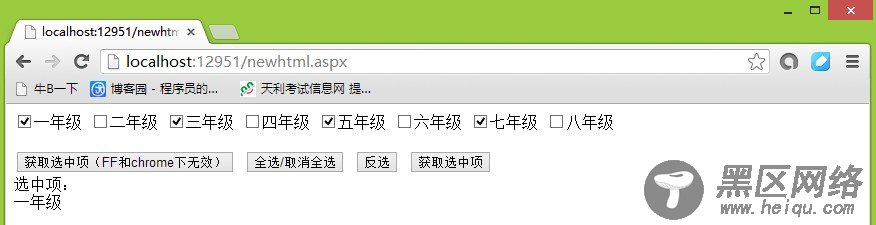
chrome浏览器下的效果:

通过在google上搜索,找到了原因:

网址: Jquery 选中多少个input CheckBox问题,IE正常,FF和Chrome无法取到值

因为我用的jquery版本是1.7.2的,所以这里我得用 :checked 来获取才行,修改后的代码:
复制代码 代码如下:
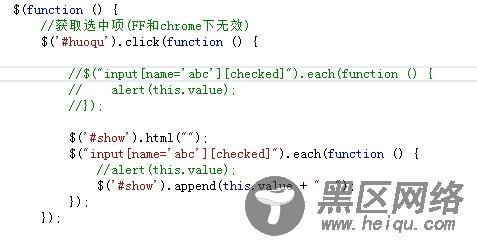
//获取选中项
$('#huoqu2').click(function () {
$('#show').html("");
$("input[name='abc']:checked").each(function () {
//alert(this.value);
$('#show').append(this.value + " ");
});
});
在chrome下的效果:

二:checkbox的全选 反选操作:
由于这两个比较简单,我就直接上代码吧:
复制代码 代码如下:
//全选/取消全选
$('#quanxuan').toggle(function () {
$("input[name='abc']").attr("checked", 'true');
}, function () {
$("input[name='abc']").removeAttr("checked");
});
//反选
$('#fanxuan').click(function () {
$("input[name='abc']").each(function () {
if ($(this).attr("checked")) {
$(this).removeAttr("checked");
} else {
$(this).attr("checked", 'true');
}
});
});
再总结一下:
jquery版本在1.3之前时,获取checkbox的选中项的操作:
复制代码 代码如下:
