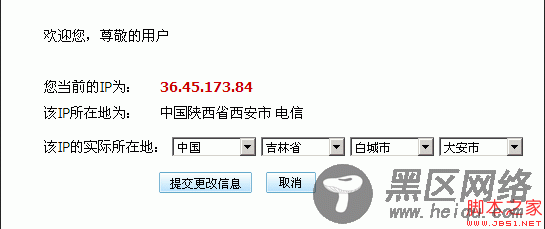
在浏览网页过程中发现QQ自己的JS省市区三级联动。所以研究了一下,就将其提取出来了。他的界面如下,喜欢的朋友可以学习下
我发现在 的网站中有QQ自己的JS省市区三级联动。所以研究了一下。他的界面如下:

何不直接使用的数据呢?
惊喜的是QQ是使用引用外部JS来实现三级联动的。JS如下:
使用方法如下:
复制代码 代码如下:
<!DOCTYPE html>
<html>
<head>
<title>QQ JS省市区三级联动</title>
<!-- 直接使用QQ的省市区数据 -->
<!--
<script type="text/javascript" src="https://ip.qq.com/js/geo.js"></script>
-->
<script type="text/javascript" src="https://www.jb51.net/article/geo.js"></script>
</head>
<body>
<form>
<select>
<option></option>
</select>
<select>
<option></option>
</select>
<select>
<option></option>
</select>
<input type="hidden" value="" />
<input type="submit" value="提交" />
</form>
<script>
//这个函数是必须的,因为在geo.js里每次更改地址时会调用此函数
function promptinfo()
{
var address = document.getElementById('address');
var s1 = document.getElementById('s1');
var s2 = document.getElementById('s2');
var s3 = document.getElementById('s3');
address.value = s1.value + s2.value + s3.value;
}
</script>
</body>
</html>
您可能感兴趣的文章:
