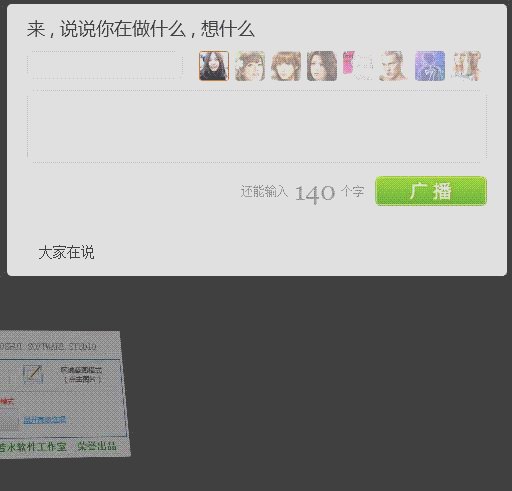
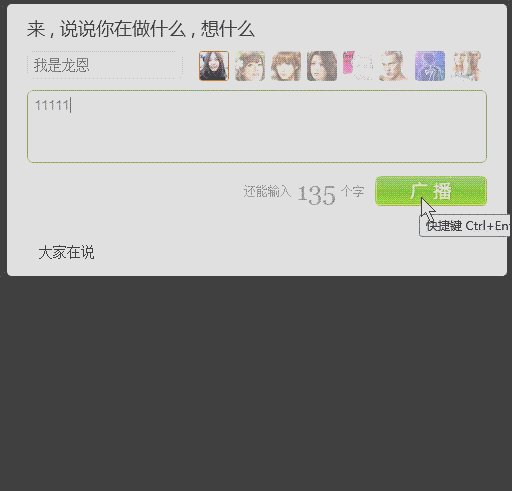
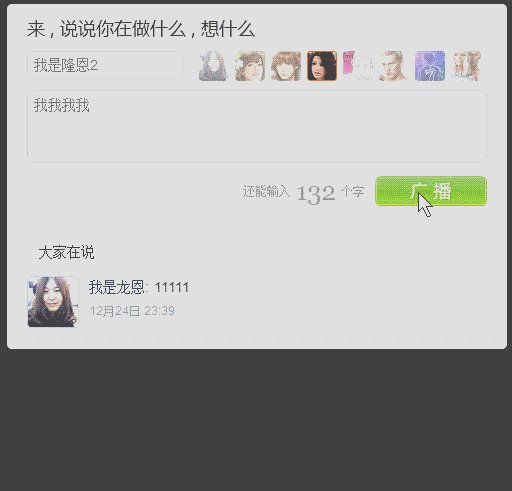
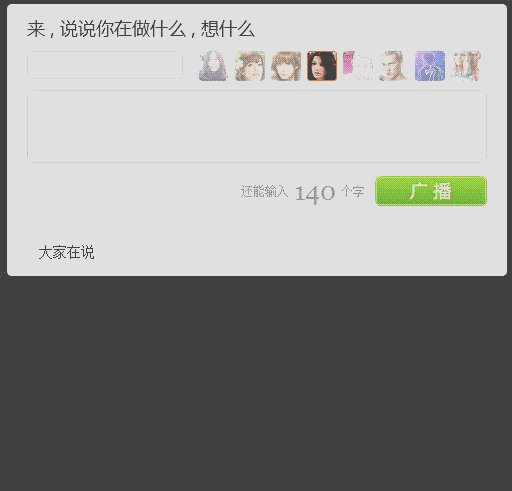
最近2天研究了下 腾讯发表微博的效果 特此来分享下,效果如下:

在此分享前 来谈谈本人编写代码的习惯,很多人会问我既然用的是jquery框架 为什么写的组件不用Jquery那种形式?我当时回答的是:每个人编写代码有每个人的习惯。但是我更想表达的是:这种编码个人觉得 有一个很大的优点,我不是非常依赖于Jquery框架,因为不同的公司有不同的框架 比如在淘宝用的kissy框架 在支付宝用的是支付宝框架 在百度用的是百度框架 在腾讯有腾讯的前端js框架 假如我的编写代码太依赖于jquery 那假如其他人想要用我代码或者我自己某一天去做腾讯项目了 但是他们那边要求我们只能用他们的JS框架 且又有这样的功能?那如果我完全依赖jquery那种形式编码 那现在我是不是要重新编码呢?如果按照现在编码方式去编码 最多只是用了下jquery选择器而已 那么只要改下选择器 其他的代码都可以直接拿来用,这样的扩张性非常好!我个人觉得作为一个专业的前端开发,不仅仅只会一点点jquery做做东西,而更应该考虑编写高质量的代码,可能用jquery写写简单的代码同样能做好某个东西,但是有没有考虑到假如某一天需求增加了某某功能 你是不是又要改代码?能不能在以前的基础上重新写新的功能?而无需改代码!
何谓高质量的代码?
个人觉得必须满足以下几点:
1. 可扩展性。
2. 可维护性。
3. 可读性,易使用性。
4. JS性能。
最主要满足以上几点。
好了 废话不多说了!转主题,目前我做的这个发表微博效果 只是简单的 当然腾讯发表微博有一些复杂的功能 比如说下面有添加表情等等功能,目前没有做成那样的(工作量比较大)。
下面我写的这个JS代码需要注意2点:
1.每次发表下后 大家在说列表会添加一条,目前没有发ajax请求 后台没有记录 所以刷新页面 会清掉。
2. 时间是用的是客户端时间 假如客户端时间错误的话 那么时间也会受影响。
其实思路很简单 看上面的效果就明白 所以思路在这边不多说了!或者我下面会提供压缩demo 可以自己下载下来看看效果就ok了!每次发表一次后 都提供了回调 作为扩展吧!当然鼠标移到某一项时候 会出现删除按钮 同时可以任意删除某一项。直接贴代码吧 也没有什么好说的!
HTML代码如下:
复制代码 代码如下:
<div>
<form>
<h2>来 , 说说你在做什么 , 想什么</h2>
<div>
<input value="" />
<p>
<img src="https://www.jb51.net/img/face1.gif" />
<img src="https://www.jb51.net/img/face2.gif" />
<img src="https://www.jb51.net/img/face3.gif" />
<img src="https://www.jb51.net/img/face4.gif" />
<img src="https://www.jb51.net/img/face5.gif" />
<img src="https://www.jb51.net/img/face6.gif" />
<img src="https://www.jb51.net/img/face7.gif" />
<img src="https://www.jb51.net/img/face8.gif" />
</p>
</div>
<div>
<textarea></textarea>
</div>
<div>
<p>
<span>还能输入</span><strong>140</strong><span>个字</span>
<input type="button" value="" title="快捷键 Ctrl+Enter" />
</p>
</div>
</form>
<div>
<h3><span>大家在说</span></h3>
<ul></ul>
</div>
</div>
CSS代码如下:
复制代码 代码如下:
