前面已经提到,Firebug可以捕捉页面的动态内容和其他DOM变化。如果你打开这个示例文件,点击页面上的链接后,在浏览器中查看源码,你会发现什么也没有改变,源码中依然包含那个链接。但是,如果你在Firebug中查看源码,你会发现DOM已经发生了变化,“Hello World”已经被包括在内了。这就是Firebug的核心功能之一,没有它,AJAX的请求和回应就是不可见的。有了它,你可以看到送出的和收到的文本,已经相应的头信息。在Net标签中,你还能监控每个请求/回应各自所花费的时间。

Net标签中的XHR功能,对查看AJAX操作特别有用。如果你点击每个服务器端回应前的加号,你就会看到服务器端回应的头信息和内容。
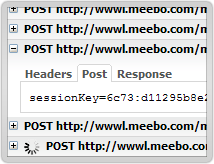
当通过XMLHttpRequest对象向服务器端发出一个请求时,Firebug会记录请求的POST或GET内容,以及回应的头信息和内容。使用Net标签中的XHR功能,就可以看到这些内容。它会列出所有服务器的回应,以及所花费的时间。点击前面的+号,如果是GET请求,会显示三个标签;如果是POST请求,会显示4个标签:
Params: 显示请求URL中所包含的name/value对。
Headers: 显示请求和回应的头信息。
Response: 显示实际从服务器收到的信息。
Post:显示从通过POST请求,送到服务器的信息。(此项GET请求不包括。)
这四个标签对编写和调试程序很有用。检查POST和Params标签,确定你的请求被正确地发出了。检查Response标签查看返回的格式,确定相应的Javascript处理函数应该如何编写。
十一、附注
* Firebug 1.05 及以前版本,与Firefox 3.0不兼容。
* Firebug的作者Joe Hewitt免费提供了这个软件,为了显示我们对他的爱,你可以考虑对他进行捐助。
* Firebug的一些高级应用,请看Joe Hewitt的这段演示视频()。
(完)
您可能感兴趣的文章:
