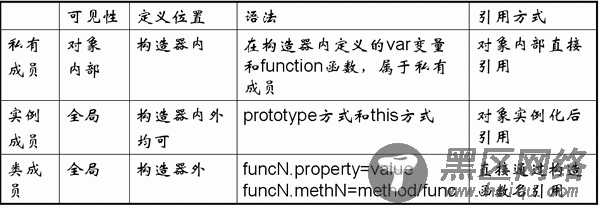
1)从可见性上说:
私有属性与方法,只能在对象内部引用。
实例属性与方法,可以在任何地方使用,但必须通过对象来引用。
类属性与方法,可以在任何地方使用,但不能通过对象的实例来引用(这与Java不同,在Java中静态成员可以通过实例来访问)。
2)从对象层次上说:
与Java bean的引用类似,可以进行深层次的引用。
几种方式:
简单属性:obj.propertyName
对象属性:obj.innerObj.propertyName
索引属性:obj.propertyName[index]
对于更深层次的引用与上面类似。
3)从定义方式上说:
通过index方式定义的属性,必须通过index方式才能引用。
通过非index方式定义的属性,必须通过正常的方式才能引用。
另外注意:对象的方法不能通过index方式来定义。
5,属性与方法的动态增加和删除
1)对于已经实例化的对象,我们可以动态增加和删除它的属性与方法,语法如下(假定对象实例为obj):
动态增加对象属性
obj.newPropertyName=value;
动态增加对象方法
obj.newMethodName=method或者=function(arg1,…,argN){}
动态删除对象属性
delete obj.propertyName
动态删除对象方法
delete obj.methodName
2)例子:
function User(name){
this.name=name;
this.age=18;
}
var user=new User(“user1”);
user.sister=“susan”;
alert(user.sister);//运行通过
delete user.sister;
alert(user.sister);//报错:对象不支持该属性
user.getMotherName=function(){return “mary”;}
alert(user.getMotherName());//运行通过
delete user.getMotherName;
alert(user.getMotherName());//报错:对象不支持该方法
四,总结
1,自定义对象机制,是JS最为吸引人的机制之一,对于C++和Java程序员而言,这简直太棒了!
2,对象创建存在两种方式:对象初始化器和构造函数。
3,对象属性和方法,具有可见性的约束,不同可见性的属性和方法,其定义方式也不一样。

五,应用案例
下面将采用一个应用案例:网上购物商城
应用案例的实现步骤:
1,场景设计
1)登录场景

2)购物场景

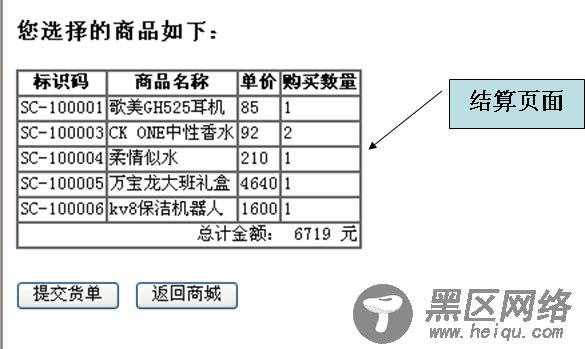
3)结算场景

2,界面设计
1)登录页面

2)购物页面

3)结算页面

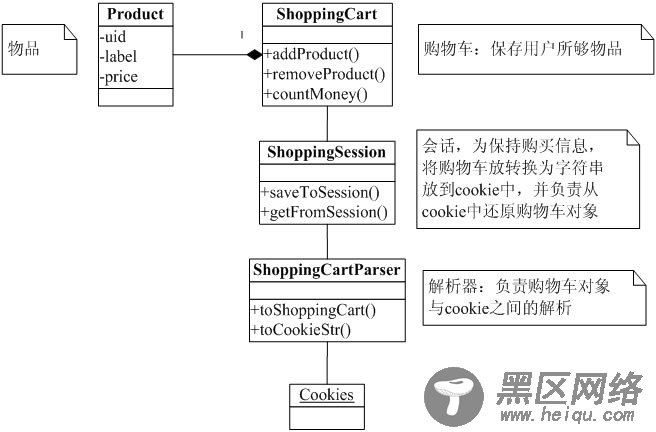
3,类图设计

4,代码实现
1)Product类

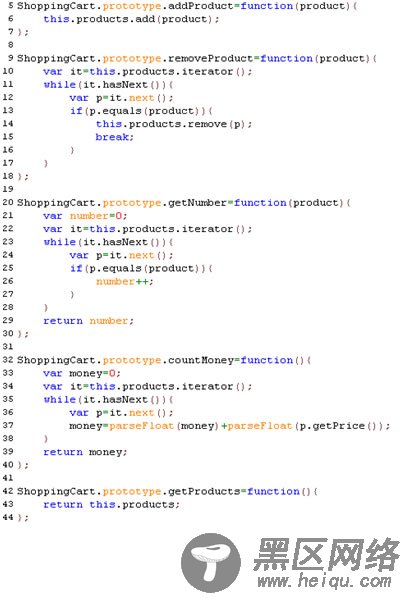
2)ShoppingCart类

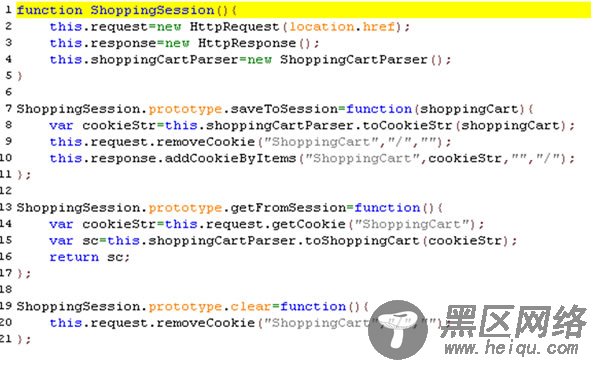
3)ShoppingSession类

4)ShoppingCartParser类

