上周发布了‘jquery开发的数独游戏’,下载量很多评论的人很少。近期会将主要的开发思路整理出来与大家交流,非常希望与大家通过这个例子共同探讨和学习。
另外最近时间允许的情况下会移植到html5,暂定名称为H5sukudo主要目的也是练手。
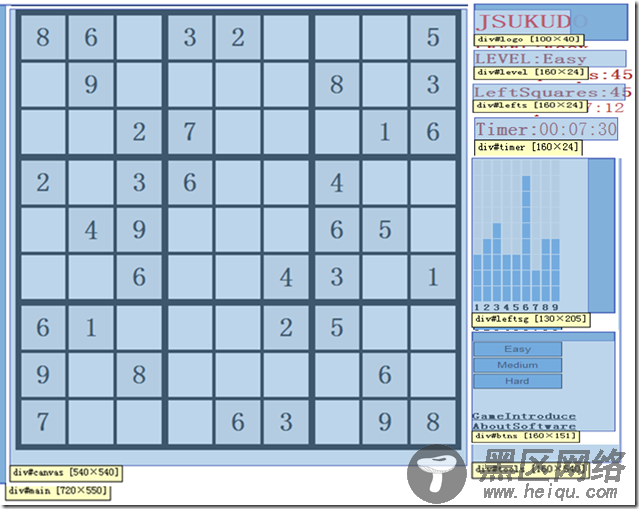
body的代码如下,页面主体使用main层来控制尺寸,main中包含两个层:canvas和tools,分别用来承载数独表格和辅助信息。tools层中嵌套了logo,level,lefts,timer,leftsg,btns,err共七个层,分别用来承载LOGO、游戏难度、剩余空格数、已用时间、剩余空格数明细、按钮和错误提示信息。tools层中的样式写在default.css样式文件中。canvas层、level层、lefts层、timer层、leftsg层、err层的内容由jquery控制动态生成,后续会有解释。
复制代码 代码如下:
<body onselectstart="return false" oncopy="return false" oncut="return false">
<center>
<div>
<div>
</div>
<div>
<div>
JSUKUDO
</div>
<div>
Level:
</div>
<div>
</div>
<div>
Timer:
</div>
<div>
</div>
<div>
<input type='button' value='Easy'>
<br />
<input type='button' value='Medium'>
<br />
<input type='button' value='Hard'>
<br />
<input type='button' value='Restart'>
<br />
<br />
<b><a href="#">
GameIntroduce</a> <a href="#">
AboutSoftware</a> </b>
</div>
<div>
</div>
</div>
</center>
</body>

您可能感兴趣的文章:
