匹配所有图像域
匹配所有图像域:$(":image")
:reset 匹配所有重置按钮 查找所有重置按钮:
$(":reset")
:button 匹配所有按钮 查找所有按钮:
$(":button")
:file 匹配所有文件域 查找所有文件域:
$(":file")
9.表单过滤器 Form Filters 名称 说明 解释
:enabled
匹配所有可用元素
查找所有可用的input元素:$("input:enabled")
:disabled 匹配所有不可用元素 查找所有不可用的input元素:
$("input:disabled")
:checked 匹配所有选中的被选中元素(复选框、单选框等,不包括select中的option) 查找所有选中的复选框元素:
$("input:checked")
:selected 匹配所有选中的option元素 查找所有选中的选项元素:
$("select option:selected")
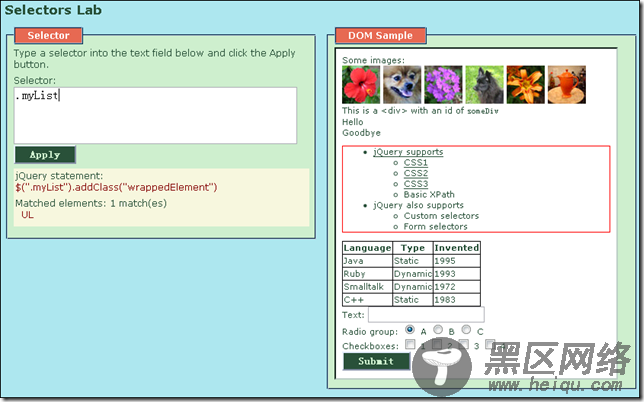
六 jQuery选择器实验室
jQuery选择器实验室使用的是"jQuery实战"一书中的代码, 感觉对于学习选择器很有帮助.
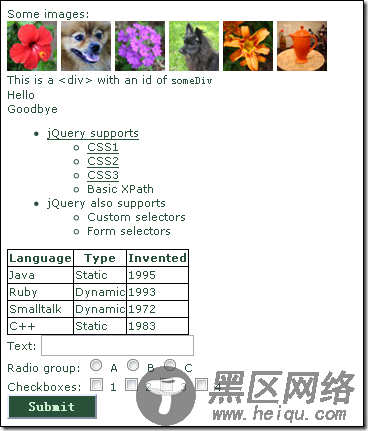
我们的实验对象是一个拥有很多元素的页面:
在实验室页面的"Selector"输入框中输入jQuery选择器表达式, 所有匹配表达式的元素会显示红框:
如上图所示, 在输入".myList"后点击"Apply", 下面的输出框会显示运行结果, 右侧会将选中的元素用红框显示.
代码在本章最后可以下载.
七.API文档中文jQuery手册下载: https://www.jb51.net/books/26465.html
八.总结本章节讲解的jQuery依然属于基础支持, 所以没有太多的应用实例. 虽然基础但是很难一次全部记住, jQuery选择器可以说是最考验一个人jQuery功力的地方. 下一章我们讲解如何操作jQuery包装集以及动态创建新元素.
本章代码下载:/201009/yuanma/Code-jQueryStudy-2.rar
作者:张子秋
出处:
您可能感兴趣的文章: