今天介绍的Jquery Dialog Plugins AeroWindow ,是其中最个性的一款,因为他拥有神似Windows 7 Aero效果的肉身。
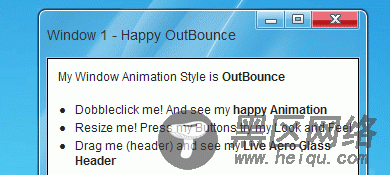
效果图:

演示:
官方演示 本地演示
特点
独特: 窗口移动时标题栏反光效果
窗口按钮:最小化,减少,最大化和关闭
双击窗口标题栏最大化,缩小
活动窗口突出显示
更改窗口大小(resize)
鼠标拖拽窗口
N多个配置选项
配置选项
窗口标题
窗口的起始位置的X / Y
窗口大小
最小的窗口大小
打开窗口的可用状态(最小化,最大化,正常)
窗口动画(30个不同的绚丽效果)
窗口可用函数,鼠标事件和JavaScript调用
在下面的兼容性测试浏览器
Internet Explorer 6
Internet Explorer 7
Internet Explorer 8
火狐3
谷歌浏览器4
苹果Safari 4
Opara10
使用起来是非常简单滴
来吧 让你现有的网站窗口以Windows Aero效果展现。
最简单的使用方法:
复制代码 代码如下:
$('#YourContainerDiv').AeroWindow({
WindowTitle: 'My first very cool Aero Window for Web',
});
自定义配置:
复制代码 代码如下:
$('#YourContainerDiv').AeroWindow({
WindowTitle: 'My first cool Aero Window for Web',
WindowPositionTop: 'center',
WindowPositionLeft: 'center',
WindowWidth: 600,
WindowHeight: 400,
WindowMinWidth: 100,
WindowMinHeight: 100,
WindowAnimationSpeed: 500,
WindowAnimation: 'easeOutCubic',//窗口打开时的动画效果
WindowResizable: true,
WindowDraggable: true,
WindowMinimize: true,
WindowMaximize: false,
WindowClosable: true
});
包含所有必要的文件和演示文件。这个版本基于jQuery(v1.4.2)
官方下载地址: » AeroWindow(v3.5)
本站下载地址: AeroWindow 基于jquery的仿Windows Aero弹出窗
另附上生活流 页面的关于使用AeroWindow插件的代码
复制代码 代码如下:
//javascript脚本
$(document).ready(function() {
$('#profilactic a').click(function() {
var go=$(this);
$('#mywindows').attr('src',go.attr('href'))
go.attr('href','javascript:void(0);');
$('#Firefoxapp').AeroWindow({
WindowTitle: '向晚的'+go.attr('class'),
WindowPositionTop: 'center',
WindowPositionLeft: 'center',
WindowWidth: 1000,
WindowHeight: 500,
WindowAnimation: 'easeOutCubic'
});
$('html,body').animate({scrollTop: '0px'}, 300);
return false;
});
});
//弹出窗口容器
<DIV id=Firefoxapp>
<iframe src="" frameborder="0"></iframe>
<DIV id=iframeHelper></DIV>
</DIV>
需要的朋友可以参考下。
您可能感兴趣的文章:
