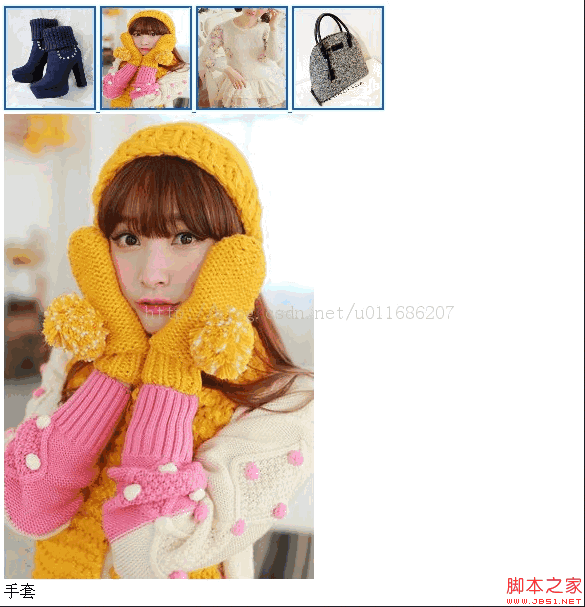
当鼠标滑过图片时,图片会出现预览的大图,大图下面还会有介绍文字。
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="图片提示效果.aspx.cs" Inherits="图片提示效果" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type ="text/css" >
.aa{
width:88px;
height :100px;
}
</style>
<script type ="text/javascript" src ="https://www.jb51.net/Scripts/jquery-1.7.1.js" ></script>
<script type ="text/javascript" >
$(function () {
var x = 10;
var y = 20;
$("a.tooltip").mouseover(function (e) {
this.myTitle = this.title;
this.title = "";
var imgTitle = this.myTitle ? "<br/>" + this.myTitle : "";
var tooltip = "<div><img src='" + this.href + "' alt='产品预览图'/>" + imgTitle + "</div>"; //创建<div>元素
$("body").append(tooltip); //将它追加到文本中
$("#tooltip")
.css({
"top": (e.pageY + y) + "px",
"left": (e.pageX + x) + "px"
}).show("fast"); //设置x坐标和y坐标,并且显示
}).mouseout(function () {
this.title = this.myTitle;
$("#tooltip").remove(); //移除
}).mousemove(function (e) {
$("#tooltip")
.css({
"top": (e.pageY + y) + "px",
"left": (e.pageX + x) + "px"
});
});
})
</script>
</head>
<body>
<form runat="server">
<div >
<a href ="https://www.jb51.net/image/4.jpg" class ="tooltip" title ="鞋子"><img src="https://www.jb51.net/image/4.jpg" alt="鞋子"/> </a>
<a href ="https://www.jb51.net/image/5.jpg" class ="tooltip" title ="手套"><img src="https://www.jb51.net/image/5.jpg" alt="手套"/> </a>
<a href ="https://www.jb51.net/image/6.jpg" class ="tooltip" title ="裙子"><img src="https://www.jb51.net/image/6.jpg" alt="裙子"/> </a>
<a href ="https://www.jb51.net/image/7.jpg" class ="tooltip" title ="包包"><img src="https://www.jb51.net/image/7.jpg" alt="包包"/> </a>
</div>
</form>
</body>
</html>