attribute与property
attribute和property都可以翻译为属性,为了以示区别,通常把这两个单词翻译为属性与特性。
<div>Click Here</div>
上面这段HTML语句中有三个节点,分别是Element “div”、attribute “id”、Text “click here”,我们最常见的attribute正式指的attribute类型节点,在JavaScript有专门处理attribute的函数 .getAttribute(name) / setAttribute(name,value)。当然attribute不只是我们能够在HTML文档上看到的这几个,我们可以自定义attributed加到DOM节点中
复制代码 代码如下:
<div>123</div>
<script type="text/javascript">
var t=document.getElementById('test');
t.setAttribute('class','active');
t.setAttribute('customizedAttr','customized');
</script>
这样可以div被修改为
复制代码 代码如下:
<div customizedattr="customized">123</div>
通过方法 setAttribute设置的attribute最终都会反映到元素的attribute类型的节点中
property是DOM对象的字段,跟我们平常使用的一些对象一样,包含很多字段,这些字段就是property,取值或者设置值和普通字段一样通过”对象.字段“的方式。
看起来attribute和property应该没有什么关系才对,怎么会。。。attribute和property容易混倄是因为很多attribute节点还有一个相对应的property属性,比如上面div的”id“ attribute 同样可以用t.id取到(实际上绝大部分人都是这样获取的),通过property更改id后,用getAttibute获取的id是更新后的id。
复制代码 代码如下:
t.id='test1';
console.log(t.getAttribute('id'));//test1
同样我们也可以自定义property
复制代码 代码如下:
t.customizedProp='customized prop';
区别
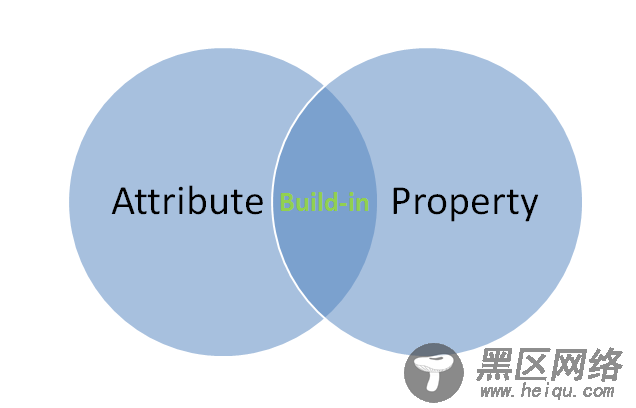
1. 于build-in属性,attribute和property共享数据,attribute更改了会对property造成影响,反之亦然,但是两者的自定义属性是独立的数据,即使name一样,也互不影响,看起来是下面这张图,但是IE6、7没有作区分,依然共享自定义属性数据

2. 并不是所有的attribute与对应的property名字都一致,比如刚才使用的attribute 的class属性,使用property操作的时候应该是这样className
复制代码 代码如下:
t.className='active2';
3. 对于值是true/false的property,类似于input的checked attribute等,attribute取得值是HTML文档字面量值,property是取得计算结果,property改变并不影响attribute字面量,但attribute改变会一向property计算
复制代码 代码如下:
<input type="checkbox"/>
复制代码 代码如下:
var t=document.getElementById('test3');
console.log(t.getAttribute('checked'));//null
console.log(t.checked);//false;
t.setAttribute('checked','checked');
console.log(t.getAttribute('checked'));//checked
console.log(t.checked);//true
t.checked=false;
console.log(t.getAttribute('checked'));//checked
console.log(t.checked);//false
4. 对于一些和路径相关的属性,两者取得值也不尽相同,但是同样attribute取得是字面量,property取得是计算后的完整路径
复制代码 代码如下:
<a href="#">Click</a>
复制代码 代码如下:
var t=document.getElementById('test4');
console.log(t.getAttribute('href'));//#
console.log(t.href);//file:///C:/Users/bsun/Desktop/ss/anonymous.html#
关于浏览器(IE)造成的兼容性问题可以看看IE 混淆了 DOM 对象属性(property)及 HTML 标签属性(attribute),造成了对 setAttribute、getAttribute 的不正确实现
attr和prop
相信看完上面内容,大家就明白为什么jQuery要添加prop方法了,在jQuery API中也有专门解释
Attributes VS. Properties
