初识Jquery EasyUI看了一些博主用其开发出来的项目,页面很炫,感觉功能挺强大,效果也挺不错,最近一直想系统学习一套前台控件,于是在网上找了一些参考示例。写了一些基本的增删改查功能,算是对该控件的基本入门。后续有时间继续深入学习。
先看一下运行后的页面
1、列表展示

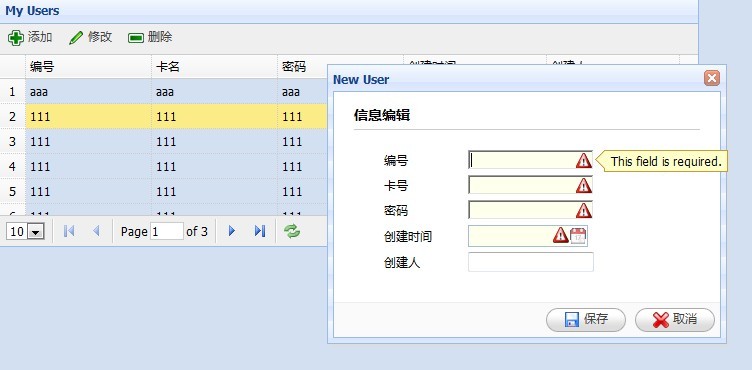
2、新增页面

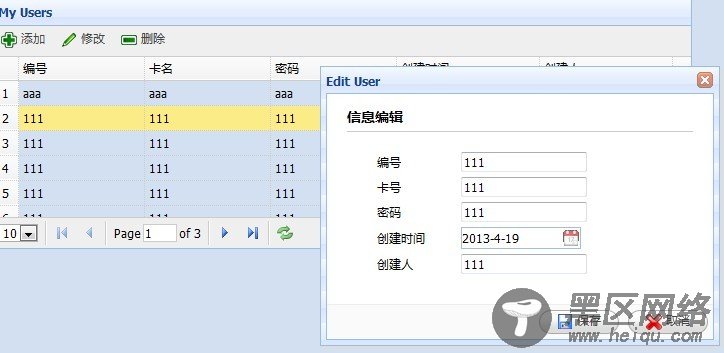
3、修改页面

把jquery easyui下载好之后,一般引用下页几个文件
复制代码 代码如下:
<link href="https://www.cnblogs.com/Resources/easyui/css/default.css" type="text/css" />
<link href="https://www.cnblogs.com/Resources/easyui/js/themes/default/easyui.css"
type="text/css" />
//页面图标样式
<link href="https://www.cnblogs.com/Resources/easyui/js/themes/icon.css" type="text/css" />
<script src="https://www.cnblogs.com/Resources/easyui/js/jquery-1.7.2.min.js" type="text/javascript"></script>
//jquery easyui主要的js
<script src="https://www.cnblogs.com/Resources/easyui/js/jquery.easyui.min.js" type="text/javascript"></script>
首先是列表展示数据
复制代码 代码如下:
<table title="My Users"
url="http://www.cnblogs.com/GetJson/CreateJson.aspx" toolbar="#toolbar" pagination="true" rownumbers="true"
fitcolumns="true" singleselect="true">
<thead>
<tr>
<th field="AccountCode">
编号
</th>
<th field="AccountName">
卡名
</th>
<th field="AccountPwd">
密码
</th>
<th field="CreateTime">
创建时间
</th>
<th field="CreateName">
创建人
</th>
</tr>
</thead>
</table>
jquery easyui是用datagrid对数据进行展示的,所以class要选择easyui-datagrid;url是本列表的一个json格式的数据来源toobar后面跟着的"#toobar"是列表的一个工具栏,本示例在列表上显示的是添加,修改,删除功能按钮对数据进行操作。pagination是否显示分页,rownumbers显示行数,分页时向后台传去两个参数,一个就是当前页数另一个就是每页显示行数;fitcolumns:自适应列宽;singleselected:单选。
工具条代码
复制代码 代码如下:
<div>
<a href="javascript:void(0)" iconcls="icon-add"
plain="true">添加</a> <a href="javascript:void(0)" iconcls="icon-edit"
plain="true">修改</a> <a href="javascript:void(0)"
iconcls="icon-remove" plain="true">删除</a>
</div>
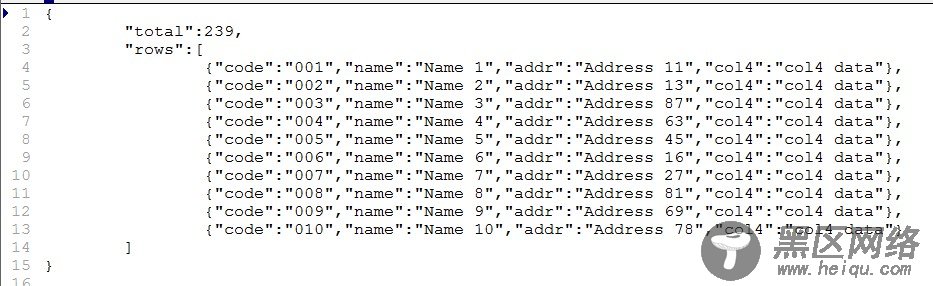
数据源格式

数据源添加弹出框
复制代码 代码如下:
