<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>匀速运动的停止条件</title> <style> #div1 {width:100px; height:100px; background:red; position:absolute; left:600px; top:50px;} #div2 {width:1px; height:300px; position:absolute; left:300px; top:0; background:black;} #div3 {width:1px; height:300px; position:absolute; left:100px; top:0; background:black;} </style> <script> var timer=null; function startMove(iTarget) { var oDiv=document.getElementById('div1'); clearInterval(timer); timer=setInterval(function (){ var speed=0; if(oDiv.offsetLeft<iTarget) { speed=7; } else { speed=-7; } if(Math.abs(iTarget-oDiv.offsetLeft)<=7) { clearInterval(timer); oDiv.style.left=iTarget+'px'; } else { oDiv.style.left=oDiv.offsetLeft+speed+'px'; } }, 30); } </script> </head> <body> <input type="button" value="到100" /> <input type="button" value="到300" /> <div></div> <div></div> <div></div> </body> </html>
2.变速运动(缓冲运动)
逐渐变慢,最后停止
距离越远速度越大
速度有距离决定
速度=(目标值-当前值)/缩放系数
如果没有缩放系数t速度太大,瞬间到达终点.没有过程
问题:并没有真正到达300
原因:速度只剩0.9 //像素是屏幕能够显示的最/J库位,并不会四舍五入掉
Math.ceil ()向上取整
Math.floor ()向下取整
问题:向左走,又差一块--Math.floor ()
判断:三目 speed=speed>0 ? Math.ceil ( speed ): Math.floor ( speed )
示例,缓冲运动:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>缓冲运动</title> <style> #div1 {width:100px; height:100px; background:red; position:absolute; left:600px; top:50px;} #div2 {width:1px; height:300px; position:absolute; left:300px; top:0; background:black;} </style> <script> function startMove() { var oDiv=document.getElementById('div1'); setInterval(function (){ var speed=(300-oDiv.offsetLeft)/10; speed=speed>0?Math.ceil(speed):Math.floor(speed); oDiv.style.left=oDiv.offsetLeft+speed+'px'; document.title=oDiv.offsetLeft+','+speed; }, 30); } </script> </head> <body> <input type="button" value="开始运动" /> <div></div> <div></div> </body> </html>
效果如下:
3.多物体运动
多个div ,鼠标移入变宽
运动框架传参obj,知道让哪个物体动起来
用到缓冲一定要取整
问题:div没运动回去 //清除前一个定时器
原因:只有一个定时器
解决:加物体上的定时器,使每个物体都有一个定时器。定时器作为物体属性
多个div淡入淡出
首先关闭物体上的定时器
经验:多物体运动框架所有东西都不能共用
问题:不是因为定时器,而是因为alpha
解决:作为属性附加到物体上 /不以变量形式存在
offset 的 bug
加border变宽
offsetWith并不是真正的width ,它获取的是盒模型尺寸
解决:躲着 宽度扔到行间,parselnt ( oDiv.style.width )
进一步解决: getStyle ( obj, name ) currentStyle , getComputedStyle
加border ,只要offset就有问题 去掉offset
示例,多物体运动:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <style> div {width:100px; height:50px; background:red; margin:10px; border:10px solid black;} </style> <script> window.onload=function () { var aDiv=document.getElementsByTagName('div'); for(var i=0;i<aDiv.length;i++) { aDiv[i].timer=null; aDiv[i].onmouseover=function () { startMove(this, 400); }; aDiv[i].onmouseout=function () { startMove(this, 100); }; } }; function startMove(obj, iTarget) { clearInterval(obj.timer); obj.timer=setInterval(function (){ var speed=(iTarget-obj.offsetWidth)/6; speed=speed>0?Math.ceil(speed):Math.floor(speed); if(obj.offsetWidth==iTarget) { clearInterval(obj.timer); } else { obj.style.width=obj.offsetWidth+speed+'px'; } }, 30); } </script> </head> <body> <div></div> <div></div> <div></div> </body> </html>
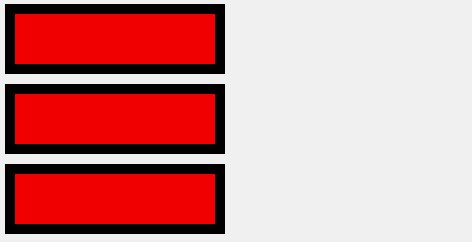
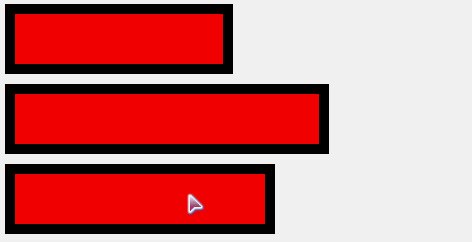
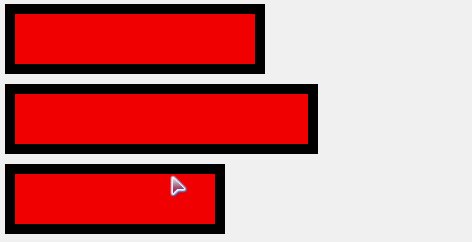
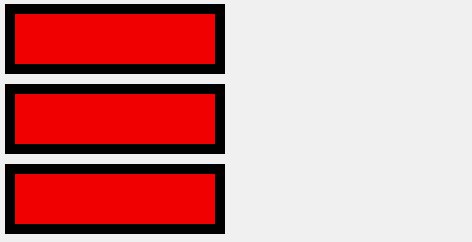
效果如下:
4.任意值运动
任意值运动的单位分为透明度和px。
px单位的任意值