
在径向菜单的制作前,首先需要知道几点知识点:
Math.sin(x) x 的正玄值。返回值在 -1.0 到 1.0 之间;
Math.cos(x) x 的余弦值。返回的是 -1.0 到 1.0 之间的数;
这两个函数中的X 都是指的“弧度”而非“角度”,弧度的计算公式为: 2*PI/360*角度,使用js表示是这样的:Math.PI/180*度数(1度=180/Math.PI)
如:30° 角度 的弧度 = 2*PI/360*30
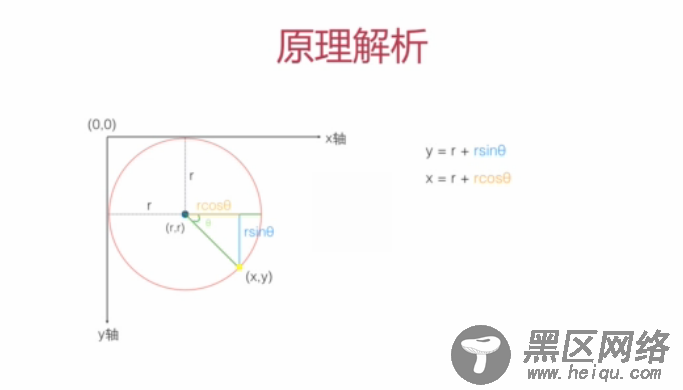
如何计算圆上任何点坐标(用于计算出子菜单相对于圆的位置)

以父容器左上角为圆点,建立坐标系
代码如下:
<!DOCTYPE html> <html lang="zh-cn"> <head> <title>径向菜单的制作</title> <meta charset="utf-8"/> <meta content="" /> <meta content="" /> <script type="text/javascript" src="https://www.jb51.net/jquery.js"></script> <!--此处需引入jquery文件--> <style type="text/css"> * { margin: 0; padding: 0; } body { background-color: #292a38; font-family: "Microsoft Yahei"; } h1 { margin-top: 20px; text-align: center; color: #fff; } .navWrap { position: relative; width: 200px; height: 200px; margin: 50px auto; border: 2px dotted #4e5061; border-radius: 50%; } .navWrap .main-nav { position: absolute; left: 50%; top: 50%; transform: translate(-50%,-50%);/*分别向左上移动元素对象的50%,保证居中*/ width: 40px; height: 40px; line-height: 40px; font-size: 12px; text-align: center; text-decoration: none; color: #fff; border-radius: 3px; text-shadow: 1px 1px 0px #000; background: #15a5f3; cursor: pointer; } .navWrap nav { position: absolute; width: 100%; height: 100%; transform: scale(0); transition: all 0.5s ease-out; opacity: 0; } .navWrap.active nav { transform: scale(1); opacity: 1; } .navWrap nav > a{ position: absolute; width: 30px; height: 30px; background: #f44283; text-align: center; line-height: 30px; text-decoration: none; color: #fff; border-radius: 3px; text-shadow: 1px 1px 0px #000; transform: translate(-50%,-50%); } </style> </head> <body> <h1>径向动画菜单效果演示</h1> <div> <nav> <a>1</a> <a>2</a> <a>3</a> <a>4</a> <a>5</a> <a>6</a> <a>7</a> <a>8</a> </nav> <a>点我</a> </div> <script type="text/javascript"> $(document).ready(function() { var isLocated = false; //防止重复初始化子菜单位置 $(".navWrap").on('click', '.main-nav', function(event) { event.preventDefault(); var me = $(this); var navWrap = me.closest('.navWrap'); var nav = navWrap.find('nav a'); if(!navWrap.hasClass('active')&&!isLocated){ //Y=R+Rsinθ //X=R+Rcosθ var r = navWrap.width()/2; var startAngle =0, endAngle=360; //可以通过改变角度,做出各种各样的径向菜单 //子菜单的夹角 var total = nav.length; var gap = (endAngle - startAngle)/total; //角度->弧度 var radian = Math.PI/180; /* * 计算并确定各个子菜单的最终位置 */ $.each(nav,function(index, el) { // 当前子菜单与x轴正向的夹角 θ (角度->弧度) var myAngle = (startAngle + gap*index) * radian; // θ var x = r+r*Math.cos(myAngle),//myAngle为弧度 y = r+r*Math.sin(myAngle); // 设置当前子菜单的位置 (left,top) = (x,y) $(this).css({ left: x + 'px', top: y + 'px' }); }); isLocated = true; } navWrap.toggleClass('active'); }); }) </script> </body> </html>
