一、显示信息的命令
console.log(); //控制台输入 网页中不会输出
console.info(); //一般信息
console.debug(); //除错信息
console.warn(); //警告提示
console.error(); //错误提示
“console.log();” 可以用来取代 “alert();” 或 “document.write();” 比如,在网页中写入 “console.log("Hello World");” 然后会在控制台输入,但是网页中并不会输入。


我们在代码中插入如下代码:
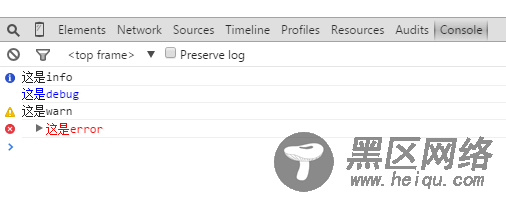
console.info( "这是info" );
console.debug( "这是debug" );
console.warn( "这是warn" );
console.error( "这是error" );
加载后打开控制台会看到像下面这样:

二、占位符
console对象的上面5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。比如:
console.log( "%d年%d月%d日" , 2011,3,26 );
console.log( "圆周率是%f" , 3.1415926 );

%o占位符,可以用来查看一个对象内部情况。比如,有这样一个对象:
var dog = {} ;
dog.name = "大毛";
dog.color = "黄色";
然后,对它使用o%占位符:
console.log( "%o" , dog );

三、分组显示
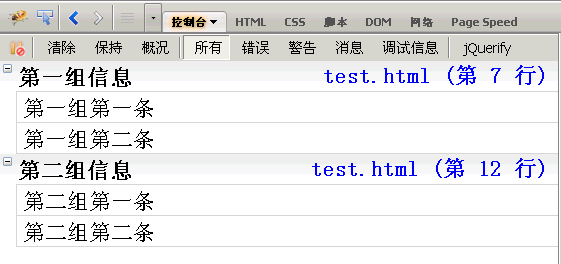
console.group(); console.groupEnd(); (这两个方法是成对使用的) console.group("第一组信息"); console.log("第一组第一条"); console.log("第一组第二条"); console.groupEnd(); console.group("第二组信息"); console.log("第二组第一条"); console.log("第二组第二条"); console.groupEnd();

四、console.dir();(显示某一个对象的所有属性和方法)
比如,现在为第二节的dog对象,添加一个bark()方法,然后用 “dir();” 显示出来:
dog.bark = function(){ alert( "汪汪汪" ); };
console.dir( dog );

五、console.dirxml();(获取某个节点所包含的所有html/xml代码)
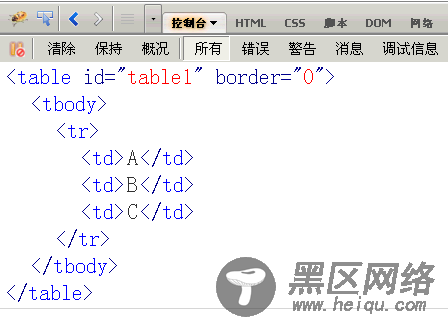
var table = document.getElementById("table1"); //获取节点
console.dirxml( table ); //显示节点的所有代码

六、console.assert();(用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应信息,并且抛出一个异常)
var result = 0;
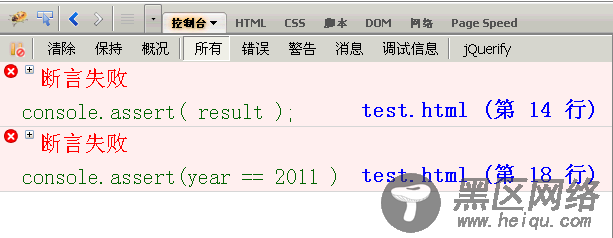
console.assert( result ); //false
var year = 2000;
console.assert( year == 2011 ); //false

七、console.trace();(用来追踪函数的调用轨迹)
/*一个加法函数*/
function add( a,b ){
return a+b;
}
我想知道这个函数是如何被调用的,在其中加入console.trace()方法就可以了:
function add( a,b ){
console.trace();
return a+b;
}
假定这个函数的调用代码如下:
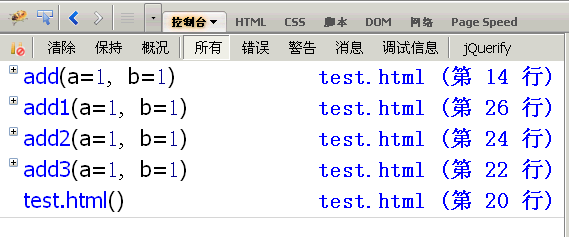
var x = add3( 1,1 );
function add3( a,b ){ return add2(a,b); }
function add2( a,b ){ return add1( a,b ); }
function add1( a,b ){ return add( a,b ); }
运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()

八、console.time();和console.timeEnd();(用来显示代码的运行时间)
console.time( "计时器一" ); for( var i=0;i<1000;i++ ){ for(var j=0;j<1000;j++){} } console.timeEnd( "计时器一" );
九、性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用的方法是console.profile();
假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次。
