jquery是一个非常强大的js框架,angularjs是一个非常牛的前端mvc框架。虽然用其中的任何一个框架在项目中够用了,但是有时候这两个框架需要混合着用,虽然不推荐。但有时候混合用时,却非常方便,不要考虑那么多,只要能实现功能,何乐而不为?
最近做的一个产品,前端用angularjs,但表格框架用的却是jquery.datatables.js,当然其中少不了碰到jquery与angularjs交互问题。由于公司保密,我就不用真实项目演示了,写个小demo吧,当然真实的项目要复杂得多。
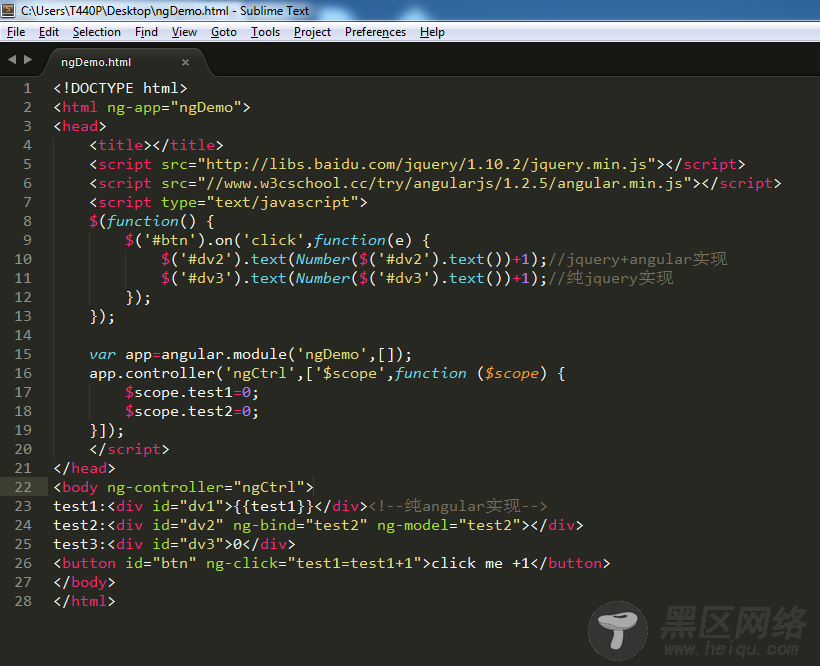
<!DOCTYPE html> <html ng-app="ngDemo"> <head> <title></title> <script src="https://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script src="https://www.w3cschool.cc/try/angularjs/1.2.5/angular.min.js"></script> <script type="text/javascript"> $(function() { $('#btn').on('click',function(e) { $('#dv2').text(Number($('#dv2').text())+1);//jquery+angular实现 $('#dv3').text(Number($('#dv3').text())+1);//纯jquery实现 }); }); var app=angular.module('ngDemo',[]); app.controller('ngCtrl',['$scope',function ($scope) { $scope.test1=0; $scope.test2=0; }]); </script> </head> <body ng-controller="ngCtrl"> test1:<div>{{test1}}</div><!--纯angular实现--> test2:<div ng-bind="test2" ng-model="test2"></div> test3:<div>0</div> <button ng-click="test1=test1+1">click me +1</button> </body> </html>
代码

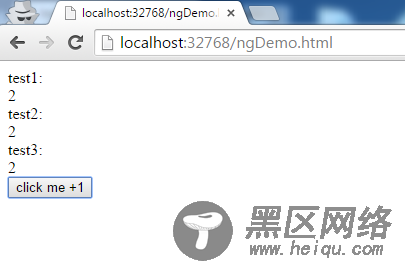
效果

点了两次,这三个值都加到2了,貌似没什么问题。
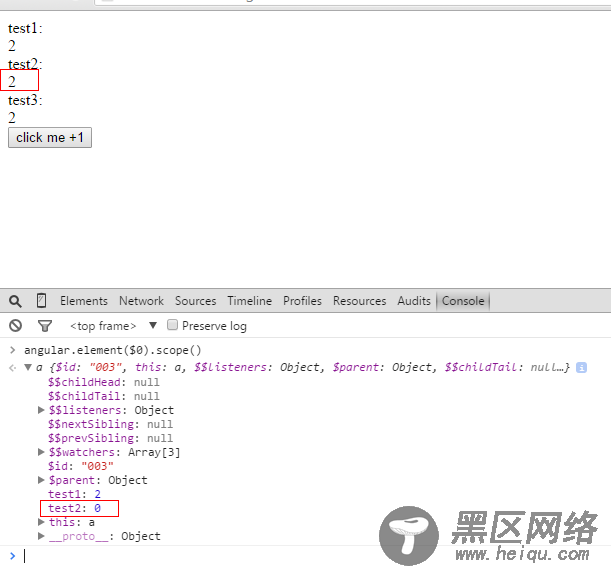
真没问题吗?请看

视图上是2,model上还是0,没有实现同步,怎么办?
那么问题又来了,jquery和angularjs哪家强呢?
改下代码
$('#btn').on('click',function(e) { var scope=angular.element('#dv2').scope();//jquery+angular实现 scope.test2=scope.test2+1;//直接修改test2的值 console.log(scope.test2); $('#dv3').text(Number($('#dv3').text())+1);//纯jquery实现 });
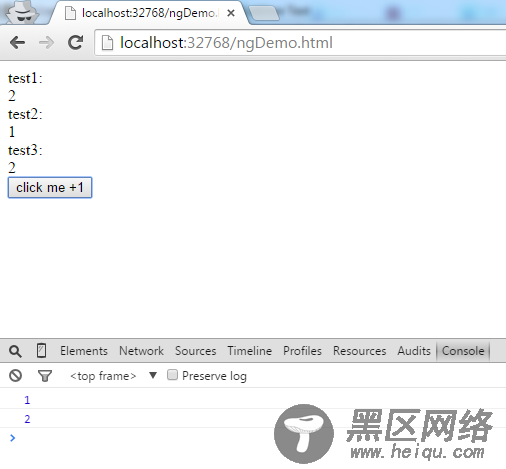
再看看

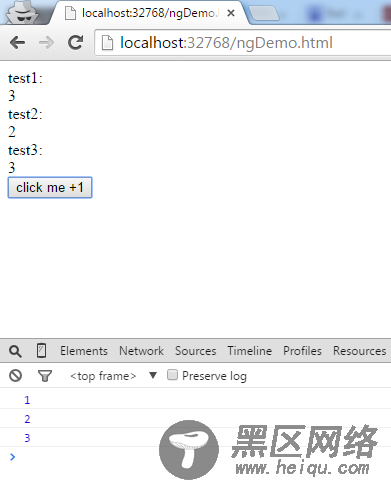
点了两次,中间那个变成了1,其它两个是2。

点了3次,中间那个变成了2,但是scope.test2的值却是什么,它怎么总是显示慢一拍?
再改改
$('#btn').on('click',function(e) { var scope=angular.element('#dv2').scope();//jquery+angular实现 scope.test2=scope.test2+1;//直接修改test2的值 scope.$apply();//绑定到视图 console.log(scope.test2); $('#dv3').text(Number($('#dv3').text())+1);//纯jquery实现 });
再看看

这下这三个都同步了。中药好,西药快,中本结合!jquery简单,angularjs方便,两者结合...大功告成。
注意:scope对象一定要调用$apply(),否则会出现视图与model不同步。
