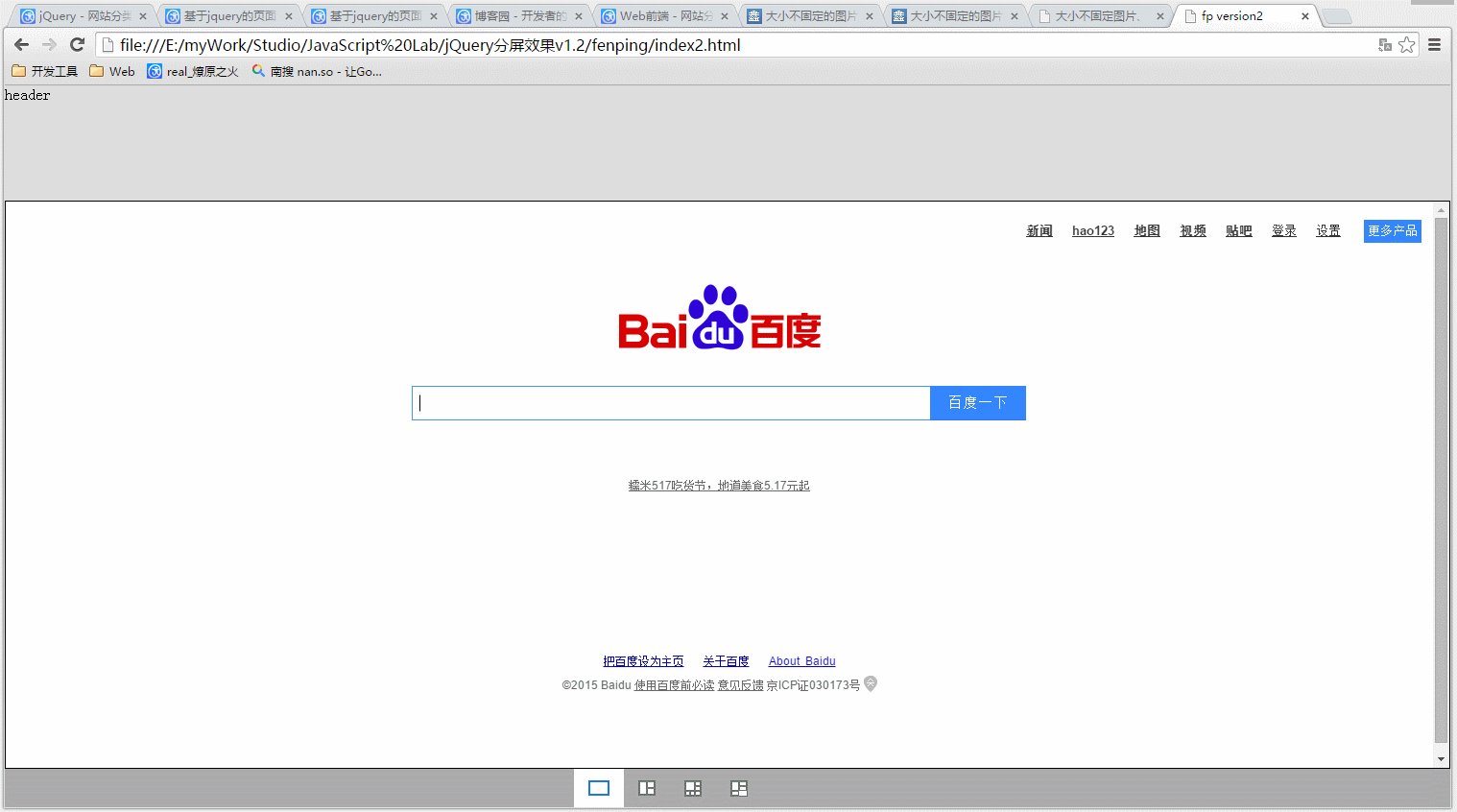
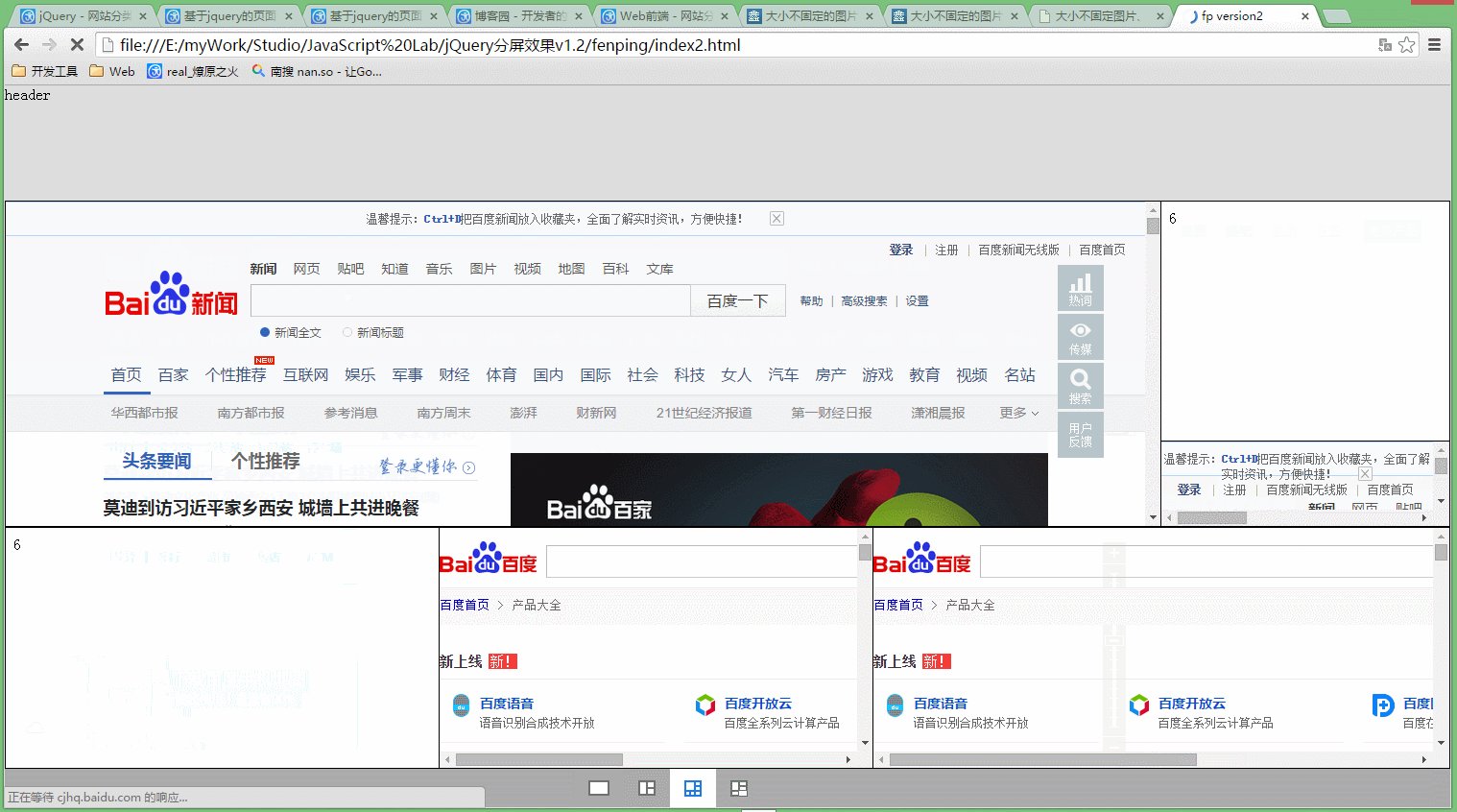
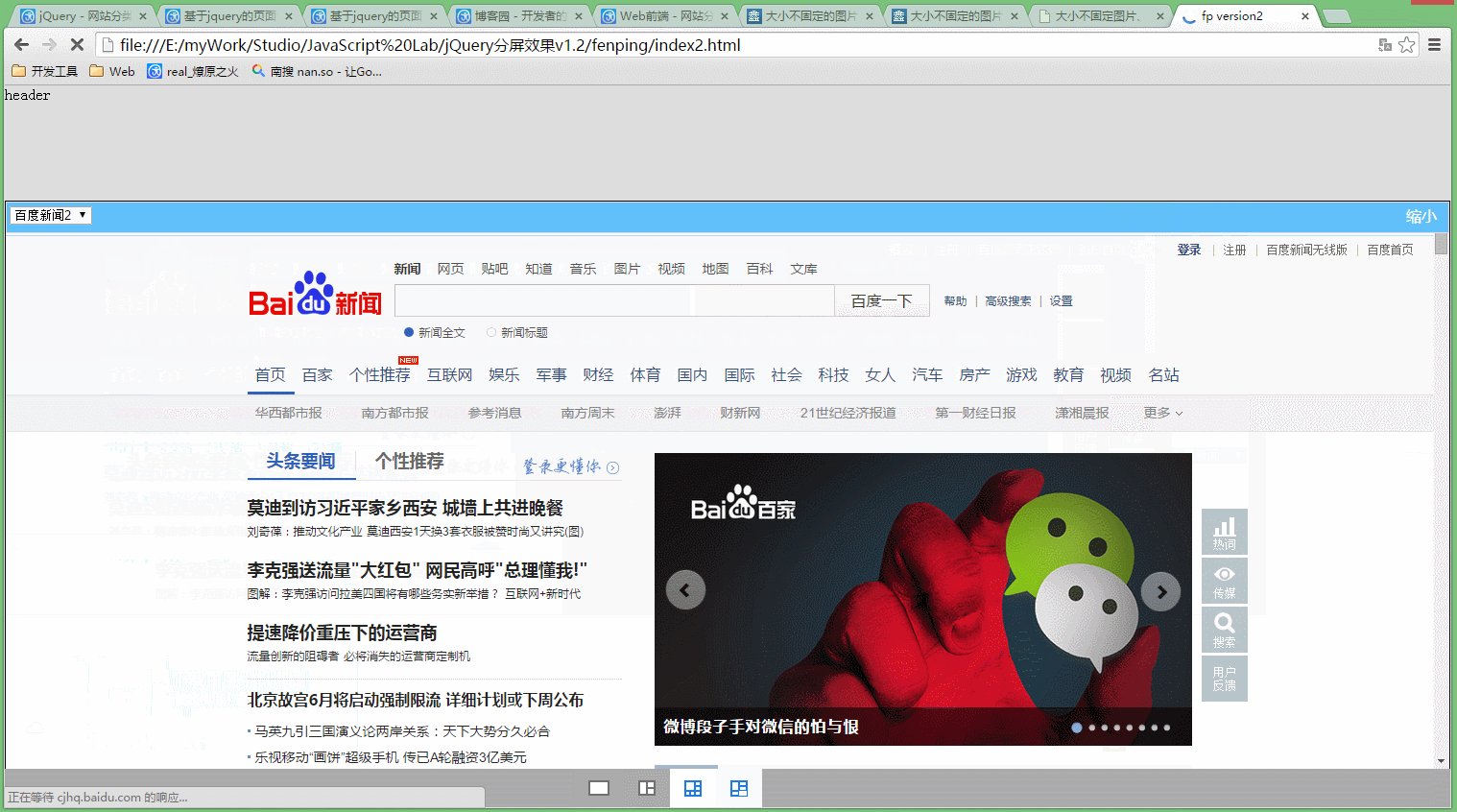
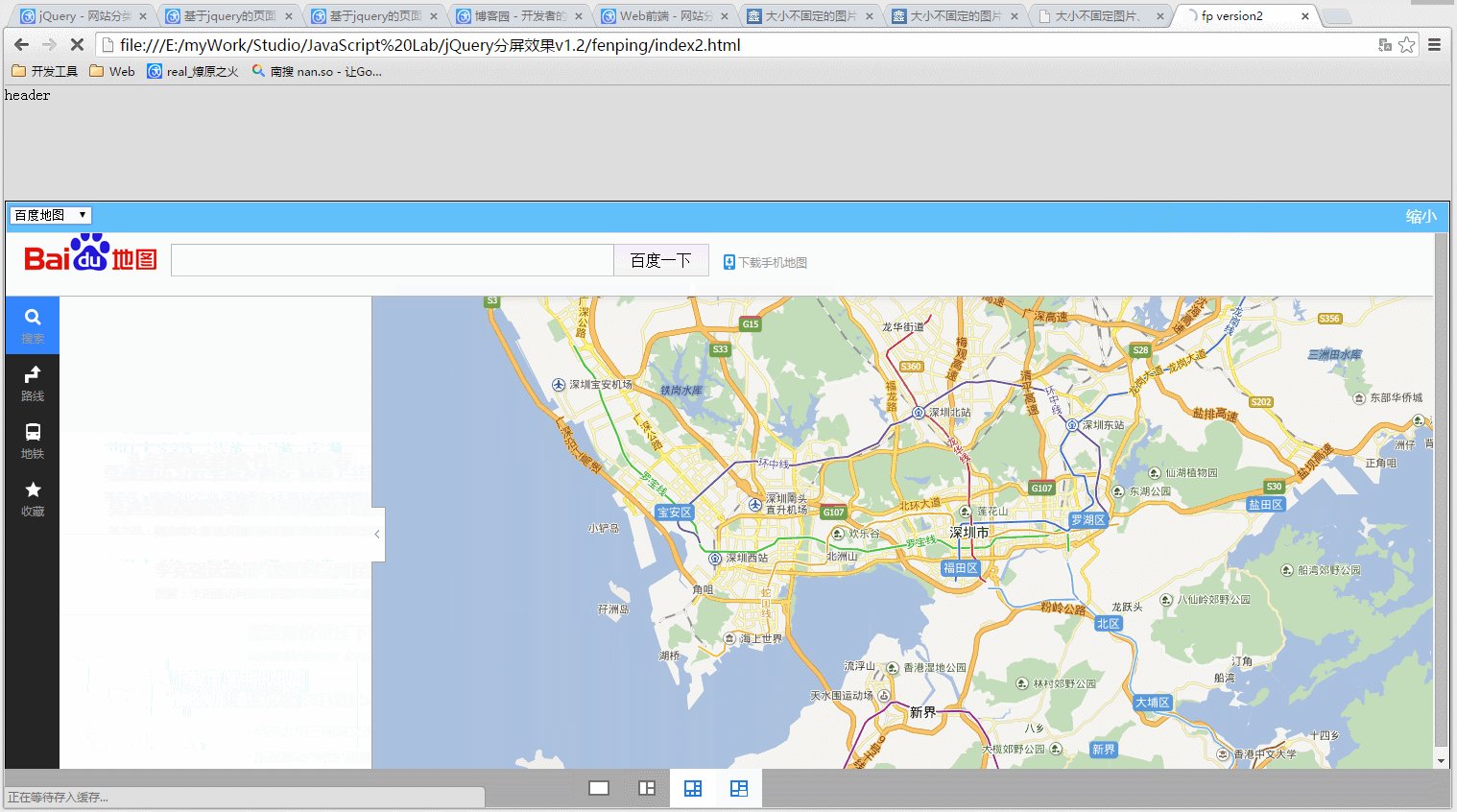
闲来无事,搞了个页面的分屏效果,先来看下效果:
出于可自定义宽高的目的,屏幕分块由CSS控制,由js控制估计等分模块效果一般.

程序相关说明:
HTML结构:
<div> header </div> <div> <!-- 分屏内容渲染区域 --> </div> <div> <!--省略其他代码--> </div>
js调用:
//分屏数据 var iframes = [ { id:'frames_1', frameName:'百度一下', src:'http://www.baidu.com' }, { id:'frames_1', frameName:'百度地图', src:'http://map.baidu.com' }, { id:'frames_1', frameName:'百度下', src:'http://www.baidu.com' }, { id:'frames_1', frameName:'百度视频', src:'http://v.baidu.com' }, { id:'frames_1', frameName:'百度新闻2', src:'http://news.baidu.com' }, { id:'frames_1', frameName:'test6', src:'6.html' }, { id:'frames_1', frameName:'百度新闻', src:'http://news.baidu.com' }, { id:'frames_1', frameName:'88888', src:'6.html' }, { id:'frames_1', frameName:'百度更多', src:'http://www.baidu.com/more/' } ]; //自适应屏幕 window.onload = function(){ Panel.resize(); } window.onresize = function(){ Panel.resize(); } //初始化分屏 var splitScreen = new splitScreen($('#displayArea'),iframes); //监听removeSettingCls自定义事件 splitScreen._on('removeSettingCls',function(){ splitScreen.toggleTopbar(function(){ $('.ulTab li[data-fp="setting"]').removeClass('currentLi'); }); }); //分屏切换 function changeModel(obj){ var fpmodel = $(obj).attr('data-fp'); if(fpmodel !="setting"){ splitScreen.screenMode(fpmodel,function(){ $(obj).addClass('currentLi').siblings().removeClass('currentLi'); }); }else{ splitScreen.toggleTopbar(function(){ $(obj).toggleClass('currentLi'); }); } }
splitScreen.js相关代码说明:
1.定义一个类
var splitScreen = function(elem, options) { this.elem = elem; //分屏模块渲染区域元素 this.options = options;//分屏链接数据 this.initialize.apply(this); //初始化初始化分屏 }
2.prototype主要方法
splitScreen.prototype= { initialize: function() {},//初始化方法 screenMode: function(){},//分屏方法 renderPanel:function(){},//渲染分屏DOM bindPanel:function(){} //事件监听 };
3.screenMode()方法说明:
主要是根据不同的分屏切换不同的Class,通过CSS类去控制分屏布局.这样写的好处应该是可以自定义布局的宽高大小,但是比较繁琐。如下:
switch (Number(mode)) { case 1: this.data = [ ['fp-1-1'] ]; this.defaultShow = [0]; break; case 2: this.data = [ ['fp-2-1'], ['fp-2-2'] ]; this.defaultShow = [1, 2]; break; case 3: this.data = [ ['fp-3-1'], ['fp-3-2', 'fp-3-3'] ]; this.defaultShow = [1, 2, 3]; break; case 4: this.data = [ ['fp-4-1', 'fp-4-2'], ['fp-4-3', 'fp-4-4'] ]; this.defaultShow = [4, 1, 2, 3]; break; case 5: this.data = [ ['fp-5-1'], ['fp-5-2'], ['fp-5-3', 'fp-5-4', 'fp-5-5'] ]; this.defaultShow = [4, 5, 1, 2, 3]; break; case 6: this.data = [ ['fp-6-1'], ['fp-6-2', 'fp-6-3'], ['fp-6-4', 'fp-6-5', 'fp-6-6'] ]; this.defaultShow = [4, 5, 6, 7, 8, 8]; break; default: alert("不支持" + mode + "分屏"); }
CSS布局控制:
.fp-box{position:absolute;border:1px solid #000;background:#fff;} .fp-1-1{top:0;left:0;right: 0;bottom: 0;} .fp-2-1{top:0;left:0;right: 300px;bottom: 0;} .fp-2-2{top:0;right: 0px;bottom: 0; width: 300px;} .fp-3-1{top:0;left:0;right: 300px;bottom: 0;} .fp-3-2{top:0;right: 0;width:300px;height:50%;} .fp-3-3{top:50%;right: 0;bottom: 0;width:300px;} .fp-4-1{top:0;left:0;right: 50%;height:50%;} .fp-4-2{top:50%;left:0;right: 50%;bottom: 0;} .fp-4-3{top:0;right: 0;width:50%;height:50%;} .fp-4-4{top:50%;right: 0;bottom: 0;width:50%;} .fp-5-1{top:0;left:0;right: 300px;bottom: 252px;} .fp-5-2{top:0px;width:300px;right: 0;bottom: 252px;} .fp-5-3{height: 250px;left:0;width:30%;bottom: 0;} .fp-5-4{height: 250px;left:30%;width:30%;bottom: 0;} .fp-5-5{height: 250px;left:60%;bottom: 0;right: 0;} .fp-6-1{top:0;left:0;right: 300px;bottom: 252px;} .fp-6-2{top:0;width:300px;right: 0;height:250px;} .fp-6-3{top:250px;width:300px;right: 0;bottom: 252px;} .fp-6-4{height: 250px;left:0;width:30%;bottom: 0;} .fp-6-5{height: 250px;left:30%;width:30%;bottom: 0;} .fp-6-6{height: 250px;left:60%;bottom: 0;right: 0;}
完整代码:
HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>fp version2</title> <style type="text/css"> *{margin:0;padding:0;} .header{background:#ddd;height:120px;} .footerCon{width:320px;margin: 0 auto;} .footerCon .dropDiv{background: #fff; margin: 10px 0 0 0; float: left;} .footerCon .fpmodel{display: none;float: right;width:160px;} .footerCon .saveBtn{margin: 10px 0 0 10px; padding: 2px 10px;border:1px solid #CCC;cursor: pointer;} .clearFix:after{content:'';display:block;height:0;overflow:hidden;clear:both;} .footer { height: 40px; background: #ABABAB; position: fixed; bottom: 0px; width: 100%; } .footer .ulTab {list-style-type: none;width:200px;overflow: hidden;float: left;} .footer .ulTab li{float: left;height:16px;padding: 12px 15px;cursor: pointer;} .footer .ulTab li.currentLi{background: #fff;} .tabImg{width:18px;height: 14px;border:1px solid #707070;background:#fff;} .tabImg td{width: 9px;height: 5px;border:1px solid #707070;} .divImg{border-width:2px;height: 12px;} .td3Img td{height: 3px;} .currentLi .tabImg,.currentLi .tabImg td{border-color:#1e7be4;} .topbarDiv{position: absolute;left: 0;top:0;right:0;border:1px solid #dedede;z-index: 1;height:25px;padding:3px;background: #61C0FA;display: none;} .changeBtn{cursor:pointer; padding: 2px 10px;float: left;} .dropDiv,.footer .dropDiv{position: relative;width: 100px;z-index: 100;} .dropDiv .curSrc,.footer .dropDiv .curSrc{display: inline-block;height: 20px;line-height: 20px;padding: 0 2px;} .dropDiv ul,.footer .dropDiv ul{position: absolute;left: -1px;top:20px;background: #fff;width:100px;border:1px solid #1E7BE4;display: none;} .dropDiv ul li,.footer .dropDiv ul li{line-height: 20px;padding: 0 2px;} .dropDiv ul li.currentSrc,.footer .dropDiv ul li.currentSrc{background: #1E7BE4;color: #fff;cursor: pointer;} .dropDiv ul li:hover,.footer .dropDiv ul li:hover{background:#AEC9F3;color: #fff;cursor: pointer;} .optionsWrap{float: right;} .optionsWrap a{font-family: 'MicroSoft YaHei';color:#fff;text-decoration:none;float: left;} .optionsWrap a:hover{color: #fdd;cursor:pointer;} .btnBig{width: 50px;height:30px;text-align: center;} .btnSmall{width: 50px;height:30px;text-align: center;} .btnCls{width: 50px;height:30px;text-align: center;} /*分屏模块布局*/ .container{position: relative;} .fp-box{position:absolute;border:1px solid #000;background:#fff;} .fp-1-1{top:0;left:0;right: 0;bottom: 0;} .fp-2-1{top:0;left:0;right: 300px;bottom: 0;} .fp-2-2{top:0;right: 0px;bottom: 0; width: 300px;} .fp-3-1{top:0;left:0;right: 300px;bottom: 0;} .fp-3-2{top:0;right: 0;width:300px;height:50%;} .fp-3-3{top:50%;right: 0;bottom: 0;width:300px;} .fp-4-1{top:0;left:0;right: 50%;height:50%;} .fp-4-2{top:50%;left:0;right: 50%;bottom: 0;} .fp-4-3{top:0;right: 0;width:50%;height:50%;} .fp-4-4{top:50%;right: 0;bottom: 0;width:50%;} .fp-5-1{top:0;left:0;right: 300px;bottom: 252px;} .fp-5-2{top:0px;width:300px;right: 0;bottom: 252px;} .fp-5-3{height: 250px;left:0;width:30%;bottom: 0;} .fp-5-4{height: 250px;left:30%;width:30%;bottom: 0;} .fp-5-5{height: 250px;left:60%;bottom: 0;right: 0;} .fp-6-1{top:0;left:0;right: 300px;bottom: 252px;} .fp-6-2{top:0;width:300px;right: 0;height:250px;} .fp-6-3{top:250px;width:300px;right: 0;bottom: 252px;} .fp-6-4{height: 250px;left:0;width:30%;bottom: 0;} .fp-6-5{height: 250px;left:30%;width:30%;bottom: 0;} .fp-6-6{height: 250px;left:60%;bottom: 0;right: 0;} </style> </head> <body> <div> header </div> <div> <!-- 分屏内容区 --> </div> <div> <div> <ul> <li data-fp ="1"> <div></div> </li> <li data-fp ="3"> <table cellpadding="0" cellspacing="0"> <tr> <td rowspan="2"></td> <td></td> </tr> <tr> <td></td> </tr> </table> </li> <li data-fp ="6"> <table cellpadding="0" cellspacing="0"> <tr> <td rowspan="2" colspan="2"></td> <td></td> </tr> <tr> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table> </li> <li data-fp ="setting" title="设置"> <table cellpadding="0" cellspacing="0"> <tr> <td rowspan="2" colspan="2"></td> <td></td> </tr> <tr> <td></td> </tr> <tr> <td></td> </tr> </table> </li> </ul> </div> </div> <script type="text/javascript" src="https://www.jb51.net/js/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/splitScreen.js"></script> <script type="text/javascript"> //分屏数据 var iframes = [ { id:'frames_1', frameName:'百度一下', src:'http://www.baidu.com' }, { id:'frames_1', frameName:'百度地图', src:'http://map.baidu.com' }, { id:'frames_1', frameName:'百度下', src:'http://www.baidu.com' }, { id:'frames_1', frameName:'百度视频', src:'http://v.baidu.com' }, { id:'frames_1', frameName:'百度新闻2', src:'http://news.baidu.com' }, { id:'frames_1', frameName:'test6', src:'6.html' }, { id:'frames_1', frameName:'百度新闻', src:'http://news.baidu.com' }, { id:'frames_1', frameName:'88888', src:'6.html' }, { id:'frames_1', frameName:'百度更多', src:'http://www.baidu.com/more/' } ]; window.onload = function(){ Panel.resize(); } window.onresize = function(){ Panel.resize(); } //初始化分屏 var splitScreen = new splitScreen($('#displayArea'),iframes); //监听removeSettingCls自定义事件 splitScreen._on('removeSettingCls',function(){ splitScreen.toggleTopbar(function(){ $('.ulTab li[data-fp="setting"]').removeClass('currentLi'); }); }); //分屏切换 function changeModel(obj){ var fpmodel = $(obj).attr('data-fp'); if(fpmodel !="setting"){ splitScreen.screenMode(fpmodel,function(){ $(obj).addClass('currentLi').siblings().removeClass('currentLi'); }); }else{ splitScreen.toggleTopbar(function(){ $(obj).toggleClass('currentLi'); }); } } </script> </body> </html>
JS:
