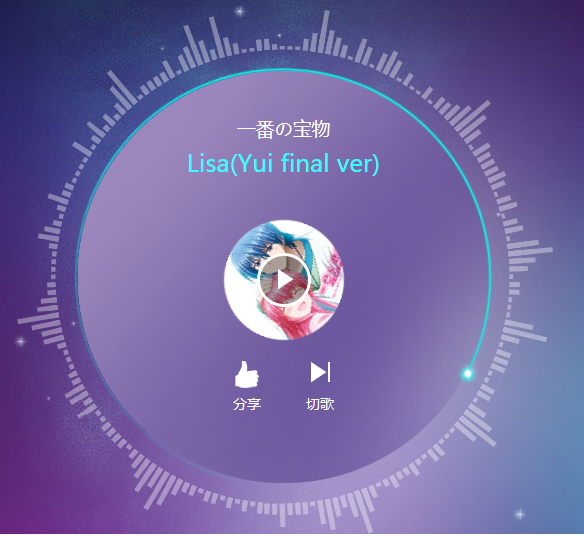
看下面的效果图很不错吧,是怎么实现的呢?下面小编给大家分享下我的一番宝物,Lisa唱的 在angel beats的插曲。用到html5、css、jquery实现此音乐播放器。
一番宝物,Lisa唱的 在angel beats的插曲

最后在简述这个东西怎么写之前,本人男,24岁,籍贯上海,诚招女友一枚,要求:性格温顺。。。(省略500字)
<div> <div> <img src="https://www.jb51.net/image/music/zsy.png" /> <img src="https://www.jb51.net/image/music/yyjd.png" /> <div> <h3>一番の宝物</h3> <p>Lisa(Yui final ver)</p> <div> <img src="https://www.jb51.net/image/music/yifan.jpg" /> <img src="https://www.jb51.net/image/music/pause.png" /> </div> <div>分享</div> <div>切歌</div> </div> </div> <audio src="https://www.jb51.net/music/Yuiki.mp3" autoplay=""></audio> </div>
html部分就这样略过了。。。。基本都会写。。。
.MusicPlayProcess.rotate{animation:rotate 30s infinite linear;} .MusicPlayProcess.pause{animation-play-state:paused; -webkit-animation-play-state:paused;} .MusicPicName.PicNameRotate{animation:rotate 4s infinite linear;} .MusicPicName.pause{animation-play-state:paused; -webkit-animation-play-state:paused;} @keyframes rotate{ from{ transform:rotate(0deg)} to{ transform:rotate(360deg)} }
css部分么主要挑点有趣的
大概么这么几个css3动画。。。。上面那个
复制代码 代码如下:
.MusicPlayProcess.rotate
{ animation: rotate 30s infinite linear;}
你可以把这个30s改成歌曲时间长度就变成进度条了 O~HOHOHOHO(懒人总有懒办法)
infinite 么无限播放么你也懂得
复制代码 代码如下:
.MusicPicName.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}
然后么暂停动画、、、、
兼容性是个硬伤其他没什么
$(function(){ var play=1; $(".MusicPicButton").click(function(){ if(play==0){ $(this).attr("src","https://www.jb51.net/image/music/pause.png") $(".MusicPlayProcess").removeClass("pause") $(".MusicPicName").removeClass("pause") $("audio").get(0).play(); play=1; }else{ $(this).attr("src","image/music/play.png") $(".MusicPlayProcess").addClass("pause") $(".MusicPicName").addClass("pause") play=0; $("audio").get(0).pause(); } }) })
这里是Jq部分
play么确定当前状态1播放0暂停
复制代码 代码如下:
$("audio").get(0).play();
$("audio").get(0).pause();
