在javascript面向对象编程这篇文章(如果你不知道prototype是什么,强烈建议看看这篇文章)里,我多次强调了对象在javascript中就是一系列的键值对,就像Java中的HashMap一样,不过,javascript中对象的属性可以有一些描述符(property descriptor),这在HashMap中是没有的。
属性描述符
属性描述符分为两类:
数据描述符(data descriptor),包含一系列boolean值,用以说明该属性是否允许修改、删除。
访问描述符(accessor descriptor),包含get与set函数。
这两种描述符都是对象,它们都拥有下面两个boolean属性:
configurable 用以指定该描述符是否允许修改、删除。默认为false。
enumerable 用以指定在遍历对象(使用for...in循环或Object.keys方法)的属性时,是否访问该属性。默认为false。
除了上面这两个共有属性外,数据描述符还有下面两个属性:
- value 用以指定该属性的值,默认为undefined
- writable 用以指定该属性的值是否允许改变该属性的值,默认为false
访问描述符还有下面两个属性:
- get 用以指定访问该属性时的访问器(getter,本质是个函数),该访问器的返回值为该属性的值。默认为undefined
- set 用以指定访问该属性时的赋值器(setter,本质是个函数),该赋值器的接受一个参数。默认为undefined
我们可以使用Object.defineProperty来设置对象的属性描述符。例如:
复制代码 代码如下:
// using __proto__
Object.defineProperty(obj, 'key', {
__proto__: null, // no inherited properties
value: 'static' // not enumerable
// not configurable
// not writable
// as defaults
});
通过上面这个例子可以看出,描述符具有继承的特点,我们这里显式的把描述符对象的__proto__设为null,就避免了从Object.prototype中继承相应属性。当然我们也可以显式地设置描述符的所有属性:
复制代码 代码如下:
// being explicit
Object.defineProperty(obj, 'key', {
enumerable: false,
configurable: false,
writable: false,
value: 'static'
});
这样的效果和第一段代码的效果是一样的。
下面再举一个访问描述符的例子:
复制代码 代码如下:
// Example of an object property added with defineProperty with an accessor property descriptor
var bValue = 38;
Object.defineProperty(obj, 'key', {
get: function() { return bValue; },
set: function(newValue) { bValue = newValue; },
enumerable: true,
configurable: true
});
需要注意的是,不能混淆了访问描述器与数据描述器。下面这样写是错误的:
复制代码 代码如下:
// You cannot try to mix both:
Object.defineProperty(obj, 'conflict', {
value: 0x9f91102,
get: function() { return 0xdeadbeef; }
});
// throws a TypeError: property descriptors must not specify a value
// or be writable when a getter or setter has been specified
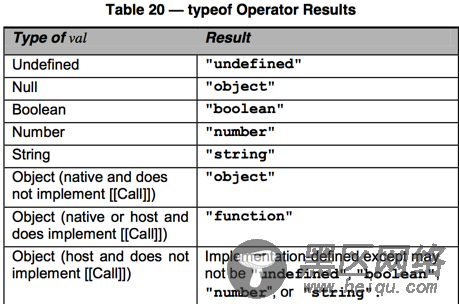
typeof
如果想在运行时获知某变量的类型,可以使用typeof操作符。typeof的返回值如下表:

其中有一处需要注意,那就是typeof null == "object",按照ECMAScript 5.1标准,Null类型应该是个基本类型,为什么这里返回object呢?原因是这样的:
在javascript 1.0中,javascript中的值是用一个类型标志(type tag)和一个实际值这样的结构表示的,对象的类型标志为0,null在C语言中表示NULL指针(0x00),所以null的类型标志就为0了。
以上就是本文的全部内容了,有需要的小伙伴参考下吧。
您可能感兴趣的文章:
