单击一个超链接触发事件
1.用a标签的onclick
<a href="#">
这种写法呢,存在一种弊端,就是点击后会刷新一次页面,回到页面顶端。
想不刷新如何做的呢?
复制代码 代码如下:
<a href="javascript:void(0)">
2.#与javascript:void(0)的区别
超链接为“死链”时,使用#与javascript:void(0);的区别。
Void(0)没有用的值,不会去任何地方,就没有意义了
而#会刷新一次当前页面。
3.再或者、用a标签的href
<a href="javascript: js代码 ">
只有超链接的href中的JavaScript中才需要加“javascript:”,
因为它不是事件,而是把”javascript:”看成像“http:”、“ftp:”、“thunder://”、“ed2k://”、“mailto:”一样的网络协议,交由js解析引擎处理。
方法的特别强调
1.不要另起一行
一般在js中编写大括号都是直接跟在后面而不要另起一行,
原因是js会在语句末尾自动增加”分号”,如果将大括号另起一行,则return语句后自动增加“分号”后,返回值就变成了undefined了。
2.不需要声明返回值类型
不需要声明返回值类型、参数类型。函数定义以function开头。
JavaScript中不像C#和java那样要求所有路径都有返回值没有返回值就是undefined。
3.没有方法重载
JavaScript中没有方法重载。
方法中写参数叫命名参数
用户调用计算多个数的和的方法,如何获取方法中有多少个参数呢?
请使用arguments对象!
匿名函数
1.方式一
复制代码 代码如下:
var f1=function(p1,p2){ return p1+p2; };//将函数赋值给一个变量
匿名函数没法调用,只能赋值给一个变量,由于是赋值语句,后面要加分号
应用:
复制代码 代码如下:
document.getElementById(‘btn').onclick=function(){}
2.方式二
复制代码 代码如下:
(function(p1,p2){alert(p1+p2);})(20,30);
3.方式三
复制代码 代码如下:
var m1=new Function(“p1”,”p2”,”p3”,”return p1+p2+p3”);
alert(m1(1,2,3));性能低
这种匿名函数的用法在jQuery中的非常多
扩展方法prototype
通过类对象的prototype设置扩展方法,
扩展方法的声明要在使用扩展方法之前执行。JS的函数没有专门的函数默认值的语法,但是可以不给参数传值,不传值的参数值就是undefined,自己做判断来给默认值。
复制代码 代码如下:
var msg ='xiaoming@111.com';
String.prototype.isEmail = function(){
return this.indexof('@')!= -1 ?true:false;
};
alert(msg.isEmail);
事件
1.调用事件

2.注册事件
一定是在页面加载完成了以后,才能给页面的元素注册事件。
所以 onload = function(){
//在这里注册事件
};

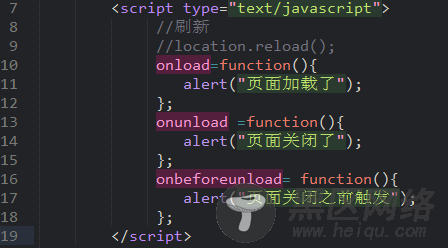
页面加载事件
复制代码 代码如下:
<script type="text/javascript">
//刷新
//location.reload();
onload=function(){
alert("页面加载了");
};
onunload =function(){
alert("页面关闭了");
};
onbeforeunload= function(){
alert("页面关闭之前触发");
};
</script>

以上就是本文的全部内容了,希望能够让大家对javascript的事件和方法有新的认识
您可能感兴趣的文章:
