前面两篇文章我们主要讲述了以“jQuery的方式如何开发插件”,以及过程化设计与面向对象思想设计相结合的方式是
如何设计一个插件的,两种方式各有利弊取长补短,本系列文章是以学习为导向的,具体场景大家自己定夺使用方式。那么今天从这篇文章开始,我们就以实例的方式带着大家由浅入深的开发属于自己的插件库。嘿嘿嘿,废话少说,进入正题。直接上实际效果图:

大家看到了吧,这是一个选项卡插件,在我们日常做那种单页应用("SPA")的时候或许会接触到,就拿今天的例子来说吧,
我们做一个基于BS结构的系统,会有若干模块组成,它们是构建系统的全部组成,通过这个插件我们可以有效地管理我们模块
的体验形式以及用户可交互性,下面就具体分析一下吧。
(二),实例分析
(1),首先确定这个插件做什么事。下面看一下插件的调用方式,以及配置参数说明。如下代码:
复制代码 代码如下:
bigbear.ui.createTab($("#tab"),{
buttonText : "添加模块" ,
result : [
{
text : "向导提示" ,
url : "help.html" ,
showClose : "0" ,
status : "1"
} ,
{
text : "学生信息" ,
url : "info.html" ,
showClose : "1" ,
status : "1"
} ,
{
text : "学生分类" ,
url : "category.html" ,
showClose : "1" ,
status : "1"
} ,
{
text : "大熊君{{bb}}" ,
url : "bb.html" ,
showClose : "1" ,
status : "1"
} ,
{
text : "Beta测试模块" ,
url : "test.html" ,
showClose : "1" ,
status : "1"
}
]
}) ;
“bigbear.ui.createTab”里面包含两个参数,第一个是dom节点对象,第二个是插件参数选项,"buttonText "代表“Tab“插件中,操作按钮的文字描述。
”result“是一个数组,里面包含的是选项卡项目的属性,包括文字描述,点击选项卡项目时做请求使用的url,”showClose“代表选项卡的选项是否显示关闭按钮。
”status“代表选项的状态,默认为打开状态,可能会有关闭状态,分别表示为:1-打开,0-关闭。
(2),所涉的功能有哪些
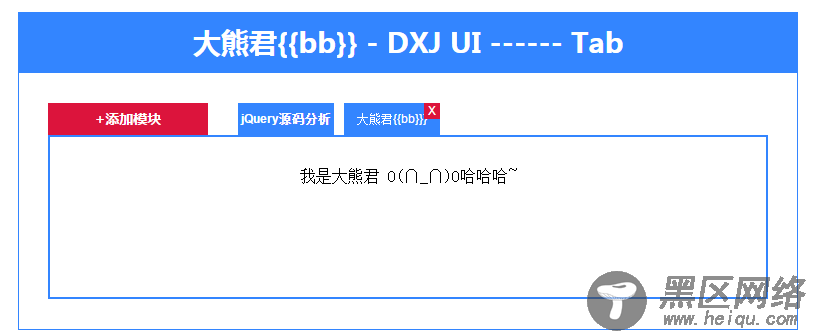
通过可选参数,动态生成相关选项条目,如下来个例子:
复制代码 代码如下:
bigbear.ui.createTab($("#tab"),{
buttonText : "添加模块" ,
result : [
{
text : "jQuery源码分析" ,
url : "help.html" ,
showClose : "0" ,
status : "1"
} ,
{
text : "大熊君{{bb}}}" ,
url : "bb.html" ,
showClose : "1" ,
status : "1"
}
]
}) ;
效果如下所示:

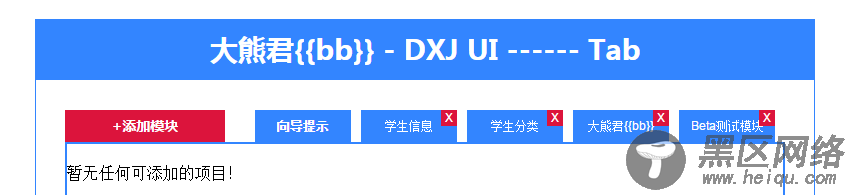
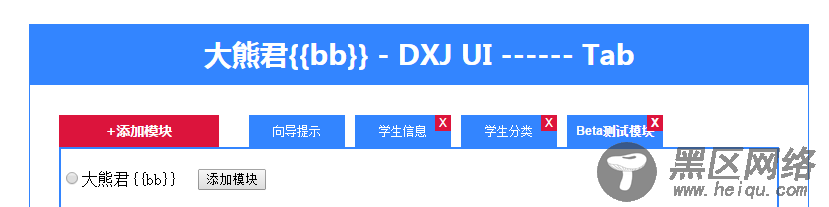
可自由添加以及删除条目选项,如下效果所示:

上图为其中一种情况,无模块的时候,会提示信息。

这是第二种情况,之前删除的可以恢复。
(三),完整代码以供学习,本代码已经过测试,包括目录结构以及相关的文件。
(1),html
复制代码 代码如下:
