
HTML
首先载入jQuery库文件和jquery.fly.min.js插件。
复制代码 代码如下:
<script src="https://www.jb51.net/jquery.js"></script>
<script src="https://www.jb51.net/jquery.fly.min.js"></script>
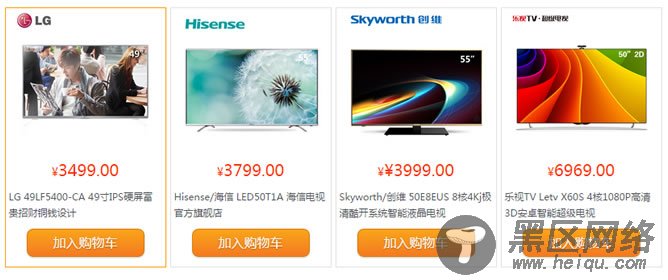
接着,将商品信息html结构布置好,本例中,我们用四个商品并排布置,每个商品box中包括有商品图片、价格、名称以及加入购物车按钮等信息。
复制代码 代码如下:
<div>
<img src="https://www.jb51.net/images/lg.jpg">
<h4>¥<span>3499.00</span></h4>
<p>LG 49LF5400-CA 49寸IPS硬屏富贵招财铜钱设计</p>
<a href="#">加入购物车</a>
</div>
<div>
<img src="https://www.jb51.net/images/hs.jpg">
<h4>¥<span>3799.00</span></h4>
<p>Hisense/海信 LED50T1A 海信电视官方旗舰店</p>
<a href="#">加入购物车</a>
</div>
<div>
<img src="https://www.jb51.net/images/cw.jpg">
<h4>¥<span>¥3999.00</span></h4>
<p>Skyworth/创维 50E8EUS 8核4Kj极清酷开系统智能液晶电视</p>
<a href="#">加入购物车</a>
</div>
<div>
<img src="https://www.jb51.net/images/ls.jpg">
<h4>¥<span>6969.00</span></h4>
<p>乐视TV Letv X60S 4核1080P高清3D安卓智能超级电视</p>
<a href="#">加入购物车</a>
</div>
然后,我们还需要在页面的右侧加上购物车以及提示信息。
复制代码 代码如下:
<div>
<div>
<i></i>
<span>购物车</span>
</div>
</div>
<div>已成功加入购物车!</div>
CSS
我们使用CSS先将商品排列美化,然后设置右侧购物车样式,具体请看代码:
复制代码 代码如下:
.box{float:left; width:198px; height:320px; margin-left:5px; border:1px solid #e0e0e0; text-align:center}
.box p{line-height:20px; padding:4px 4px 10px 4px; text-align:left}
.box:hover{border:1px solid #f90}
.box h4{line-height:32px; font-size:14px; color:#f30;font-weight:500}
.box h4 span{font-size:20px}
.u-flyer{display: block;width: 50px;height: 50px;border-radius: 50px;position: fixed;z-index: 9999;}
.m-sidebar{position: fixed;top: 0;right: 0;background: #000;z-index: 2000;width: 35px;height: 100%;font-size: 12px;color: #fff;}
.cart{color: #fff;text-align:center;line-height: 20px;padding: 200px 0 0 0px;}
.cart span{display:block;width:20px;margin:0 auto;}
.cart i{width:35px;height:35px;display:block; background:url(car.png) no-repeat;}
#msg{position:fixed; top:300px; right:35px; z-index:10000; width:1px; height:52px; line-height:52px; font-size:20px; text-align:center; color:#fff; background:#360; display:none}
jQuery
我们要实现的效果是,当用户点击“加入购物车”按钮时,当前商品图片会变成一个缩小的圆球,以按钮为起点,向右侧以抛物线的形式飞出,最后落入页面右侧的购物车里,并提示操作成功。在飞出之前,我们要获取当前商品的图片,然后调用fly插件,之后的抛物线轨迹都是由fly插件完成,我们只需定义起点和终点等参数即可。
复制代码 代码如下:
<script>
$(function() {
var offset = $("#end").offset();
$(".addcar").click(function(event){
var addcar = $(this);
var img = addcar.parent().find('img').attr('src');
var flyer = $('<img src="'https://www.jb51.net/article/+img+'">');
flyer.fly({
start: {
left: event.pageX, //开始位置(必填)#fly元素会被设置成position: fixed
top: event.pageY //开始位置(必填)
},
end: {
left: offset.left+10, //结束位置(必填)
top: offset.top+10, //结束位置(必填)
width: 0, //结束时宽度
height: 0 //结束时高度
},
onEnd: function(){ //结束回调
$("#msg").show().animate({width: '250px'}, 200).fadeOut(1000); //提示信息
addcar.css("cursor","default").removeClass('orange').unbind('click');
this.destory(); //移除dom
}
});
});
});
</script>
