这是一款基于jQuery实现的左右滚动支持图片放大缩略图图片轮播效果,常用的jQuery图片左右轮播效果,同时支持底部缩略图左右滚动展示,点击大图片后支持放大效果。
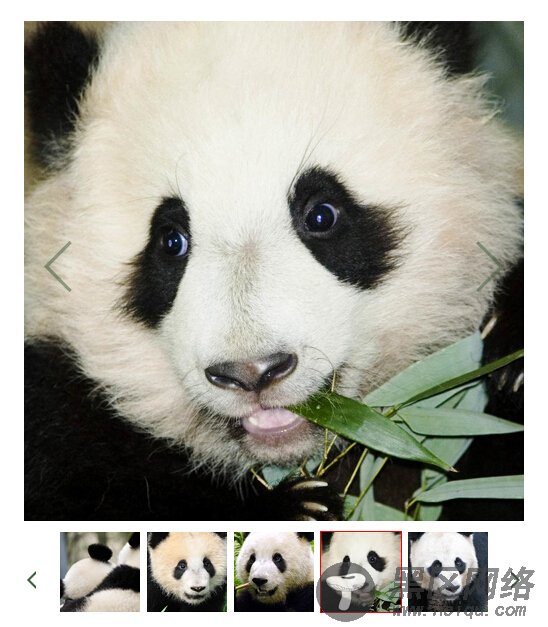
运行效果图: -------------------查看效果-------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
为大家分享的jQuery左右滚动支持图片放大缩略图图片轮播效果代码如下
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery左右滚动支持图片放大缩略图图片轮播代码</title> <script src="https://www.lanrenzhijia.com/ajaxjs/jquery.min.js" ></script> <!--[if IE 6]> <script src="https://www.jb51.net/js/iepng.js" type="text/javascript"></script> <script type="text/javascript"> EvPNG.fix('div, ul, img, li, input,a,span'); </script> <![endif]--> </head> <style type="text/css"> *{ margin:0; padding:0; list-style:none;} img{ border:0;} .ban{ width:500px; height:600px; position:relative; overflow:hidden;margin:40px auto 0 auto;} .ban2{ width:500px; height:500px; position:relative; overflow:hidden;} .ban2 ul{ position:absolute; left:0; top:0;} .ban2 ul li{ width:500px; height:500px;} .prev{ float:left; cursor:pointer;} .num{ height:82px;overflow:hidden; width:430px; position:relative;float:left;} .min_pic{ padding-top:10px; width:500px;} .num ul{ position:absolute; left:0; top:0;} .num ul li{ width:80px; height:80px; margin-right:5px; padding:1px;} .num ul li.on{ border:1px solid red; padding:0;} .prev_btn1{ width:16px; text-align:center; height:18px; margin-top:40px; margin-right:20px; cursor:pointer; float:left;} .next_btn1{ width:16px; text-align:center; height:18px; margin-top:40px;cursor:pointer;float:right;} .prev1{ position:absolute; top:220px; left:20px; width:28px; height:51px;z-index:9;cursor:pointer;} .next1{ position:absolute; top:220px; right:20px; width:28px; height:51px;z-index:9;cursor:pointer;} .mhc{ background:#000; width:100%;opacity:0.5;-moz-opacity:0.5;filter:alpha(Opacity=50); position:absolute; left:0; top:0; display:none;} .pop_up{ width:500px; height:500px; padding:10px; background:#fff; position:fixed; -position:absolute; left:50%; top:50%; margin-left:-255px; margin-top:-255px; display:none; z-index:99;} .pop_up_xx{ width:40px; height:40px; position:absolute; top:-40px; right:0; cursor:pointer;} .pop_up2{ width:500px; height:500px; position:relative; overflow:hidden;} .pop_up2{ width:500px; height:500px; position:relative; overflow:hidden; float:left;} .pop_up2 ul{ position:absolute; left:0; top:0;} .pop_up2 ul li{ width:500px; height:500px; float:left;} </style> <body> <!-- 代码begin --> <div> <div> <div><img src="https://www.jb51.net/images/index_tab_l.png" alt=""/></div> <div><img src="https://www.jb51.net/images/index_tab_r.png" alt=""/></div> <ul> <li><a href="javascript:;"><img src="https://www.jb51.net/images/b1.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/b2.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/b3.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/b4.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/b5.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/b1.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/b2.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/b3.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/b4.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/b5.jpg" alt=""/></a></li> </ul> </div> <div> <div><img src="https://www.jb51.net/images/feel3.png" alt=""/></div> <div> <ul> <li><a href="javascript:;"><img src="https://www.jb51.net/images/s1.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/s2.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/s3.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/s4.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/s5.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/s1.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/s2.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/s3.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/s4.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/s5.jpg" alt=""/></a></li> </ul> </div> <div><img src="https://www.jb51.net/images/feel4.png" alt=""/></div> </div> </div> <div></div> <div> <div><img src="https://www.jb51.net/images/chacha3.png" alt=""/></div> <div> <div><img src="https://www.jb51.net/images/index_tab_l.png" alt=""/></div> <div><img src="https://www.jb51.net/images/index_tab_r.png" alt=""/></div> <ul> <li><a href="javascript:;"><img src="https://www.jb51.net/images/b1.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/b2.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/b3.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/b4.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/b5.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/b1.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/b2.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/b3.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/b4.jpg" alt=""/></a></li> <li><a href="javascript:;"><img src="https://www.jb51.net/images/b5.jpg" alt=""/></a></li> </ul> </div> </div> <script src="https://www.jb51.net/js/pic_tab.js"></script> <script type="text/javascript"> jq('#demo1').banqh({ box:"#demo1",//总框架 pic:"#ban_pic1",//大图框架 pnum:"#ban_num1",//小图框架 prev_btn:"#prev_btn1",//小图左箭头 next_btn:"#next_btn1",//小图右箭头 pop_prev:"#prev2",//弹出框左箭头 pop_next:"#next2",//弹出框右箭头 prev:"#prev1",//大图左箭头 next:"#next1",//大图右箭头 pop_div:"#demo2",//弹出框框架 pop_pic:"#ban_pic2",//弹出框图片框架 pop_xx:".pop_up_xx",//关闭弹出框按钮 mhc:".mhc",//朦灰层 autoplay:true,//是否自动播放 interTime:5000,//图片自动切换间隔 delayTime:400,//切换一张图片时间 pop_delayTime:400,//弹出框切换一张图片时间 order:0,//当前显示的图片(从0开始) picdire:true,//大图滚动方向(true为水平方向滚动) mindire:true,//小图滚动方向(true为水平方向滚动) min_picnum:5,//小图显示数量 pop_up:true//大图是否有弹出框 }) </script> <!-- 代码end --> </body> </html>
