这是一款基于javascript实现的钢琴按钮波浪式图片排列效果,鼠标在图片列表上移动,当前图片高亮显示,以此为根基点,周围的图片逐渐变小,所以有种手指划过钢琴键盘的感觉。
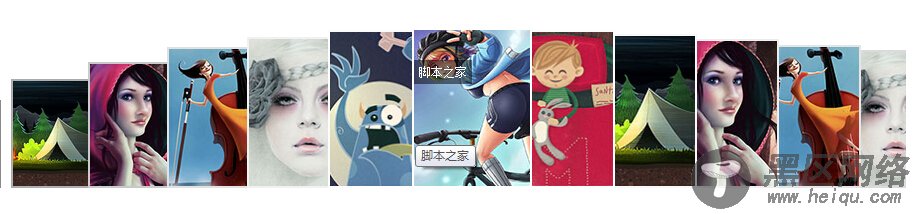
运行效果图: -------------------查看效果-------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
注意:图片的alt属性不能缺少,否则将导致效果失败。
为大家分享的js钢琴按钮波浪式图片排列效果代码如下
head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>js钢琴按钮波浪式图片排列效果</title> <style> #bookrack { width: 1200px; margin:100px auto; overflow:hidden;} #bookrack a { text-align: center; text-decoration: none; font-size: 12px; } #bookrack span { display: none; position: absolute; color: #fff; background-color: #000; background: rgba(0, 0, 0, 0.5); padding: 5px; top: 30px; left: 0; } #bookrack span big { color: red; font-size: 14px; } #bookrack img { width: 100%; height: 100%; display: block; border: 0; } </style> </head> <body> <!--代码部分begin--> <div> <a href="#" title="脚本之家"><img src="https://www.jb51.net/images/2.jpg" alt="脚本之家" /></a> <a href="#" title="脚本之家"><img src="https://www.jb51.net/images/3.jpg" alt="脚本之家" /></a> <a href="#" title="脚本之家"><img src="https://www.jb51.net/images/4.jpg" alt="脚本之家" /></a> <a href="#" title="脚本之家"><img src="https://www.jb51.net/images/5.jpg" alt="脚本之家" /></a> <a href="#" title="脚本之家"><img src="https://www.jb51.net/images/6.jpg" alt="脚本之家" /></a> <a href="#" title="脚本之家"><img src="https://www.jb51.net/images/7.jpg" alt="脚本之家" /></a> <a href="#" title="脚本之家"><img src="https://www.jb51.net/images/8.jpg" alt="脚本之家" /></a> <a href="#" title="脚本之家"><img src="https://www.jb51.net/images/2.jpg" alt="脚本之家" /></a> <a href="#" title="脚本之家"><img src="https://www.jb51.net/images/3.jpg" alt="脚本之家" /></a> <a href="#" title="脚本之家"><img src="https://www.jb51.net/images/4.jpg" alt="脚本之家" /></a> <a href="#" title="脚本之家"><img src="https://www.jb51.net/images/5.jpg" alt="脚本之家" /></a> <a href="#" title="脚本之家"><img src="https://www.jb51.net/images/6.jpg" alt="脚本之家" /></a> <a href="#" title="脚本之家"><img src="https://www.jb51.net/images/7.jpg" alt="脚本之家" /></a> <a href="#" title="脚本之家"><img src="https://www.jb51.net/images/8.jpg" alt="脚本之家" /></a> </div> <script> var Bookrack = function(a, b, c, e) { this.scale = e || 0.1; this.x = b || 120; this.y = c || 160; this.border = 2; this.init(a); this.exec(Math.ceil(Math.random() * this.imgs.length)) }; Bookrack.prototype = { init: function(a) { this.width = a.clientWidth - 2 * this.x * this.scale; a.style.position = "relative"; a.style.height = this.y + "px"; this.imgs = a.getElementsByTagName("a"); var b = this, c = document.createElement("span"), e, d; this.each(function(a, g) { a.style.position = "absolute"; a.style.bottom = "0"; a.style.border = this.border + "px solid gray"; a.style.left = this.width * (g / this.imgs.length) + 2 * this.border + "px"; a.setAttribute("dir", g); d = a.getElementsByTagName("img")[0].getAttribute("alt").split("|"); e = c.cloneNode(!0); e.innerHTML = a.getAttribute("title"); a.appendChild(e); a.onmouseover = function() { b.exec(this.getAttribute("dir")) } }) }, each: function(a) { for (var b = 0, c; c = this.imgs[b++];) a.call(this, c, b, this.imgs.length) }, color: function(a) { a = (~~ (255 * a)).toString(16); 2 > a.length && (a = "0" + a); a = a.substr(0, 2); return "#" + a + a + a }, exec: function(a) { this.each(function(b, c, e, d, f) { b.getElementsByTagName("span")[0].style.display = "none"; c == a && (b.getElementsByTagName("span")[0].style.display = "block"); d = Math.min(c / a, a / c); f = Math.sin(90 * (Math.PI / 180) * d) * (1 - this.scale); b.style.zIndex = Math.ceil(1E4 * f); b.style.borderColor = this.color(f + this.scale); b.style.width = this.x * (f + this.scale) - 2 * this.border + "px"; b.style.height = this.y * (f + this.scale) - 2 * this.border + "px"; b.style.marginLeft = this.x * f / -2 + "px" }) } }; new Bookrack(document.getElementById('bookrack'), 120, 160); </script> <!--代码部分end--> </body> </html>
以上就是为大家分享的js钢琴按钮波浪式图片排列效果代码,希望大家可以喜欢。
您可能感兴趣的文章:
