
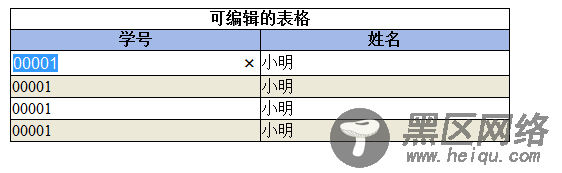
当单击ESC的时候,操作取消,当单击回车的时候,修改生效(没有与后台交互)
页面代码如下(asp.net):
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="EditTable.aspx.cs" Inherits="EditTable" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> <link href="https://www.jb51.net/css/eidtTable.css" type="text/css" /> <script src="https://www.jb51.net/js/jquery-1.9.1.min.js" type="text/javascript"></script> <script src="https://www.jb51.net/js/eidtTable.js" type="text/javascript"></script> </head> <body> <form runat="server"> <div> <table> <thead> <tr> <th colspan="2">可编辑的表格</th> </tr> </thead> <tbody> <tr> <th>学号</th> <th>姓名</th> </tr> <tr> <td>00001</td> <td>小明</td> </tr> <tr> <td>00001</td> <td>小明</td> </tr> <tr> <td>00001</td> <td>小明</td> </tr> <tr> <td>00001</td> <td>小明</td> </tr> </tbody> </table> </div> </form> </body> </html>
CSS(eidtTable.css)
table { border:1px solid black; border-collapse:collapse; width:500px; } table th { border:1px solid black; width:50%; } table td { border:1px solid black; width:50px; } tbody th { background-color:#A3BAE9 }
JS(eidtTable.js):
/// <reference path="jquery-1.9.1.min.js" /> //$(document).ready(function () { // alert('test'); //}); //简便的写法 $(function () { $("tr:odd").css("background-color", "#ECE9D8"); var objTd = $(".editTd"); objTd.click(function () { var text = $(this).html(); var objThisTd = $(this); //解决点击文本框和td中间的空隙还是会出问题 这个问题 if (objThisTd.children("input").length > 0) { return false; } var inputText = $("<input value='test' type='text'/>"); inputText.width(objTd.width()).css("font-size", "16px").css("background-color", objTd.css("background-color")).css("border-width", "0").val(text); objThisTd.html(""); inputText.appendTo(objThisTd); inputText.trigger("focus").trigger("select"); inputText.click(function () { return false; }); //这里采用的keydown事件,我试过用keyup事件无法屏蔽浏览器的回车页面提交事件 inputText.keydown(function (event) { //alert(event.keyCode); var keycode = event.which; if (keycode == 13) { objThisTd.html($(this).val()); //return false; } if (keycode == 27) { objThisTd.html(text); } }); }); });
