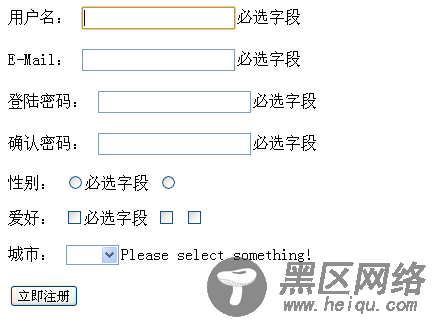
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "https://www.jb51.net/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="https://www.jb51.net/<%=basePath%>"> <title>jQuery Validate验证框架详解-metadata用法</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <script type="text/javascript" src="https://www.jb51.net/<%=request.getContextPath()%>/validate/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/<%=request.getContextPath()%>/validate/jquery.validate.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/<%=request.getContextPath()%>/validate/jquery.metadata.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/<%=request.getContextPath()%>/validate/messages_zh.js"></script> <script type="text/javascript"> $(function(){ $("#myform").validate(); }); </script> </head> <body> <form method="post" action=""> <p> <label for="myname">用户名:</label> <!-- id和name最好同时写上 --> <input /> </p> <p> <label for="email">E-Mail:</label> <input /> </p> <p> <label for="password">登陆密码:</label> <input type="password" /> </p> <p> <label for="confirm_password">确认密码:</label> <input type="password" /> </p> <p> <label for="confirm_password">性别:</label> <!-- 表示必须选中一个 --> <input type="radio" value="m" /> <input type="radio" value="f"/> </p> <p> <label for="confirm_password">爱好:</label> <!-- checkbox的minlength表示必须选中的最小个数,maxlength表示最大的选中个数,rangelength:[2,3]表示选中个数区间 --> <input type="checkbox" value="email" /> <input type="checkbox" value="phone" /> <input type="checkbox" value="mail" /> </p> <p> <label for="confirm_password">城市:</label> <select title="Please select something!"> <option value=""></option> <option value="1">厦门</option> <option value="2">泉州</option> <option value="3">Oi</option> </select> </p> <p> <input type="submit" value="立即注册" /> </p> </form> </body> </html>

使用class="{}"的方式,必须引入包:jquery.metadata.js;
可以使用如下的方法,修改提示内容:class="{required:true,minlength:5,messages:{required:'请输入内容'}}";
在使用equalTo关键字时,后面的内容必须加上引号,如下代码:class="{required:true,minlength:5,equalTo:'#password'}"。
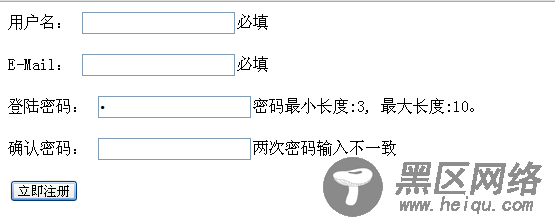
2、将校验规则写到js代码中
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "https://www.jb51.net/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="https://www.jb51.net/<%=basePath%>"> <title>jQuery Validate验证框架详解</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <script type="text/javascript" src="https://www.jb51.net/<%=request.getContextPath()%>/validate/jquery-1.6.2.min.js"></script> <script type="text/javascript" src="https://www.jb51.net/<%=request.getContextPath()%>/validate/jquery.validate.min.js"></script> <script type="text/javascript"> $(function(){ var validate = $("#myform").validate({ debug: true, //调试模式取消submit的默认提交功能 //errorClass: "label.error", //默认为错误的样式类为:error focusInvalid: false, //当为false时,验证无效时,没有焦点响应 onkeyup: false, submitHandler: function(form){ //表单提交句柄,为一回调函数,带一个参数:form alert("提交表单"); form.submit(); //提交表单 }, rules:{ myname:{ required:true }, email:{ required:true, email:true }, password:{ required:true, rangelength:[3,10] }, confirm_password:{ equalTo:"#password" } }, messages:{ myname:{ required:"必填" }, email:{ required:"必填", email:"E-Mail格式不正确" }, password:{ required: "不能为空", rangelength: $.format("密码最小长度:{0}, 最大长度:{1}。") }, confirm_password:{ equalTo:"两次密码输入不一致" } } }); }); </script> </head> <body> <form method="post" action=""> <p> <label for="myname">用户名:</label> <!-- id和name最好同时写上 --> <input /> </p> <p> <label for="email">E-Mail:</label> <input /> </p> <p> <label for="password">登陆密码:</label> <input type="password" /> </p> <p> <label for="confirm_password">确认密码:</label> <input type="password" /> </p> <p> <input type="submit" value="立即注册" /> </p> </form> </body> </html>

五、常用方法及注意问题
1、用其他方式替代默认的submit
$(function(){ $("#signupForm").validate({ submitHandler:function(form){ alert("submit!"); form.submit(); } }); });
可以设置validate的默认值,写法如下:
$.validator.setDefaults({ submitHandler: function(form) { alert("submit!"); form.submit(); } });
如果想提交表单,需要使用form.submit(),而不要使用$(form).submit()
2、debug,只验证不提交表单
如果这个参数为true,那么表单不会提交,只进行检查,调试时十分方便
$(function(){
$("#signupForm").validate({
debug:true
});
});
如果一个页面中有多个表单都想设置成为debug,用
$.validator.setDefaults({ debug: true })
3、ignore:忽略某些元素不验证
ignore: ".ignore"
4、更改错误信息显示的位置
errorPlacement:Callback
