JavaScript 也可以利用模版来解决这些问题,比如基于 jQuery 的 jquery.tmpl,现在已经被接受为官方的模版插件了。详细的 API 在 jQuery 的 Templates 里,内置的 demo 也尽情地演示了各种用法。
1.引入脚本

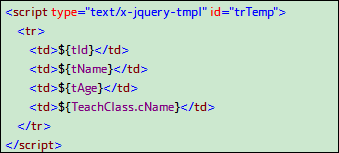
2.编写模板
2.1假设此时有一个,从后台一json格式发送来的数据
复制代码 代码如下:
[{"tId":1,"tName":"张三","tAge":14,"tClass":1,"TeachClass":{"cId":1,"cName":"1班"}},
复制代码 代码如下:
{"tId":2,"tName":"李四","tAge":25,"tClass":1,"TeachClass":{"cId":1,"cName":"1班"}},
复制代码 代码如下:
{"tId":4,"tName":"赵六 ","tAge":16,"tClass":2,"TeachClass":{"cId":2,"cName":"2班"}}]
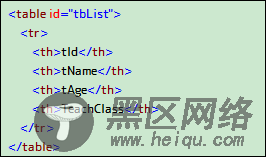
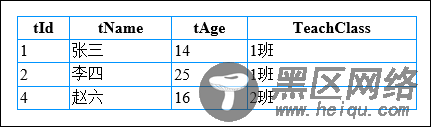
2.2此时你要显示的内容如下

然后按照你要显示的内容,设置模板:
【类似于aspx中的repeater控件】
【注:记得要设置id】

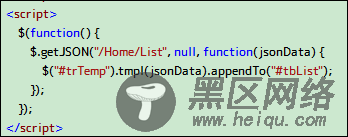
3.填写模板
按照上面的假设,后台返回的是一个json格式的字符串,那么通过ajax请求,并填写 模板

4.看到了效果页面

以上所述就是本文的全部内容了,希望大家能够喜欢。
您可能感兴趣的文章:
