Bootstrap Star Rating是一个简单而强大的jQuery插件实现星级分数评级。支持像分数星填充和RTL输入先进的功能。在利用纯CSS-3造型使控制重点开发。该插件使用引导标记和造型默认情况下,但它可以覆盖与其他任何CSS的标记。
特效介绍
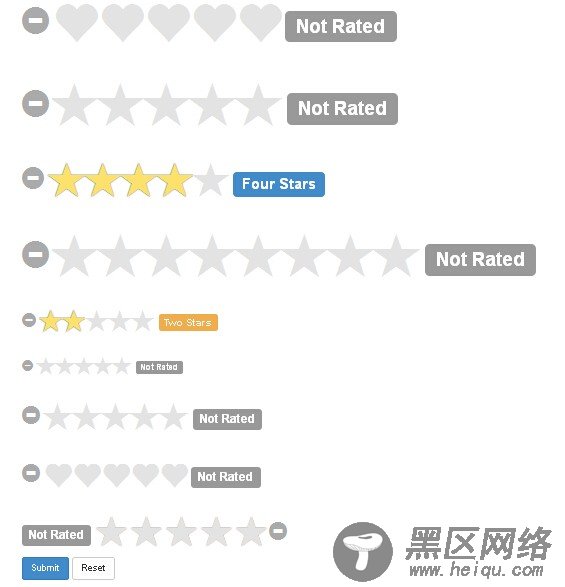
jquery星级评分插件star-rating.js下载插件,点击星星或者心的左边,就是半分,右边就是1分。点击减号,分数置为0。不兼容IE8以下的浏览器。
演示图

使用方法
第一步、引入下面的代码:
复制代码 代码如下:
<link href="">
<script src=""></script>
<link href="https://www.jb51.net/css/star-rating.css" media="all" type="text/css"/>
<script src="https://www.jb51.net/js/star-rating.js" type="text/javascript"></script>
第二步、想要使用什么效果,就引入相应的input框:
复制代码 代码如下:
<input type="number" min="0" max="5" step="0.5" data-size="xl"
data-symbol="" data-default-caption="{rating} hearts" data-star-captions="{}">
第三步,如果需要重置或者提交按钮,可以引入下面的代码:
复制代码 代码如下:
<button type="submit">Submit</button>
<button type="reset">Reset</button>
第四步、引入js调用代码:
复制代码 代码如下:
<script>
jQuery(document).ready(function () {
$(".rating-kv").rating();
});
</script>
以上所述就是本文的全部内容了,希望大家能够喜欢。
您可能感兴趣的文章:
