jQuery zoom是一款能够查看相册大图的jQuery弹出层插件,点击相册的缩略图,就会弹出该相片对应的大图,并且带有个性的加载动画,还有上一张下一张按钮以及关闭按钮。使用方法非常简单。兼容IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗等浏览器。
1.介绍
jQuery制作zoom图片全屏放大弹出层插件。
2.使用方法
1.引入以下的js和css文件
<link href="https://www.jb51.net/css/zoom.css" media="all" /> <script src="https://www.jb51.net/js/jquery-1.9.1.min.js"></script> <script src="https://www.jb51.net/js/zoom.min.js"></script>
2.在head标签中加入以下js代码
<ul> <li><a href="https://www.jb51.net/path/to/large1.jpg"><img src="https://www.jb51.net/path/to/thumbnail1.jpg" /></a></li> <li><a href="https://www.jb51.net/path/to/large2.jpg"><img src="https://www.jb51.net/path/to/thumbnail2.jpg" /></a></li> <li><a href="https://www.jb51.net/path/to/large3.jpg"><img src="https://www.jb51.net/path/to/thumbnail3.jpg" /></a></li> <li><a href="https://www.jb51.net/path/to/large4.jpg"><img src="https://www.jb51.net/path/to/thumbnail4.jpg" /></a></li> </ul>
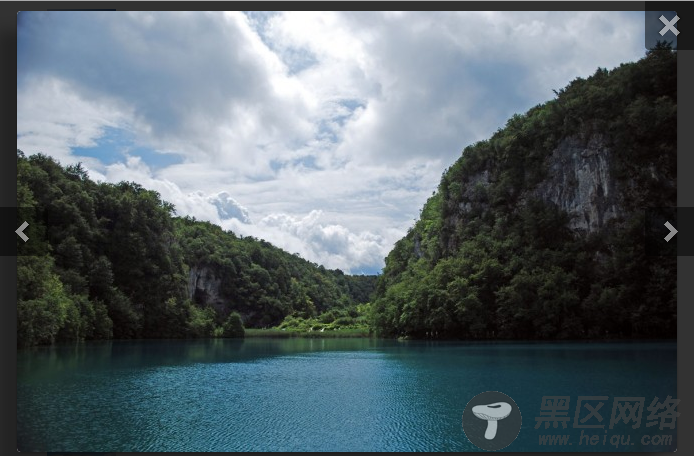
3.演示图

4.全部代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>jQuery制作zoom图片全屏放大弹出层插件</title> <style type="text/css"> body{overflow-y:scroll;font-family:"HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, sans-serif;background:#f4f4f4;padding:0;margin:0;} h1{font-size:31px;line-height:32px;font-weight:normal;margin-bottom:25px;} a,a:hover{border:none;text-decoration:none;} img,a img{border:none;} pre{overflow-x:scroll;background:#ffffff;border:1px solid #cecece;padding:10px;} .clear{clear:both;} .zoomed > .container{-webkit-filter:blur(3px);filter:blur(3px);} .container{width:505px;margin:0 auto;} .gallery{list-style-type:none;float:left;background:#ffffff;padding:20px 20px 10px 20px;margin:0;-webkit-box-shadow:0 1px 3px rgba(0,0,0,0.25);-moz-box-shadow:0 1px 3px rgba(0,0,0,0.25);box-shadow:0 1px 3px rgba(0,0,0,0.25);-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;} .gallery li{float:left;padding:0 10px 10px 0;} .gallery li:nth-child(6n){padding-right:0;} .gallery li a,.gallery li img{float:left;} </style> <!--图片弹出层样式 必要样式--> <link href="https://www.jb51.net/css/zoom.css" media="all" /> </head> <body> <div> <h1>ZOOM - jQuery photo gallery plugin</h1> <ul> <li><a href="https://www.jb51.net/img/gallery/DSC_0008-660x441.jpg"><img src="https://www.jb51.net/img/gallery/DSC_0008-69x69.jpg" /></a></li> <li><a href="https://www.jb51.net/img/gallery/DSC_0014-660x441.jpg"><img src="https://www.jb51.net/img/gallery/DSC_0014-69x69.jpg" /></a></li> <li><a href="https://www.jb51.net/img/gallery/DSC_0019-660x441.jpg"><img src="https://www.jb51.net/img/gallery/DSC_0019-69x69.jpg" /></a></li> <li><a href="https://www.jb51.net/img/gallery/DSC_0061-660x441.jpg"><img src="https://www.jb51.net/img/gallery/DSC_0061-69x69.jpg" /></a></li> <li><a href="https://www.jb51.net/img/gallery/DSC_0063-441x660.jpg"><img src="https://www.jb51.net/img/gallery/DSC_0063-69x69.jpg" /></a></li> <li><a href="https://www.jb51.net/img/gallery/DSC_0090-660x441.jpg"><img src="https://www.jb51.net/img/gallery/DSC_0090-69x69.jpg" /></a></li> <li><a href="https://www.jb51.net/img/gallery/DSC_0091-660x441.jpg"><img src="https://www.jb51.net/img/gallery/DSC_0091-69x69.jpg" /></a></li> <li><a href="https://www.jb51.net/img/gallery/DSC_0161-660x441.jpg"><img src="https://www.jb51.net/img/gallery/DSC_0161-69x69.jpg" /></a></li> <li><a href="https://www.jb51.net/img/gallery/DSC_0163-660x441.jpg"><img src="https://www.jb51.net/img/gallery/DSC_0163-69x69.jpg" /></a></li> <li><a href="https://www.jb51.net/img/gallery/DSC_0187-660x441.jpg"><img src="https://www.jb51.net/img/gallery/DSC_0187-69x69.jpg" /></a></li> <li><a href="https://www.jb51.net/img/gallery/DSC_0220-660x441.jpg"><img src="https://www.jb51.net/img/gallery/DSC_0220-69x69.jpg" /></a></li> <li><a href="https://www.jb51.net/img/gallery/DSC_0222-660x441.jpg"><img src="https://www.jb51.net/img/gallery/DSC_0222-69x69.jpg" /></a></li> </ul> <div></div> </div> <script src="https://www.jb51.net/js/jquery-1.9.1.min.js"></script> <script src="https://www.jb51.net/js/zoom.min.js"></script> </body> </html>
以上所述就是本文的全部内容了,希望大家能够喜欢。
您可能感兴趣的文章:
