@using Model.Suya; @{ ViewBag.Title = "Add"; Layout = "~/Views/Shared/_Layout.cshtml"; } @{ List<sys_post> postList = (List<sys_post>)ViewData["postList"]; sys_post post = (sys_post)ViewData["post"]; } <script type="text/javascript"> $(function () { //部门树 $('#dept').combotree({ url: 'GetDeptTree', required: false, checkbox: true, onLoadSuccess: function () { $('#dept').combotree('setValue', "@(post.depCode)"); } }); //操作结果 $("#ifrm").load(function (data) { var data = eval("(" + $("#ifrm").contents().find("body").html() + ")"); alert(data.msg); if (data.ok) back(); }); $("select[name='postLevel']").find("option[value='@(post.postLevel)']").attr("selected", "selected"); }); //保存 function save() { if (valid()) { $("#frm").submit(); } } //验证 function valid() { var dept = $("input[name='dept']"); if (!dept.val()) { SimpoValidate.hilight(dept.parent(), "请选择所属部门"); } else { SimpoValidate.removehilight(dept.parent()); } return SimpoValidate.valid(); } //返回 function back() { parent.$('#ttTab').tabs('select', "岗位管理"); var tab = parent.$('#ttTab').tabs('getSelected'); tab.find("iframe").contents().find("#btnSearch").click(); parent.$("#ttTab").tabs('close', '修改岗位信息'); } </script> <div> <input type="button" value="保存" /> <input type="button" value="返回" /> </div> <iframe></iframe> <form method="post" enctype="multipart/form-data" action="/HR/PostManage/SaveEdit?id=@(post.id)" target="ifrm"> <div> <div> <div> 基础信息 </div> <div> <table cellpadding="0" cellspacing="0"> <tr> <td> <span>*</span>岗位名称: </td> <td> <input type="text" value="@post.postName" /> <span msg="必填,且长度不能超过50" rule="^(.|\n){0,50}$"></span> </td> <td> <span>*</span>岗位编号: </td> <td> <input type="text" value="@post.postCode" /> <span msg="必填,且长度不能超过20" rule="^(.|\n){0,20}$" ajaxaction="/HR/PostManage/AjaxCheckPostCode?id=@post.id"> </span> </td> </tr> <tr> <td> <span>*</span> 所属部门: </td> <td> <input type="text" /> </td> <td> <span>*</span>汇报对象: </td> <td> <select> <option value="" selected="selected">==请选择==</option> @foreach (sys_post item in postList) { if (item.postCode == post.reportPostCode) { <option value="@item.postCode" selected="selected">@item.postName</option> } else { <option value="@item.postCode">@item.postName</option> } } </select> <span msg="请选择合同分类"> </td> </tr> <tr> <td> <span>*</span>岗位级别: </td> <td> <select> <option value="" selected="selected">==请选择==</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> <option value="6">6</option> </select> <span msg="请选择岗位级别"> </td> <td> </td> <td> </td> </tr> <tr> <td> <span>*</span>备注: </td> <td colspan="3"> <textarea>@post.remarks</textarea> <span msg="长度不得超过500" rule="^(.|\n){0,500}$"></span> </td> </tr> </table> </div> </div> </div> </form>
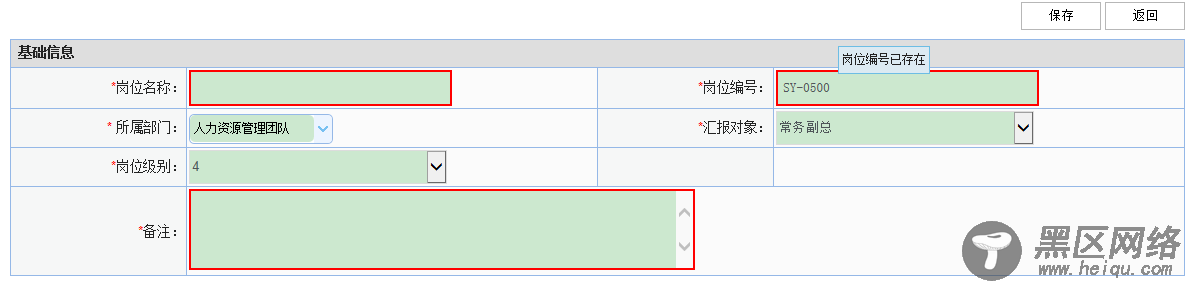
效果图: