需求描述:页面上可以动态添加数据,比如table,点击按钮可以动态添加行。又或页面
加载时table数据是通过ajax从后台获取的。而这时我们想要获取其中的某个值,又该如何获取呢?
如果是要通过某个事件来获取的比如click,mouseover等等,则可以使用live()方法
复制代码 代码如下:
$(".button").live("click",function(){
console.info($("#mytd").html());
})
而如果不是通过某个事件,当页面加载的时候我们就要获取值或进行其他操作
live()方法就不行了,因为我们无法传入一个事件。
比如以下代码:
复制代码 代码如下:
<body>
<table>
</table>
</body>
<script type="text/javascript">
$(function() {
$.post("admin/UserForumthemeBabygrowupFrontList.do",{},function(data){
console.info(data.table);
$("#tab").append(data.table);
})
alert($("#mytd").html()); //获取值
});
</script>
以上代码很简单,就是通过post从后台返回的值添加到<table>中
后台返回数据为 <tr><td>北京</td><td>深圳</td></tr>而我们要在post之后获取id为mytd的值,
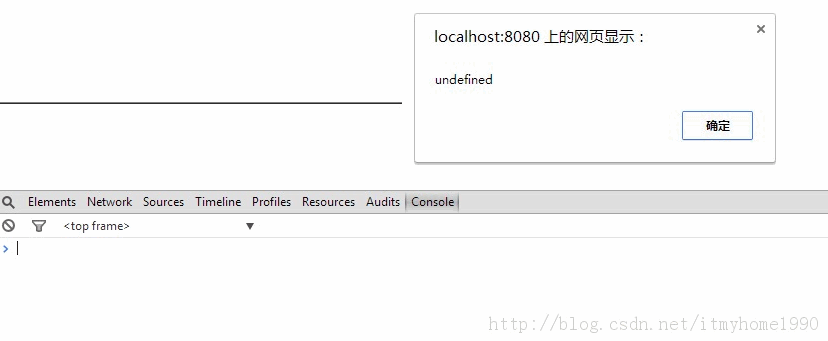
此时是获取不到的,我们从浏览器中就可以观察出问题:

从以上可以看出在alert的时候 数据并还没有加载出来 控制台也并没有打印出信息,所以此时是取不到数据的。
使用ajaxComplete()方法可以在请求完成时运行要执行的代码,我们修改为如下:
复制代码 代码如下:
$(function() {
$.post("admin/UserForumthemeBabygrowupFrontList.do",{},function(data){
console.info(data.table);
$("#tab").append(data.table);
})
$("#tab").ajaxComplete(function(){ //待请求完成时 执行
alert($("#mytd").html());
})
});

此时再获取的时候页面已加载完数据。
您可能感兴趣的文章:
